
L'intérêt pour une entreprise de communiquer sur Facebook n'est plus à prouver. Un des moyens les plus populaires pour cela est, pour une marque, de créer une page fan.
Toutefois, les onglets par défaut qui composent toute page fan (Mur, Infos, Evénements...) peuvent s’avérer insuffisants pour communiquer efficacement. En effet, ces pages se ressemblent, la présentation se limite à un texte court et quelques liens, et les messages sur le mur s’entassent. Que l'on veuille présenter son entreprise, un événement ou un produit sur Facebook, le besoin de créer un onglet personnalisé se fait bien souvent sentir.
Plusieurs sites proposent un éditeur d’onglets personnalisés, mais les possibilités des versions gratuites sont bien souvent limitées (pas de bouton “partager”, de vidéo...). Créer un onglet personnalisé soi-même est moins aisé, mais n’a rien d’impossible !
Je vous propose de découvrir dans cet article les différentes étapes de la création d’un onglet personnalisé pour votre page fan sur Facebook.
1) Ajouter un onglet personnalisé
a) Installer l’application Static FBML

Vous avez besoin de l’application Static FBML proposée par Facebook. Rendez-vous sur cette page, puis cliquez sur “Ajouter à ma page”.
Une fenêtre s’ouvre, vous invitant à choisir votre page.
b) Ajouter un onglet
 Rendez-vous sur votre page Facebook cliquez sur “Modifier : Page”.
Rendez-vous sur votre page Facebook cliquez sur “Modifier : Page”.
Puis suivez les étapes suivantes.

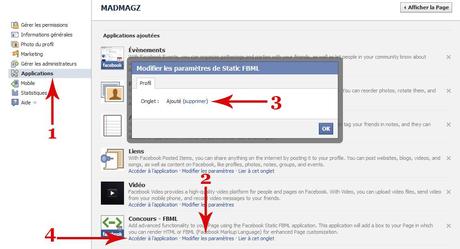
- Choisissez “Applications”. Vous trouverez votre nouvel onglet dans la liste sous le nom “FBML”. Une fois modifié, il apparaîtra sous le nom “Votre Titre - FBML”.
- Cliquez sur “Modifier les paramètres”.
- S’il est écrit “Ajouté” cliquez sur OK. S’il est écrit “Disponible”, cliquez sur “Ajouter” et sur OK.
- Pour modifier le contenu, cliquez sur “Accéder à l’application“.
c) Afficher l’onglet dans la barre de navigation

La barre de navigation de votre page peut contenir jusqu’à 6 onglets, dont obligatoirement “Mur” et “Infos” en première position. Si vous avez déjà 6 onglets (Photos, Liens, Évènements, Vidéos...), il vous faut cliquer sur la flèche à l’extrémité de la barre. Vous pourrez alors déplacer votre onglet dans la partie visible en le faisant glisser avec la souris.
d) Définir l’onglet comme page par défaut

Vous pouvez définir un onglet particulier comme page d’arrivée pour les personnes non encore fans. Pour cela, cliquez à nouveau sur “Modifier : Page” en dessous de votre logo, puis suivez ces indications :
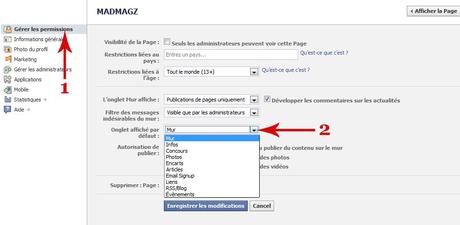
- Cliquez sur “Gérer les permissions”
- Dans la nouvelle fenêtre, cliquez à côté de “Onglet affiché par défaut”. Vous pourrez alors définir l’onglet de votre choix la liste.
2) Éditer le contenu de l’onglet
a) accéder à l’éditeur de votre onglet :

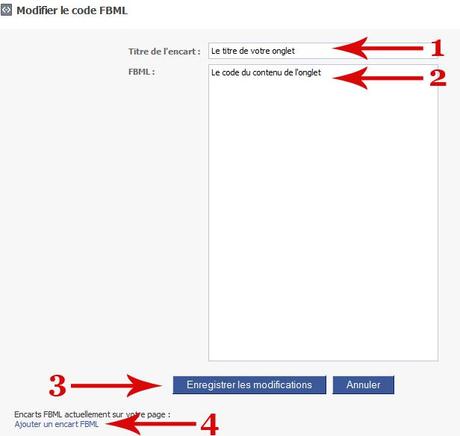
Après avoir cliqué sur “Accéder à l’application”, vous accédez à une nouvelle fenêtre, vous proposant plusieurs champs à remplir :
- “Titre de l’encart “: Ce sera le nom de votre onglet. Choisissez un titre court, car seuls 10 à 15 caractères seront affichés (selon le nombre d’onglets affichés).
- “FBML” : C’est ici qu’il faudra inscrire le code du contenu de votre onglet.
- Cliquez sur “Enregistrer les modifications“ quand vous avez terminé.
- Le lien “ajouter un encart FBML” vous permet d’ajouter un autre onglet à votre page. Vous pourrez ensuite le retrouver dans vos applications pour le modifier.
b) Texte, images et lien en code HTML
Vous pouvez utiliser le langage HTML pour la majeure partie de votre contenu. Attention toutefois à insérer uniquement le code situé à l’intérieur des balises <html> et </html>. Les balises <html>, <body>, <head> sont à proscrire.
La balise <embed> pour les vidéos ou applications flash n’est pas reconnue. Il vous faudra utiliser le FMBL.
Pour le contenu est la mise en forme, les balises HTML principales sont toutes reconnues :
- <h1>Les balises de titres</h1>
- <b>La mise en forme en gras</b>
- <p>La séparation des paragraphe</p>
- <a href="URL">Les liens en texte ou image</a>
- <img src="L’adresse de votre image"/>
- <center>Le contenu centré</center>
- D’autres balises utiles comme <div>, ou <table>
Les images doivent avoir une largeur de 520 pixels maximum. Pensez également utiliser leur adresse absolue (http://votrehébergeur/votre-image).
Si vous utilisez des styles CSS pour mettre en forme votre contenu, utilisez une feuille de style externe.
Vous pouvez utiliser le langage HTML, mais il vous faudra y intégrer le langage FBML, propre à Facebook, pour certains éléments (vidéo, boutons de partage...)
c) Coder en FBML : Trois éléments utiles à vos onglets :

