
PayPal est une solution complète de paiement en ligne pour vendre et acheter des produits sur l’Internet. Son fonctionnement est relativement simple et très différent des autres solutions de paiement car les transactions peuvent s’effectuer soit à partir d’un compte PayPal (Approvisionnement du compte selon votre choix, liaison possible avec votre carte bancaire) soit directement depuis votre carte bancaire, carte blue visa, American Express…
Pour le vendeur, cette solution présente un intérêt (non pas des moindres) : Il n’y a pas de frais fixe. Seules les transactions réalisées sont facturées.
Pour l’acheteur, cette solution présente la sécurité (Connexion sécurisée en https, notoriété publique…) et une surveillance de ces dépenses (Utilisation du solde PayPal par exemple).
Dans WebDev, il existe deux solutions pour mettre en œuvre un paiement sécurisé PayPal dans son site :
- Le composant PayPal livré avec WebDev 12, 14 et 15 (« WW_PayPal_Exemple » et « WW_PayPal_Source ») ou avec la LST N°67 de 2006 qui met un petit tutoriel à disposition
- Ou par Script (via la fonction ScriptAffiche(…) )
Nous allons choisir la seconde solution. Dans ce tutoriel nous allons apprendre et comprendre le fonctionnement du script, de paypal et l’action de notre navigateur dans l’environnement WebDev 15 de PC-SOFT. La procédure étant assez simple, vous pouvez l’exploiter pour un site en PHP (cela sera l’objet d’un prochain billet).
Fonctionnement
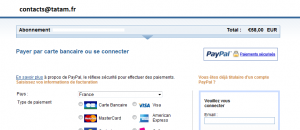
Le principe de fonctionnement d’un paiement en ligne via Paypal à partir de son site Internet WebDev est relativement simple. Nous avons trois pages à notre disposition (Une pour l’achat d’un objet, une pour le refus d’une commande ou d’une transaction) et une d’acceptation (paiement validé et reçu, commande terminée…). La première page interroge la page de script, renvoie sur la page de la transaction (page sécurisée par PayPal), deux choix possibles : Validation (dans ce cas affichage de la page), refus (pas d’annulation).
Prenons un exemple, je vends des ordinateurs portables de la marque X sur mon site Internet.
Etant débutant, je souhaite mettre en œuvre un espace d’achat sécurisé pour mes clients. Mon catalogue présent dans une zone répétée à pour type de page, une page AWP. Lorsqu’un visiteur clique sur « Acheter cet ordinateur », il tombe sur une page PayPal générée par un script. Soit il commande l’ordinateur, et, il retourne sur la page validation de mon site Web, soit il annule la transaction et revient sur le site sur une page spécifique.
Je résume, nous avons besoin pour notre tutoriel de :
- Un compte PayPal (si besoin en « Business ») identifié par une adresse email
- Une page contenant le produit
- Une procédure locale à la page en code serveur
- Une page d’annulation
- Une page de validation
Tutoriel
Admettons que votre site soit en AWP (Active WebDev Page), ce n’est pas une obligation mais j’avoue que par mon expérience dans la création et le déploiement d’un site complet d’entreprise depuis plus d’un an et demi maintenant, ce format de page est beaucoup plus cohérent et fonctionnel que la génération classique dîtes de dynamique. C’est un choix totalement personnel et vous pouvez absolument choisir le format de page souhaitée. (AWP, HTML, PHP ou Dynamique).
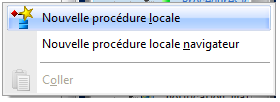
En premier, créez votre page de validation (dans mon cas, page_true.awp) et votre page d’annulation (page_false.awp toujours dans mon projet). Ensuite, cliquez sur la page de votre catalogue (Pour mon cas mon_catalogue.awp) et choisissez votre procédure locale. Faîtes clic-droit puis « Nouvelle Procédure Locale » .

