Et si on faisait quelques ronds sur une belle page blanche pour changer ?
Mais pas que ! On va aussi faire quelques rectangles et carrés, s’amuser à les superposer, leur donner de la couleur et les aligner. On en aura alors globalement terminer avec la partie très théorique et l’on aura gagné le droit de commencer à faire quelques dessins. Prenons tout de même quelques instants pour en terminer avec cette découverte de l’interface.
La présentation s’appuie sur la version 0.48

Quelques formes basiques....
Des rectangles et des carrés :
Rappelez-vous du billet précédent où je décrivais les différents outils accessibles sur la barre verticale de gauche.
Normalement, si tout va bien, votre curseur a actuellement la forme d’une flèche noire. Cliquez donc sur l’icône en forme de carré (repérer par le numéro « 4″ dans le billet précédent).
Le curseur change de forme et devient une fine croix accompagnée par un rectangle. Placez-vous au dessus de votre page, n’importe où, cliquez et maintenez ce clic tout en déplaçant votre souris. Vous voyez le rectangle qui se dessine. Lâchez le clic (avant de fatiguer) lorsque vous obtenez une forme qui vous convient.
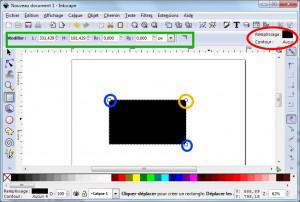
Si tout va bien, vous obtenez ceci (à l’exception, of course, des zones entourées de couleurs vers lesquelles je tente habilement d’attirer votre attention) :

Tout d’abord, observez les deux zones entourées de bleus : si vous passez votre curseur au-dessus de l’un de ces points, il change de couleur. Ces deux points permettent de modifier le rectangle en hauteur et en largeur. Essayez donc en cliquant sur l’un et en maintenant ce clic tout en manœuvrant votre souris. Ok ? Bien.
Le point entouré de orange à présent : celui-là, en fait, en cache un autre. Vous verrez apparaître le seconde lorsque vous aurez déplacer le premier. Comme pour les points précédents, il vous faut cliquer et maintenir puis déplacer. Vous allez vous apercevoir que ces deux points ne jouent pas sur la taille du rectangle. En fait, il s’agit d’arrondir les angles (si si) du rectangle. Testez donc…
Jetons un coup d’oeil à présent sur ce qui se passe en haut. Dans la partie gauche tout d’abord : vous voyez les termes « remplissage » et « contour » ? En fait, il vous informe des couleurs qui sont utilisées pour votre rectangle. Juste une information. Dans la partie de droite, celle entourée en vert, c’est bien plus intéressant ! Dans les cases « L » et « H », vous pouvez saisir directement la taille que vous souhaitez pour votre rectangle. Les deux cases suivantes permettent de définir exactement l’arrondi. Le menu déroulant qui vient après, et qui par défaut doit afficher « px » (pour pixel) sert à définir l’unité de mesure (pour créer des brochures, des cartes de visites, il sera sans doute intéressant de basculer en mm, millimètre). Et enfin, une icône en forme d’angle… qui annule les valeur d’arrondi des angles du rectangles.
Jouez donc un moment avec tout ça avant de passer à la suite.
Et la suite c’est maintenant.
En théorie, vous avez toujours comme outil sélectionner celui qui permet de tracer les rectangles (celui avec la fine croix et le rectangle).
Comme tout à l’heure, cliquez sur la page et commencez à tracer un nouveau rectangle en étirant vers un côté. Tout à ce mouvement, avec grâce et agilité, de votre autre main, enfoncer la touche « ctrl ». A l’écran, la forme du rectangle n’est plus libre : elle est contrainte (par pas de 15°). Ce qui veut dire que si vous étirez votre mouvement à peu près à 45° (donc une belle diagonale vers le bas par exemple, vous allez obtenir un beau carré !).
On repart de la même façon : cliquez et commencez à tracer un troisième rectangle mais cette fois-ci, enfoncez la touche « shift » (que l’on appelle aussi « maj », celle qui vous sert à passer en majuscule). En appuyant sur « shift », on force le dessin à avoir pour centre le point où l’on a cliquer en premier. Essayez donc pour voir.
D’ailleurs essayez aussi en appuyant en même temps sur « ctrl » et « shift » : vous obtiendrez facilement un carré qui se serra déployer depuis l’endroit où vous avez cliquez !

