Dans les sessions précédentes (Inkscape 05, inkscape 06 et inkscape 07), j’ai beaucoup parlé de notions de chemins et je vous ai déjà montré la présence de « noeuds », ces points régissant chaque tracé. On a même déjà eu l’occasion (à l’occasion du dessin du petit fantôme) d’aborder rapidement les bases de la manipulations de ces points. Allons un peu plus loin à présent en détaillant l’outil d’édition des noeuds et des poignées de contrôle, ses options et les résultats obtenus.

Les options de l'outil d'édition des noeuds.
L’outil d’édition des noeuds.
On voit, sur l’exemple ci-dessus, qu’une fois sélectionné, l’outil d’édition des noeuds (cadre vert) dispose d’une belle palette d’options (cadre rouge).
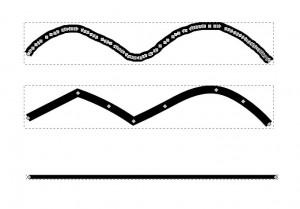
Pour mettre en évidence l’usage de ces options, on va travailler sur des tracés que vous allez réaliser avec l’outil « tracé à main levé » (réinitialisez les options en cliquant sur l’icône du balai dans la barre d’option, histoire d’être sûr d’avoir une valeur de lissage assez basse). Dans un premier temps, tracez une première vague (peu importe la couleur) avec une épaisseur de quelques pixels (6 fera l’affaire). Dessinez juste en dessous une seconde vague qui doit ressembler le plus possible à la première. enfin, dessinez une droite (un clic non maintenu, touche Ctrl enfoncée, un second clic à l’arrivée). Vous devez avoir a peu près ceci en terme de formes (a peu près, hein, n’oubliez que la seconde, pour vous, doit ressembler à la première) :

Tracés d'exemples.
Faites une sélection multiple (avec l’outil de sélection « flèche noire », un clic sur chacun des tracés en maintenant la touche « shift » enfoncée).
Activez l’outil d’édition des noeuds et vous voyez comme moi apparaître tous les noeuds constitutifs de vos tracés. En théorie, vos deux premières vagues doivent une flopée de points (115 par exemple pour ma première vague).
Simplifier un tracé.
Perdez la sélection avant de revenir, reprenez l’outil d’édition des noeuds et venez cliquer uniquement sur la seconde vague. Dans le menu « Chemin », cherchez l’option « simplifier ». Si tout va bien, votre vague doit commencer à prendre une allure semblable à la mienne et vous aurez déjà remarquer qu’il ne reste plus qu’une dizaine de points. Notez tout de suite également le raccourci clavier « Ctrl+L » pour « simplifier ».
Ajouter / supprimer des points.
Passons à la droite à présent.
Sélectionnez là, seule. Il n’y a que deux points : on va changer cela. Toujours avec l’outil d’édition des noeuds, on va sélectionner les deux noeuds : touche Shift enfoncée, cliquez sur l’un puis sur l’autre. Notez dans la barre d’infos, tout en bas d’inkscape, qu’on vous dit « 2 noeuds sur 2 sélectionnés » (un noeud sélectionné change de forme, légèrement plus gros et en surbrillance).
Dans la barre d’option, cliquez sur le premier bouton, celui marqué d’un plus. Ce bouton sert donc à ajouter un noeud au milieu du segment que vous venez de désigner en ayant sélectionné deux noeuds consécutifs.
Attention, ceci est terriblement important : sur des tracés très complexes comportant beaucoup de points, vous pourriez avoir l’impression que ce bouton ne fonctionne. Souvent, la cause du problème vient du fait que l’on n’a pas sélectionné deux noeuds strictement consécutifs. Il faudra zoomer un max pour s’assurer qu’il n’y a pas deux points quasiment l’un sur l’autre.
Si le premier bouton ne fonctionne que lorsque l’on a un segment de décrit (deux points donc), le second bouton intervient sur tous les points sélectionnés, même s’ils ne suivent pas. Faîtes donc un essai sur la première vague, celle qui compte une centaine de points. Avec l’outil d’édition des noeuds et la touche shift enfoncée, sélectionnez donc quelques points au hasard et cliquez sur ce second bouton (avec le symbole « - »).
Une autre façon de rajouter un point, beaucoup plus simple. Revenez à la droite, sélectionnez là en cliquant avec l’outil d’édition des noeuds et … double-cliquez à n’importe quel endroit du segment. Voilà… facile non ?
Intervenir sur le tracé : supprimer noeud et segment.
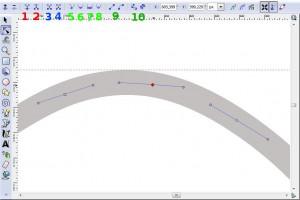
Pour obtenir l’image ci-dessous, j’ai zoomé sur l’un des sommets de ma seconde vague, et j’ai passé la couleur en gris clair pour mieux voir ces fameuses poignées. J’ai ensuite cliqué sur le noeud du milieu afin de faire apparaître ses tangentes et celles du point précédent et du point suivant : toutes ces infos sont nécessaires à la description du tracé à cet endroit.

