Après une légère touche de manipulation, nous voilà de retour avec une bonne dose de théorie. Rassurez vous, je ne compte pas être aussi long que sur les premiers billets. Mon objectif reste inchangé : vous offrir les bases nécessaires pour suivre tranquillement tous les tutoriaux qui suivront. Aujourd’hui au menu, la fameuse fenêtre de gestion de couleur que l’on déjà un peu abordé : fond, contour, style de contour, transparence et flou et édition des dégradés.

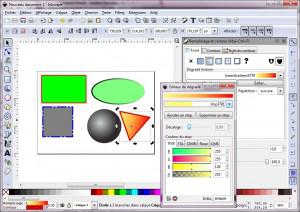
Une preview avec différentes gestions des couleurs/dégradés etc
Différencier fond et contour.
Bon, c’est sûr, écrit comme ça, ça parait évident. Revoyons tout de même ces deux notions fondamentales. Le contour, c’est le « fil » qui englobe la forme. Le fond, naturellement c’est le contenu. Lorsqu’on ouvre la fenêtre de gestion des couleurs. On a donc trois onglets : fond, contour et style de contour. Il y a de très fortes ressemblances dans la façon de se servir des deux premiers : en définitif, il s’agit d’appliquer de la couleur. Par contre, le troisième, va servir à faire varier le « look » du filet : en particulier, appliquer un pointillé.
On va faire nos manips sur un rectangle. Dessinez en un assez grand. Peu importe pour le moment la couleur qu’il a et s’il y a ou non un filet, de toute façon, on va tout reprendre.

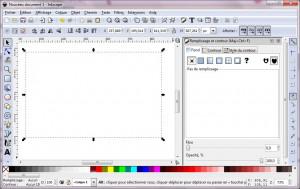
Un rectangle... invisible.
Une fois le rectangle dessiné, ouvrez la fenêtre de gestion de couleur (qui a d’ailleurs pour titre remplissage et contour) et dans les onglets « fond » et « contour », cliquez sur la croix. Bilan, à l’écran, Inkscape vous affirme que vous avez une forme, mais vous ne la voyez plus. J’insiste que le fait qu’elle ne soit pas blanche : elle est réellement invisible en ce sens qu’on ne lui a appliquée aucune couleur.
Les « aplats »
Faisons le d’ailleurs : dans un premier temps, depuis l’onglet « fond », cliquez sur le second bouton (info bulle « aplat ») et donnez lui un jaune franc (R=255, V=255 et B=0). Bien, vous venez de complétez la première étape : doser l’aplat. Remarquez que si vous cliquez sur l’une des barres R ouV, n’importe où, à un endroit où une couleur vous plait, un curseur apparait…. et les autres barres de couleurs s’adaptent. Très pratique quand on cherche des couleurs qui se marient bien.

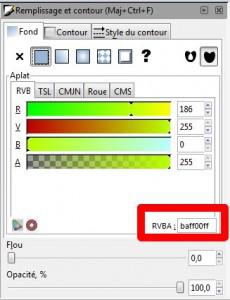
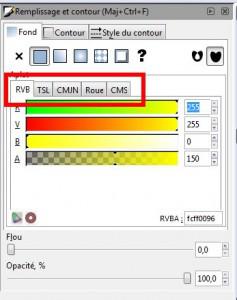
Gestion de l'aplat avec code hexa.
Vous voyez sur cette capture dans la barre « R » que j’ai cliqué à la valeur « 186″ pour obtenir un joli vert. Le point sur lequel je veux focaliser votre attention à présent se trouve en bas : ce drôle de code que j’ai entouré. On appelle ça un code hexadécimal. Normalement il se compose de six chiffres ou lettres. Les deux derniers (ici ff) servent à définir la valeur d’alpha, donc de transparence.
Faites l’essai : tapez ccffccff dans ce champ et si tout va bien, une couleur bleue/verte pâle devrait apparaître. Retenez l’usage de ce code hexa, parce qu’à l’avenir je risque d’en faire beaucoup usage et cela pour deux raisons majeurs : 1/ ça va plus vite :-); et 2/ c’est le code de couleur que comprend les navigateurs webs. Dans quelques temps, j’aborderai sur Freenambule la création de sites web et je ferai exclusivement appel aux codes hexa pour décrire les couleurs. Autant prendre de bonnes habitudes !
Les dégradés simples.
Si on est tous au même point, on a actuellement un rectangle sans contour avec comme couleur de fond un ccffcc sans transparence. Correct ? continuons. On va désormais lui appliquer un dégradé ! Cliquez donc sur la troisième icône (infobulle dégradé linéaire).
Attention : pour la bonne compréhension de tout ce didacticiel, faites très très attention à ne jamais désélectionner votre rectangle !!
Pour le coup, votre rectangle ressemble à quelque chose comme ça :