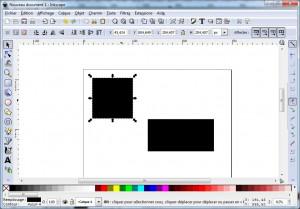
Un carré et un rectangle.
A présent, vous devez avoir sur votre page quelque carrés et/ou rectangles. Reprenez le curseur de sélection, le premier outil en forme de flèche de la barre d’outils.
Pour sélectionner un objet, passez votre souris au-dessus et cliquez. Comme sur le carré de mon illustration ci-dessus des « poignets » apparaissent tout autour. Au passage, pour supprimer une forme sélectionnée : facile, utilisez donc la touche « suppr » de votre clavier. Facile, je vous l’ai dit !!
Revenons à l’une des formes. Sélectionnez la comme on le voit sur l’illustration ci-dessus (donc, je rappelle, un clic dessus avec l’outil « sélecteur », la flèche noire). Vous voyez apparaître des poignets de redimensionnement. Cliquez sur celles-ci, en maintenant le clic, déplacez ces poignets. Le rectangle, une fois de plus, se modifie. Bonus : si vous enfoncez la touche « ctrl » en même temps, le rectangle se modifie en maintenant le rapport entre la largeur et la longueur. Pratique. Avec la touche « shift » enfoncée, on force la modification à ne pas faire bouger le centre de la forme.
On n’en avait pas encore parlé, mais pour désélectionner une forme, rien de plus simple : avec le curseur flèche, cliquez n’importe où dans la page qui ne soit pas un objet.
Resélectionnez une forme. Les poignets apparaissent, comme précédemment. Mais recliquez une nouvelle fois sur la forme et les poignets vont changer d’apparence.
Attention : un double clique un trop rapide sur un objet et vous allez retomber avec l’outil « rectangle » et la vue des points particuliers. Ce n’est pas ce que j’attends ici : désélectionner et recommencer plus doucement.

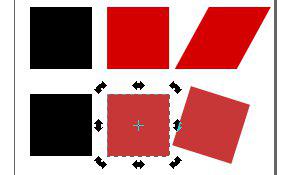
Modification des objets à l'aide des poignets.
Sur la première ligne de cette exemple, j’ai utiliser la poignet qui se trouve au milieu en haut. En tenant le clic et en déplaçant ma souris, j’ai un effet » de cisaillement ». Il en va de même avec chacune des trois autres poignets médianes.
Sur la seconde ligne, j’ai utilisé l’une des poignets d’angles. Celle-ci servent à la rotation.
Quelle que soit la poignet que vous allez utiliser, je vous invite à faire des tests avec soit le bouton « shift » soit le bouton « ctrl » d’enfoncé… puis, de voir ce que ça donne avec les deux enfoncés. L’une des particularités qui servira sans doute le plus souvent, c’est la rotation avec Ctrl enfoncé : on sait alors que la rotation se fera par étape exacte de 15° : très pratique.
Un dernier détail avant de passer à la suite : il s’agit de la barre d’état.
Cette barre est celle qui se trouve dans la partie la plus inférieure, juste sous la barre contenant les carrés de couleur (la palette).
Observez attentivement les informations qui s’y affichent. Faites un essai en opérant une rotation libre par exemple sur un objet (sans le bouton ctrl enfoncé) : commencez à faire tourner et arrêtez vous sans lacher le clic, la barre d’état annonce sauf coup de pot) une rotation du genre 31°23. Puis enfoncé le bouton Ctrl, et reprenez votre rotation : ça y est, vous constatez la contrainte !
Des ellipses et des ronds :
On lance provisoirement tomber l’outil « pseudo-3D » pour passer à celui qui permet de tracer des ellipses et des ronds. Et là, excellente nouvelle, je ne vais pas avoir à vous resservir un speech aussi long que pour les rectangles et les carrés. Parce qu’en effet, gross modo, ça fonctionne de la même façon.
Si vous prenez l’outil, un curseur quasi équivalent apparait : une fine croix suivi comme son nombre par une ellipse.
Cliquez dans la page, maintenez le clic et étirez votre ellipse.

