Dans la famille « tutoriels de découvertes de l’interface », voici sans doute l’un des plus redoutés par les débutants en dessin vectoriel. Il va être question de dompter le dessin à main levée (bon là, ça passe encore), de s’essayer à l’outil de calligraphie et enfin de domestiquer les redoutables courbes de béziers. Pour que ce soit complet, il faudra bien intervenir sur les éléments constitutifs de toutes nos belles droites et courbes : les noeuds (les points descriptifs du tracé) et leurs éventuelles tangentes. On a le menu ? Bien, alors allons y !

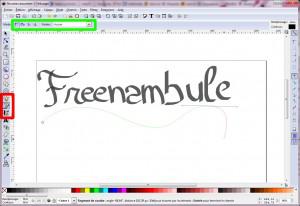
Exemple avec l'outil calligraphie.
Dans l’image ci-dessus, le cadre rouge vous montre les trois outils dont il va être question, et dans le vert quelques options que l’on détaillera.
Le tracé à main levée :
Cliquez donc sur le premier outil, celui qui ressemble à un crayon « papier ». En haut, les « options » (ceux du rectangle vert) ont changé. Il y a en premier deux modes : le premier, activé par défaut, s’appelle « chemin de béziers réguliers », l’autre s’appelle « chemin spirographique ». L’option suivante est une barre avec une valeur de « lissage » (dont la valeur par défaut est assez basse, 4 pour moi). On a ensuite le « balai » qui remet les options à leurs valeurs par défaut. Enfin, on a un menu déroulant intitulé « forme ».
Ne touchons à rien pour le moment au niveau des options. L’outil « main levée » toujours sélectionné, placez-vous sur la feuille, cliquez et maintenez le clic et dessinez. Tant que vous ne lâchez pas le clic, vous ne voyez que le point de départ et un tracé vert. Dès que vous relâchez le clic, le tracé passe en noir. Vous avez un « chemin » qui est, au niveau « couleur » géré comme un « contour » : pour le passer en rouge, ouvrez la fenêtre de gestion « remplissage et contour », allez dans contour et/ou style de contour et modifiez le.

Option de lissage
L’option « lissage »
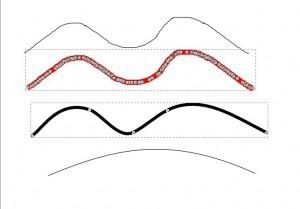
Pour obtenir les lignes ci-dessus, voici comment procéder :
- la première est un dessin à main de levée de deux vagues, avec toutes les options par défaut.
- la seconde est l’exacte copie de la première en terme de tracé, j’ai simplement passé le chemin en rouge avec une épaisseur de « 10″ : notez le très grand nombre de points servant à décrire ce tracé, et son côté « crénelé », pas lisse.
- a peu près la même courbe (couleur noir, épaisseur 6) mais avant de dessiner, j’ai mis l’option de lissage à « 40″ : remarquez à quel point le nombre de noeuds a été diminué, simplifiant le chemin et le rendant plus « lisse ».
- aussi étrange que cela puisse paraître, j’ai également dessiné une double vague mais avant, j’ai placé l’option « lissage » à « 100″ : essayez donc.

Option "forme"
L’option forme :
En passant, pour ces nouveaux exemples, j’ai activé le mode « Spirographe ». En gros, par rapport au mode « bézier », le spirographe va forcer le tracé à prendre des courbes plus larges, plus régulières…. plus « rondes » en quelque sort. Pour s’en apercevoir, regarder donc le premier tracé. En noir, vous avez le résultat, en rouge vous avez le tracé que j’ai dessiné. Remarquez, surtout sur la dernière boucle, à quel point celle-ci s’est « arrondi ».
Au fait : comment faire apparaitre cette forme du tracé original ? Déselectionnez votre forme, cliquez sur l’outil de la barre de gauche « édition des noeuds et poignets » (qui se trouve sous la flèche noire de sélection) et survolez tout doucement vos créations. La forme « fantôme » va apparaître une petite seconde.
Revenons à mes exemples :
- un tracé spiro, lissage à 40 et forme « aucun »
- un tracé spiro, lissage à 40 et forme « triangle décroissant »
- un tracé spiro, lissage à 40 et forme « triangle croissant »
- un tracé spiro, lissage à 40 et forme « ellipse »
Un autre choix existe dans le menu déroulant : « à partir du presse-papier« . Pour tester cette option, dessinez une forme, par exemple une ellipse ou mieux encore, une belle étoile à 5 branches. Votre étoile sélectionner, copiez la (dans le menu édition, choix copier, ou un bon vieux raccourci clavier qui a fait ses preuves : ctrl+c). A présent, reprenez votre outil de dessin à main levée, activez l’option « à partir du presse papier » et allez-y dessiner donc un tracé… lâchez le clic … ?? Surprenant non ? On trouvera bien, un jour ou l’autre, un usage « créatif » à cette option.
Cas particulier :
Toujours avec notre outil « main levée », figurez-vous que l’on peut aussi dessiner des segments de droites… bien droite.
Avec l’outil sélectionné, faîtes un clic sur la page (un simple clic, pas un double ni un maintien du clic), puis bougez la souris. Vous avez un tracé bien rectiligne qui part de votre point et suit vos mouvements. Enfoncez la touche « ctrl » et bougez de nouveau : le trait suit des axes dont les valeurs sont des multiples de 15° (donc les verticales et horizontales parfaites, et les diagonales à 45°). Faites un autre clic, et voilà : vous avez un segment de droite !
Le tracé calligraphique ou pinceau :
Passons au troisième outil de mon encadré rouge du départ (on va revenir sur les courbes de bézier après).
Cliquez sur l’icône en forme de stylo-plume et voyez la barre d’options du haut de l’écran.
Je ne vais pas détailler toutes ces options, je vous invite à « jouer » avec… Néanmoins, pour obtenir des formes vraiment intéressantes, jouez avec les valeurs de « tremblement » et « agitations ».
Si l’usage de l’outil calligraphie est de la même veine que « main levée » (on clique on dessine on lâche), le résultat n’est pas le même. Précédemment nous obtenions un contour. Ici, on obtient une forme (donc un « remplissage ») avec un contour (à qui l’on peut donc appliquer un style et/ou une couleur, tout cela distinct du contenu).
Les fameuses courbes de béziers :
Bon, ben, voilà : j’ai repoussé l’échéance autant que possible, mais va falloir y aller.