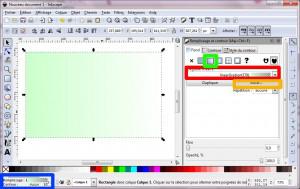
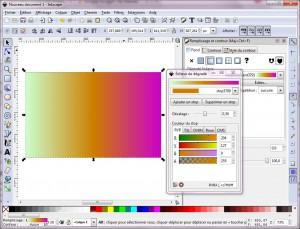
Le plein d'infos.
Pas mal de choses à vous dire ici. Tout d’abord, constaté que moi aussi mon rectangle va vers le transparent en un dégradé régulier.
« 1″ : l’encadré bleu tout d’abord. A n’importe quel moment, il vous renseigne sur l’état de votre sélection. Quelle couleur de fond, quelle couleur de contour ?
« 2″ : l’encadré vert juste pour qu’on soit sûr qu’on parle bien de la bonne fonction.
« 3″ : en rouge le petit nom du dégradé (ce qui permet de le retrouver éventuellement plus tard, dans une composition complexe, ça peut s’avérer pratique.
Et en « 4″ enfin, en orange, le bouton « éditer » que l’on va utiliser de suite. Cliquez donc dessus !

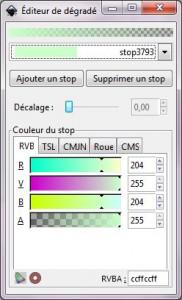
L'éditeur de dégradés.
On reconnait grossièrement la présentation de la fenêtre de gestion du remplissage et du contour.
Repérez aussi en bas le code hexa dont on a parlé plus tôt.
Pour le reste, afin de créer des dégradés, la notion qu’il est impérative de comprendre ce sont les « stop ». Vous voyez sur l’image ci dessus un « stop3793″ (ça, c’est un numéro pour moi, chez vous, il sera certainement différent) qui a pour décalage le « 0″ et qui a la valeur ccffccff. Si vous cliquez sur le menu déroulant, vous trouverez un nouveau stop. Celui-ci aura un nouveau numéro (stop3795 pour moi) : vous constaterez qu’il aura un décalage de « 1″ et une valeur de couleur de ccffcc00. Ici on comprend bien l’importance du dernier doublon dans le code hexa : ff pour avoir une opacité totale, 00 pour avoir une transparence totale. Dans ce second stop, choisissez une nouvelle couleur (par exemple, passez le V à 0 au lieu de 255 : votre dégradé sur le rectangle passe du vert au mauve puis repart vers le transparent. Passez la valeur de l’alpha A=255 : et on a plus du tout de transparence !

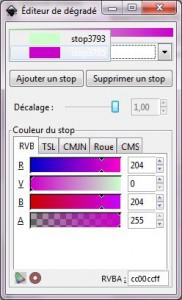
Un nouveau dégradé.
Observez en haut : mes deux stops que j’ai fait paraître et qui masque, en partie, l’aperçu du dégradé créé. Le code hexa a lui aussi forcément bougé.
Maintenant, c’est bien joli de créer des dégradés entre deux couleurs, mais c’est un peu limité.
Les dégradés complexes.
Dans cette même fenêtre d’édition de dégradés, on va continuer à parler des « stop« . Ces stops avec la notion de « décalage » sont des plus importants ! Placez vous, grâce au menu déroulant, sur votre premier stop, le vert, dont la valeur de décalage est « 0″. Cliquez sur « ajouter un stop », et hop, un nouveau stop dont le décalage est de 0.5 vient de se créer. Déroulez le menu et positionnez vous sur ce nouveau stop; il doit avoir approximativement une valeur de cc7fccff .prendre une couleur intermédiaire. Donnez lui un cc7f00ff et constatez ce qu’il se passe sur votre rectangle.