En gardant ce point sélectionné, intéressons-nous à l’icône marquée d’un « 2″ rouge. Il s’agit de « briser le chemin ». Cliquez dessus : à l’endroit où l’on avait un point, on en a à présent deux, déterminant les extrémités de deux chemins, qui n’ont en sont en fait qu’un seul, mais brisé. Difficile de s’en apercevoir car les deux points sont l’un au dessus de l’autre. Déplacez légèrement celui qui se trouve « visible » pour apercevoir le second.
Pour réparer ce « trou » dans le tracé, sélectionnez les deux points et cliquez sur l’icône marquée d’un « 1″ (joindre les noeuds). A ce niveau-là, juste sur un point, ce n’est pas destructeur… du moins, cela ne se voit pas trop.
Passons aux icônes « 3″ et « 4″ qui fonctionnent un peu de la même manière mais qui interviennent sur un segment et non pas sur un point.
Sélectionnez deux noeuds qui se suivent et cliquez sur l’icône « 4″ (supprimer un segment). La « brisure » est plus grande : elle correspond exactement à l’écartement entre les deux points sélectionnés. Pour combler ce vide, sélectionnez les deux noeuds et cliquez sur l’icône « 3″ : on a réparé la continuité du tracé ! Cool ! Cependant, la ligne n’est plus harmonieuse car le segment recréé est un segment de droite… Pas très jolie, mais ça se reprend facilement.
Les poignées de contrôle de chemin (les tangentes).

Réparer la brisure.
Repartons de la brisure. Ci-dessus, le premier tracé correspond à ce que vous aviez avant de « réparer » (le second tracé). Vous voyez que les deux points n’ont que des demi-tangentes, ce qui explique qu’on ait un segment de droite entre ces deux points. Pour arriver au troisième stade, regardez les icônes marquées d’un « 9″. La première sert à forcer un segment entre deux points à être droit, la seconde force à prendre une forme arrondie. Devinez de laquelle nous avons besoin ? Bah, oui : la seconde. Cliquez dessus. Surprise ? Oui, un peu sans doute : on n’a simplement fait apparaitre une nouvelle tangente pour chaque point pour décrire le segment sur lequel on travaille. Pour terminer, il faut cliquer sur l’icône « 7″ (rendre systémique).
Prenons une à une ces icônes :
- la « 5″ : rendre dur. On rend indépendant les deux tangentes du point. Cela veut dire que l’on va pouvoir déplacer l’une des deux poignées sans modifier la première. Cela va permettre d’avoir un angle marqué à l’endroit de ce point.
- la « 6″ : rendre doux. Les deux tangentes sont liées quant à l’angle (elles sont alignées avec le noeud) mais par contre, l’une peut être plus longue que l’autre.
- la « 7″ : rendre systémique. Comme on l’a vu, on a une « vraie » tangente (au sens mathématique du terme) au niveau du noeud.
- la « 8″ : rendre automatique. On laisse le soin à Inkscape de calculer la meilleure disposition pour avoir une jolie courbe.
Évidement, là, comme ça, brutalement, sur de la théorie, ça parait difficile. Mais rappelez la session « inkscape 06« , sur le fantôme, lorsque nos avons déplacé points et poignées. On aura souvent à faire appel à ces icônes dans de futurs tutoriels.
Restent les icônes « 10″. Ce sont des raccourcis vers des fonctions que l’on a déjà utilisé : la première permet de transformer un objet en chemins (genre transformer une ellipse en chemin qui a la forme d’une ellipse, une nouvelle fois comme dans « inkscape 06″). La seconde, c’est pour transformer un contour en chemins (un contour en contenu donc). Cela nous servira aussi prochainement.
Je laisse, provisoirement, passer les icônes suivantes. Cependant, regardez un peu la toute dernière de la ligne. Celle qui ressemble à un ballon de rugby de tracé rouge. Activez le et cliquez sur un chemin, par exemple sur une vague que vous auriez simplifié. En rouge apparait « durablement », le tracé original. Intéressant, non ?
Conclusion :
Voilà, nous sommes parvenus au bout d’une nouvelle longue session mais qui a une énorme importance, comme on le verra sur des tutoriels pratiques. Comme pour les courbes de béziers, la manipulation des noeuds, des poignées, des segments nécessitent d’y passer un peu de temps, de tester tout ça et d’être attentif aux résultats de vos expérimentations.
On en a donc presque terminé avec un premier large tour des possibilités de base d’Inkscape. Il reste cependant à voir quelques éléments clés et cela commencera dès le prochain billet avec l’outil texte.