Démarrer avec les courbes de béziers.
Pas de panique, en fait, je ne vais faire qu’aborder cet outil. On se fera par la suite un petit tutoriel sympa pour apprendre à le manipuler en « redessinant » une illustration, comme par-dessus un calque.
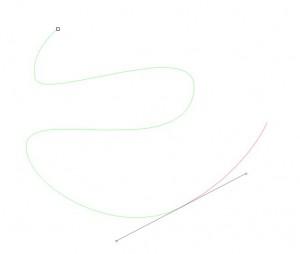
Sur la capture d’écran ci-dessus, même si le curseur n’apparait pas, il faut l’imaginer au bout du segment de couleur rouge. Le point de départ, le premier clic, est celui du haut, au début du tracé vert. Toute la partie verte est la partie dite « validée » : ça veut dire que j’ai recliqué quelque part, posant les conditions d’arriver de ma courbe (le point de départ donnant les conditions… de départ !). Chaque partie de mon tracé est donc décrit entre deux points : un régissant l’angle de départ, l’autre d’arrivée.
L’outil courbe de bézier réagit donc aux clics et non pas, comme main levée, au traçage d’un dessin.
On le voit mieux dans la partie en rouge de l’exemple : c’est un segment « non validé ». C’est à dire que j’ai les conditions de départ (on voit distinctement les tangentes qui régissent la forme de la courbe à l’endroit du clic de « départ ») par contre, je n’ai pas encore cliqué pour achever ce segment.
Pour définir les conditions d’arrivée, et donc de la forme du segment, faites un clic « maintenu » (ne le relâchez pas !!) et observez ce qu’il se passe si vous continuez à déplacer quelque peu votre souris : les tangentes apparaissent ! Continuez à déplacer la souris et remarquez comme les tangentes vous suivent et quel est l’incidence sur le tracé.
Pour en finir avec un tracé, revenez faire un clic sur le tout premier point, ou faites un double-clic.
Pour être, au cours de vos essais, vous aurez déjà noté que vous obtenez une ligne brisée en faisant des clics simples de temps à autres. Pas de tangentes dans ce cas-là, donc forcément, on a des angles bien marqués et pas des asymptotes.
Par ailleurs, le coup de la touche « ctrl » fonctionne aussi : à n’importe quel endroit de votre tracé, si vous enfoncez cette touche, le point suivant cherchera à se placer sur l’un de ses fameux axes multiples de 15°.
Voilà, vous connaissez à présent les bases de l’outil bézier. Peut-être en imaginez-vous déjà la toute puissance… et, en même temps, certains seraient en droit d’en craindre le maniement. Rassurez, ça va venir :)
Pour le moment, regardons d’un peu plus près la barre d’options. Notez que l’on retrouve le menu déroulant « forme » avec les mêmes possibilités… pour les mêmes résultats. Par contre, on a deux modes supplémentaires (on a déjà vu « bézier simple » et « spiro »).
Le troisième mode est le mode « segment » : en gros, on vous empêche de créer des tangentes, votre tracé ressemblera forcément à une ligne brisée.
Le quatrième mode au nom un peu barbare « séquence paraxiale » est plus simple qu’il n’y parait : non seulement, il n’y a pas moyen d’avoir de tangents, mais en plus, chaque clic correspond à un angle à 90° !
Pour le reste, sachez que le tracé obtenu est systématiquement un « contour » (vous pouvez donc faire varier ses attributs styles et couleur) mais aussi une forme puisque vous pouvez en choisissant une couleur de remplissage faire apparaître cette forme… et cela va beaucoup beaucoup nous servir dans le futur.
Conclusion :
Après avoir vu les outils de formes, on vient de voir les différentes méthodes de traçage. S’il est vrai que les outils « main levée » et « calligraphie » peuvent paraître plus simple, leur intérêt est moins évident, ou immédiat. Par contre, les courbes de béziers, même s’il est vrai qu’elles sont un peu difficiles à appréhender, sont une pièce maîtresse d’Inkscape.
Ce tutoriel étant déjà bien long, je m’arrête là pour cette fois.
Le prochain sera un complément : on s’attardera sur l’usage de l’outil d’édition des noeuds, on modifiera quelques tracés en supprimant et ajoutant des points, mais aussi en intervenant sur les tangentes et l’aspect du segment.