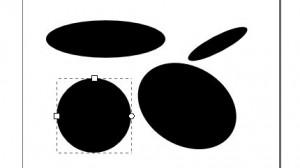
Des ronds, des ellipses.
Comme pour les rectangles, un second clique fera apparaître les poignets de cisaillement (peu d’intérêt sur les ellipses) et les poignets de rotation que j’ai utilisées sur les exemples de droite.
Une fois encore, les touches « shift » et « ctrl » jouent le même rôle que pour les rectangles. Lors du traçage, la touche shift contraint la forme à se déployer en prenant pour centre le premier clic; la touche contrôle contraint le ration « hauteur/largeur » et fatalement, au ratio 1:1 (soit 45°) notre ellipse devient un beau cercle (exemple de gauche en bas du schéma précédent).
La particularité à présent : vous avez lu un peu plus tôt que lorsque vous venez de tracer une forme des points particuliers apparaissaient (ceux qui nous ont servi à arrondir les angles des rectangles). Prenons le cas de nos ellipses. Double cliquez rapidement sur l’une de vos création.

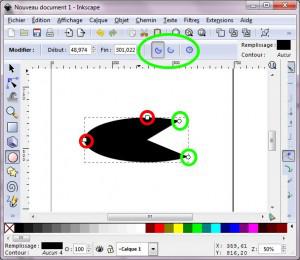
arcs de cercles
Observez cette capture d’écrans. Si vous « jouez » avec les deux points de forme carré entourés ici de rouge, vous allez modifier la hauteur ou la largeur de votre ellipse. Pas de quoi fouettez un chat. Par contre, là où précédemment sur les rectangles on modifiait l’arrondi de l’angle, et bien ici, prenez les points aux formes rondes et déplacez les… Surprise : un pac man se forme ! J’attire du coup votre attention sur les trois icônes que j’ai entourées au-dessus. Ce sont elles qui vont régir la façon dont la forme va évoluer. Dans l’exemple, on voit que c’est le premier bouton qui est enfoncé : on a donc un « pac man » (ou camembert, n’ayons pas peur d’être frenchy). Je vous invite à cliquer tour à tour sur la seconde puis la troisième icône. Premièrement, votre pacman s’aplatit pour devenir un arc fermé; deuxièmement… et bien ma foi, vous récupérez votre cercle dans son intégrité.
On n’a pas encore tout vu, mais c’est déjà pas mal…
Un peu de couleur, que diable !
Reprenons une page blanche.
Pour cela, rien de plus simple : faites un « Ctrl+a » (c’est à dire, enfoncez en même temps les touches Ctrl et A). Tous les objets présents sur votre page sont sélectionnés. Il n’y a plus qu’à appuyer sur « suppr » (ou suppression) et …tada ! Il n’y a plus rien !
Sélectionner l’outil que vous voulez, ellipse ou rectangle, et dessinez en trois les uns au dessous des autres comme ceci :