Comme c'est beau !
Arrivé là, vous devez avoir pigé la technique : pour créer des dégradés complexes, on ajoute des stops, on modifie la couleur de chaque stop, éventuellement on peut même jouer sur l’opacité. Et ces dégradés que l’on a appliqué sur le fond, c’est exactement le même principe sur le contour.
Restent donc deux points à aborder : l’orientation et le dégradé radial.
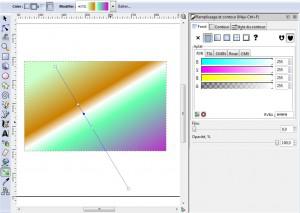
Diriger son dégradé et le modifier à la volée.
Revenons à notre rectangle et sélectionnons un tout nouvel outil, l’un de ceux que je n’avais pas encore introduit : « édition de dégradé ».

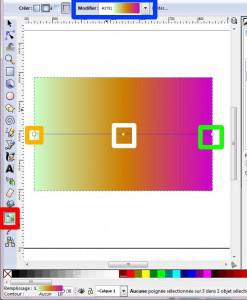
Modifier les dégradés à la volée.
L’outil en question est celui qui est encadré de rouge. Si votre rectangle est sélectionné et que vous cliquez sur cet outil, une ligne apparait sur votre rectangle dont les poignets de redimensionnement disparaissent. Encadre de orange, vous avez le point de départ de votre dégradé, en blanc, le stop que l’on a créé avec un décalage de 0.5 (vous l’aurez compris, c’est en fait un 50%) et en vert le point du terme du dégradé.
Avec votre souris, cliquez et maintenez votre clique sur chacun de ces points et amusez-vous à les déplacer… même en dehors de la forme pour constater ce qu’il se passe. Amusant non ?
Encore plus, doublez cliquez en un endroit de cette ligne de dégradé : un nouveau point apparait. Cliquez sur ce point et constatez que grâce à la fenêtre de gestion des couleurs, vous pouvez directement lui affecter une nouvelle couleur.

Mon nouveau dégradé.
Avouez que là, on a fait fort !
Jouons avec style (sur le contour).
Effaçons tout ce que notre page contient, et repartons, disons, sur un nouveau rectangle.
Donnez lui la couleur de fond que vous désirez, mais plutôt claire. Puis passez à l’onglet « contour » et donnez lui une couleur noire.
Cliquez donc sur l’icône de: c’est strictement la même chose que ce que l’on a fait précédemment, et vous pouvez éditer votre dégradé… et l’éditer à la volée avec l’outil que l’on a vu juste avant.
Reprenez un contour en aplat noir pour le contour. Passons au troisième onglet : « style de contour ».