Nous allons construire les paramètres utiles à notre script et donc à la page paypal pour avoir les informations nécessaires comme :
- Adresse mail de votre compte PayPal
- Le nom de votre produit
- La description de votre produit
- Son code devise (en zone euro : « EUR »)
- L’adresse livraison du client (Choix « O » demande de saisie d’une adresse, sinon « 1″ ne demande rien)
- Le lien de la page d’acceptation
- Le lien de la page de refus
- Un message du client (« 0″ si demande, sinon « 1″ ne demande rien)
- La quantité du produit
- Le prix unitaire du produit
Seconde étape, déclaration des variables utiles à notre script :
PROCEDURE Lancement_Script_PayPal() // ===== DECLARATION DES VARIABLES ===== Adresse_business est une chaîne Description est une chaîne Code_devise est une chaîne Adresse_livraison est une chaîne Page_accept est une chaîne Page_refus est une chaîne Pas_message est une chaîne Language_paypal est une chaîne sPrix est une chaîne // éventuellement un monétaire si aucun bug rencontrés Quantite_article est un entier
Nous allons maintenons mettre à dispositions de nos variables le contenu le plus important (les liens, le titre, la description et surtout… Le prix

// ===== AFFECTATION ====== Adresse_business="[email protected]" Description="Un bel ordinateur, grand écran, carte graphique puissante..." Code_devise="EUR" Adresse_livraison="0" Page_accept="http://www.monsite.com/mon_projet_WEB/FR/page_true.awp" Page_refus="http://www.monsite.com/mon_projet_WEB/FR/page_false.awp" Pas_message="1"// ne demande pas à l'utilisateur de saisir un message à notre attention Language_paypal="FR"// langage de la page paypal très important ! Quantite_article = 1 sPrix = "345.22"
Pour finir, nous allons créer le script d’affichage avec la fonction scriptAffiche de WinDev/WebDev. Cette fonction appelle un script ou une page externe (par exemple .php, .asp, .mhtml ou .mht) et renvoie la page résultat dans la fenêtre en cours de notre navigateur.
// ===== GENERATION DE SCRIPT AFFICHE =====
ScriptAffiche("https://www.paypal.com/cgi-bin/webscr",...
"cmd=_xclick"+...
"&business="+Adresse_business+...
"&item_name="+Description+...
//"&item_number="+Num_interne_produit+...
"&amount="+sPrix+...
"&quantity="+Quantite_article+...
"¤cy_code="+Code_devise+...
"&no_shipping="+Adresse_livraison+...
"&return="+Page_accept+...
"&cancel_return="+Page_refus+...
"&no_note="+Pas_message+...
"&lc="+Language_paypal+...
"&bn=frskog")On test le tout via la fonction « test » et débogage intégrée à notre solution de développement et … Cela marche parfaitement


Le code complet vu dans ce tutoriel
PROCEDURE Lancement_Script_PayPal() // ===== DECLARATION DES VARIABLES ===== Adresse_business est une chaîne Description est une chaîne Code_devise est une chaîne Adresse_livraison est une chaîne Page_accept est une chaîne Page_refus est une chaîne Pas_message est une chaîne Language_paypal est une chaîne sPrix est une chaîne // éventuellement un monétaire si aucun bug rencontrés Quantite_article est un entier // ===== AFFECTATION ====== Adresse_business="[email protected]" Description="Un bel ordinateur, grand écran, carte graphique puissante..." Code_devise="EUR" Adresse_livraison="0" Page_accept="http://www.monsite.com/mon_projet_WEB/FR/page_true.awp" Page_refus="http://www.monsite.com/mon_projet_WEB/FR/page_false.awp" Pas_message="1"// ne demande pas à l'utilisateur de saisir un message à notre attention Language_paypal="FR"// langage de la page paypal très important ! Quantite_article = 1 sPrix = "345.22" // ===== GENERATION DE SCRIPT AFFICHE ===== ScriptAffiche("https://www.paypal.com/cgi-bin/webscr",... "cmd=_xclick"+... "&business="+Adresse_business+... "&item_name="+Description+... //"&item_number="+Num_interne_produit+... "&amount="+sPrix+... "&quantity="+Quantite_article+... "¤cy_code="+Code_devise+... "&no_shipping="+Adresse_livraison+... "&return="+Page_accept+... "&cancel_return="+Page_refus+... "&no_note="+Pas_message+... "&lc="+Language_paypal+... "&bn=frskog")
Conclusion
J’ai utilisé un point de vue assez différent de la LST et des solutions (composants) intégrés à notre outil de développement préféré pour la simple et bonne raison que j’aime faire des modifications et bidouiller tout ce qui s’en suit. Cette procédure est totalement fonctionnelle sur de nombreux sites développés.
N’oubliez pas tout de même de faire un appel à votre procédure locale depuis votre bouton « Commander » au sein de la page de commande de ou des produits.
L’alternative de PC-SOFT et de la LST sont peut être beaucoup plus convaincants lorsqu’il y a un panier en jeu, ce qui n’est pas le cas de ce tutoriel. Je me penche sur la question et peut-être qu’un jour, un billet sera disponible sur « Montez une solution complète d’E-commerce avec WebDev « .