Enfin de la couleur.
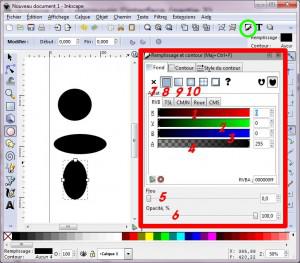
Pour ouvrir la fenêtre de gestion de couleur, cliquez sur l’icône que j’ai entouré d’un cercle vert, en haut de la barre de commandes. Avant d’aller plus loin, assurez vous qu’un de vos objets soit sélectionner.
Si l ‘on détaille la fenêtre :
« 1″ : si l’on faisait nos mélanges de peintures avec de la gouache classique, voici votre tube « rouge ». Entrez une valeur dans le champ en bout de ligne ou cliquez à un droit de la ligne. Les valeurs vont de « 0″ (composante noire) à « 255″ (composante rouge). Je vous invite à vous placer quelque part vers le milieu (soit vers 125). Votre forme vire au marron.
« 2″ : même chose mais sur la composante « verte ». Idem , placez vous vers le 125 et votre objet arbore une sorte de kaki.
« 3″ : au tour du bleu et une fois encore vers 125…. et là, on obtient du gris.
Aucune magie à l’oeuvre là-dedans, essayez avec n’importe quelle valeur que vous entreriez pour le rouge, le vert et le bleu : vous obtiendrez toujours un gris, plutôt foncé si vous avez opter pour une valeur proche du 0, et carrément tendant au blanc si vous vous approchez du « 255″.
En « 4″ : c’est ce qu’appelle l’alpha. C’est à dire, la composante de transparence. n’ayez crainte, on l’utilisera lors de tutoriaux.
En « 5″ : le flou. Essayez donc avec en rentrant une petit valeur, comme « 5″ par exemple.Vous voyez que les bords s’estompent déjà. Intéressant pour de nombreux effets créatifs.
En « 6″ : c’est l’opacité. En gros, c’est à rapprocher du « 4″, on gère ici la transparence. Par choix, je préfère jouer sur ce facteur directement grâce à l’alpha (l’élément « 4″ donc) ou, on le verra plus tard, sur un calque… oubliez ce dernier gros mot et passez à la suite.
En « 7″ : la croix permet de dire : « non merci, je ne veux d’aucun remplissage ». Du coup votre forme est comme transparente ! Attention hein, pas blanche : il n’y a juste pas de couleur !
En « 8″ : et c’est notre cas, c’est le bouton qui est enfoncé, on demande une couleur « à plat », c’est à dire une couleur pleine, sans dégradé.
En « 9″ comme en « 10″, on va aborder les dégradés. Mais leur gestion étant un tantinet délicate, admettez que l’on reporte cela à plus tard.
Les plus observateurs auront remarqué les trois ongles de la fenêtre de couleur. « Fond » « contour » et « style de contour ». Juste en quelque mot et parce que certains auront peut-être un contour….

Fond et contour à l'oeuvre.
On jonglera avec tout ça bien vite bien sûr.
Une autre manière de poser de la couleur dans un objet sélectionné est de faire appel à la barre de palette, c’est barre qui se trouve dans la partie inférieure et qui représente des carrés d’un peu toutes les couleurs. Essayez pour voir : sélectionnez une forme et cliquez sur une couleur… rapide non ? :)
Avant dernier point du jour : la superposition.
nettoyez une nouvelle fois votre page pour qu’il n’y ait plus rien.
Choisissez par exemple l’outil rectangle et tracez en trois.
Après avoir tracé le premier, donnez lui une couleur grâce à la barre de palette (par exemple, le rouge).
Au seconde, donnez lui un vert et au troisième un bleu. Prenez bien garde à dessiner des formes assez grandes et surtout, surtout, faîtes en sorte comme sur l’exemple ci-dessous qu’elles se superposent.
Pour déplacer un objet sur votre plan de travail, utilisez le curseur sélection (la flèche noire). Cliquez et maintenez votre clic sur une forme et déplacer là.
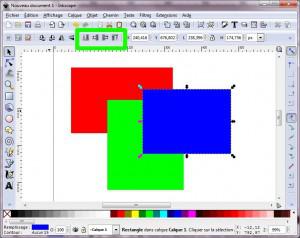
A présent que vous avez ceci (ou pas loin) :