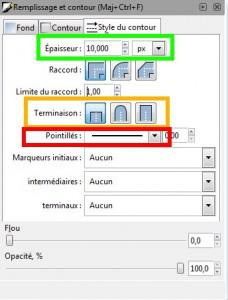
L'onglet "style de contour".
Dans cet onglet, on va aujourd’hui simplement s’intéresser à trois points.
En « 1″, l’encadré vert : il s’agit de l’épaisseur en pixel de votre contour. Prenez volontairement des tailles importantes et voyez ce que ça donne.
En « 2″, l’encadré orange. Sur votre rectangle, cela ne sera d’aucune utilité, mais j’aimerai introduire ce concept dès maintenant. Il s’agit de régir la façon dont un trait va s’arrêter. Dans le cas présenté, le trait s’arrête pile-poil au dernier point. Cela va nous servir lorsque l’on tracera des droites ou des courbes. Chaque chose en son temps, mais sachez que ça se trouve là.
En « 3″, l’encadré rouge : je vous propose de jouer tout de suite avec. Cliquez sur le menu déroulant et choisissez un « style » de contour (une forme de pointillé en fait).
Jetez quand même un oeil par curiosité aux trois choix qui se trouvent dessous : marqueurs initiaux, intermédiaires et terminaux. Ils permettent notamment de créer des lignes avec des flèches ou des points. Je vous le montrerai dans un prochain tutoriel, mais autant vous le dire de suite : je trouve à cette fonction un manque de malléabilité. Je préfère faire mes connecteurs moi-même.
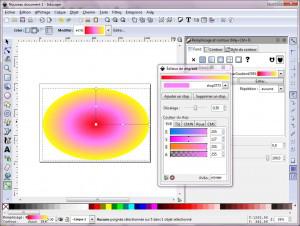
Le dégradé radial.
Revenons à la gestion des dégradés : créez une ellipse (peu importe s’il s’agit d’un cercle ou non), n’appliquez aucune couleur au contour et prenez un rouge total pour le fond (code hexa + l’alpha : ff0000ff.
Cliquez cette fois sur la quatrième icône : dégradé radiale.

Gestion du dégradé radial.
Vous le constatez : j’ai opté pour des stops assez flashy. Un départ au rouge, un stop à 0.50 en rose et un stop terminal en jaune. Il n’y a rien là que vous ne sachiez déjà faire. Ensuite, si l’in reprend dans la colonne d’outil de gauche, l’outil d’édition des dégradés (vous voyez, celui du bas de la colonne), il apparait sur notre forme non pas une ligne de dégradé, mais deux. Normal : on a le point de départ, le rouge; on a ensuite à 0.5 sur chaque courbe le stop rose et au bout, le stop jaune.
Essayez de déplacer le stop du milieu de l’une des droites : le second se déplace d’autant. Toujours aussi logique puisque le % de déplacement est lié.
Prenez l’une des extrémités et déplacez là, tournez la même : le dégradé se recalcule ainsi que la position du stop intermédiaire.
Si vous prenez le stop initial, le rouge, bien entendu, vous pouvez aussi le déplacer.
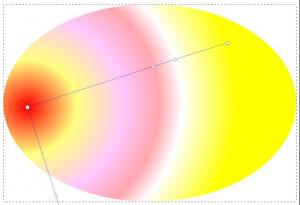
Bien évidemment, on peut comme pour le dégradé linéaire, effectuer des doubles clics sur les lignes pour ajouter des « stops », puis cliquer sur ceux-ci et utiliser la fenêtre de gestion de couleur pour complètement transformer notre dégradé radial.
La preuve :

Peut-être pour Pâques... et encore !
Rien de bien sorcier, surtout lorsqu’on avance pas à pas.
Un dernier point avant de refermer ce tuto : la transparence !
Transparence et opacité.
Nettoyez moi cette page et repartons du bon pied.
Créez trois rectangles qui se chevauchent, chacun avec une couleur pleine (le premier en ff0000ff, le second en ffff00ff et le troisième en 0000ffff).Visez ceci :

Superposition avec opacité total.
A présent, sélectionnez les rectangles les uns après les autres et donnez à chaque fois la valeur 150 à la barre alpha.

A demi transparent.
Cet effet de transparence, par habitude, je l’applique systématiquement sur le canal alpha. Certains feront peut-être le choix (et je ne demande qu’à entendre leurs avis) de passez par le curseur « transparence » qui se trouve tout en bas de la fenêtre de gestion de couleur.
Un vrai conseil : sur des oeuvres complexes, où vous aurez souvent fait appel à la transparence/opacité, certains outils vont garder en mémoire le dernier réglage fait. Jetez donc un oeil régulièrement sur votre facteur de transparence pour vous éviter de mauvaise surprise !
Et après ?
Il y a encore des choses à dire sur les couleurs : la fameuse barre de palettes, les palettes elles-mêmes et surtout, les autres « mélangeurs » représentés ici dans l’encadré rouge :

Les mélangeurs de couleurs.
On en reparlera bien un de ces jours.
Mais pour aujourd’hui, c’est fini !!