Ce langage propre à Facebook n’est utilisé que pour ces onglets. Il existe de nombreuses fonctions, je n’évoquerai ici que les plus importantes.
i) L’inévitable bouton “Partager”
Voici le code à insérer pour obtenir un bouton de partage :
<fb:share-button>
<meta name="title" content="Le Titre de l’onglet"/>
<meta name="description" content="La description de l’onglet" />
<link rel="image_src" href="L’adresse de l’image miniature" />
<link rel="target_url" href="L’adresse de votre page Facebook" />
</fb:share-button>
Attention : la page partagée ne sera pas forcément votre onglet, mais la page d’accueil.
C’est assez problématique si vous souhaitez qu’un onglet précis soit partagé (un onglet dédié à une promotion par exemple). Je n’ai pas trouvé de solution officielle à ce problème, mais j’ai découvert une astuce pour contourner le problème : j’ai utilisé le racourcisseur de liens bit.ly sur l’adresse de l’onglet avant de l’insérer dans le code. Voici l’astuce en détail :

Sur Facebook, retournez dans la liste des applications en cliquant sur “Modifier-Page”, puis suivez ces indications :
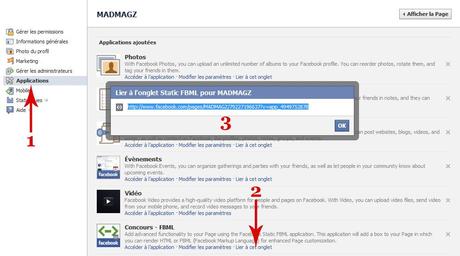
- Cliquez sur “Applications”
- Localisez votre onglet (“Nom - FBML”) et cliquez sur “Lier vers cet onglet”.
- Copiez l’adresse affichée.
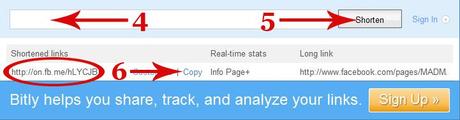
- Rendez-vous sur http://bit.ly/ et collez l’adresse dans la barre.
- Cliquez sur “Shorten” pour la raccourcir.
- Cliquez sur “Copy” ou copiez l’adresse obtenue.
- Insérer l’adresse obtenue dans votre code : <link rel="target_url" href="Adresse raccourcie" />

Le bouton permettra alors de partager cet onglet précis et non votre page.
ii) Le cadre de commentaires :

Voici le code le plus simple:
<fb:comments xid="nom de l’onglet_comments" publish_feed="true" canpost="true" candelete="false" returnurl="adresse de l’onglet">
</fb:comments>
Les différents paramètres possibles sont indiqués sur cette page.
Ce code affichera un cadre indiquant le nombre de personnes qui aiment la page, ainsi que les noms et photos des amis du visiteurs qui aiment la page.
iii) Vidéos et contenus flash
Voici le code le plus simple :
<fb:swf
swfbgcolor="000000"
imgstyle="border-width:3px; border-color:white;"
swfsrc='http://adresse-de-la-video-ou-du-document-flash'
imgsrc='http://adresse-de-la-miniature.jpg'
width='340' height='270' />
Attention toutefois au temps de chargement de la page, considérablement augmenté par ce type de contenu. N’insérez une vidéo que si elle est pertinente sur cet onglet, et vérifiez que le temps de chargement n’est pas repoussant pour les visiteurs.
Il y a bien d’autres possibilités, comme afficher un contenu différent aux non-fans, ou insérer un formulaire, mais vous disposez ici des outils principaux pour un page Facebook simple et personnalisée, comme de nombreux sites, marques, ou personnalités l’ont déjà fait.



LES COMMENTAIRES (3)
posté le 26 mars à 22:35
Bonjour, Merci pour votre tutoriel très précis et clair. En ce qui me concerne, je souhaite intégrer une vidéo Vimeo dans un onglet la rendre visionnable directement dans cet onglet. Je n'arrive pas à trouver comment faire. Auriez-vous la solution ?
Merci d'avance
posté le 15 avril à 09:49
Mille fois merci pour cet article super complet !!
posté le 04 février à 20:14
Bonjour,
J’ai trouvé plusieurs posts dans lesquels on parlait de comment placer un nouvel onglet pour sa page fan….. pour ma part c’est déjà fait est apparemment très réussi. http://www.facebook.com/jaimehoupettecreative
mais j’aurais une autre question… comment faire pour changer l’image quand la personne a cliqué sur « j’aime » ? Car dans certains cas, comme les jeux…. la première image change pour laisser place à un questionnaire ou autre.
Merci de m’aider