dessus ou dessous.
Observez bien les quatre icônes entourés dans la partie haute. Ceux sont eux qui servent à jouer sur la superposition. Faites comme moi et ayez votre objet bleu (qui se trouve au premier plan) sélectionné. Cliquez sur cette première icône et … zou, le rectangle bleu passe tout au fond.
Sélectionnez le vert et cliquez sur le second bouton : le vert ne file pas tout au fond, mais il descend juste d’une marche. Vous l’aurez d’ors et déjà compris, les deux icônes suivants font l’inverse : remonter d’un niveau et, remonter tout en haut.
Je vous invite à jouer quelques temps avec les trois formes et les quatre boutons pour bien comprendre l’implication de chaque bouton sur l’ordre des objets.
Et pour finir aujourd’hui, un peu d’alignement.
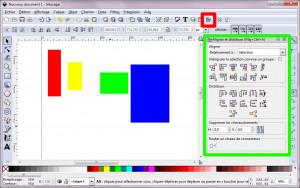
Nettoyez la page, ça devient une habitude. Reprenez votre outil de création des rectangles et tracez en quatre de sorte d’arriver à quelque chose de ce goût-là :

L'art de l'alignement.
Pour obtenir la fenêtre de gestion des alignements, cliquez sur l’icône entourée en rouge sur l’image ci-dessus. La fenêtre s’ouvre dans la partie droite. D’apparence assez complexe, je l’avoue, mais ça va bien se passer. Respirez calmement.
Vous avez dessiné vos quatre rectangle les uns après les autres et vous les avez « coloré » grâce à la barre de palette du bas de l’écran. Ok, mais à présent on va avoir besoin de faire une sélection multiple.
Une sélection multiple, une fois encore, c’est très simple : avec l’outil de sélection (curseur flèche noire), enfoncez la touche « shift » et cliquez un a un sur les éléments qui vous intéressent… et c’est tout ! Pourquoi faire plus compliqué .
Notez au passage que la barre d’état, tout en bas, vous renseigne et vous rassure en vous annonçant le nombre d’objets sélectionnés.
Le but de l’alignement à présent va être de faire en sorte que nos éléments se mettent en bon ordre.

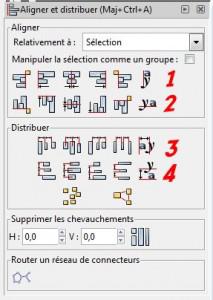
Alignement et distribution
Regardons de plus près cette fenêtre :
En « 1″ : il s’agit des options d’alignement verticale. Dangereux dans notre exemple car nous sommes parties sur une organisation en ligne.
En « 2″ : alignement horizontale. Cool, ça nous vient bien : on va voir ça dans deux secondes.
En « 3″ et « 4″ : il s’agit des options de distributions. Sous ce terme pas forcément très compréhensible, dîtes qu’il s’agit d’améliorer l’alignement en harmonisant les écarts entre les différentes pièces.
Pour notre exemple, une fois que vous avez les quatre objets sélectionnés, cliquez sur la seconde icônes de la ligne « 2″ (alignement horizontale par rapport à la pièce la plus haute) puis sur la quatrième icône de la ligne numéro « 3″ (distribution des objets avec écarts de même largeur.
Avouez que c’est sympa et que ça ne prend pas beaucoup de temps !
A vous de vous faire votre propre expérience en testant les autres possibilités.
On va s’arrêter là pour cette première bordée de théorie. Dans le prochain épisode, place à de la création très très simpliste, en ajoutant à peine une astuce ou deux à tout ce que l’on vient de voir !
Vos questions en commentaires sont les bienvenues :)
