
 Voici un nouveau numéro de notre dossier avec cette semaine un zoom sur les différents domaines à connaître ainsi que les logiciels à maîtriser pour être Webdesigner. Vous trouverez également des ressources et liens pour compléter ce sujet !
Voici un nouveau numéro de notre dossier avec cette semaine un zoom sur les différents domaines à connaître ainsi que les logiciels à maîtriser pour être Webdesigner. Vous trouverez également des ressources et liens pour compléter ce sujet !Il est dur de retranscrire les connaissances que doit posséder un webdesigner car chaque personne est différente et a un parcours unique qui crée ainsi une diversité dans le monde du travail... L’autre difficulté est que nous devons maîtriser des domaines très larges qui vont des bases du graphisme aux nouvelles technologies. Ainsi vous trouverez dans cet article les différentes notions qui sont utiles d’avoir pour le travail.

Pour pratiquer le métier de webdesigner il faut plusieurs cartes dans son jeu au niveau des connaissances et des domaines à maîtriser. Aujourd’hui on se doit d’être quelqu’un de pluridisciplinaire afin de valoriser au mieux ses compétences et ainsi espérer trouver efficacement un emploi ou de nouveaux clients si vous êtes freelance.
Voici un petit tour des grands domaines que doit prendre en compte le webdesigner pour pouvoir effectuer les différentes tâches auxquelles il devra faire face.

La composition et le cadrage
La composition et le cadrage sont des points essentiels pour le travail, lorsque que l’on crée un site web ou une affiche il faut connaître les notions de mise en page, de marges, de blancs tournants afin de créer un équilibre visuel et jouer sur différentes lignes de forces. Dans les métiers de l’image, que ça soit illustrateur, photographe, graphiste on entend souvent la règle du nombre d’or qui est utilisée afin de créer des proportions idéales pour la structure de l’image.
(+ ) Article sur les notions et les bases du cadrage
Nature by Numbers
Une très belle vidéo qui illustre bien l'idée du nombre d'or et des formules mathématiques pour la composition d'image.
La Couleur
Une autre notion à maîtriser est celle de la Couleur et qui pose le plus de problèmes généralement car lors d’une création on hésite et on peut passer facilement des heures à remettre en question tel ou tel choix colorimétrique. Les couleurs viennent générer un équilibre dans les compositions, elles permettent de créer ou de renforcer une identité et servent également à connoter des valeurs, car derrière chaque couleur se cache un sentiment ou une notion.

Kuler

Un article très complet sur Wikipédia
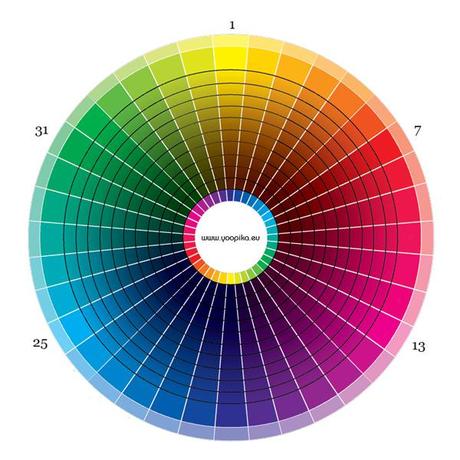
(+) http://fr.wikipedia.org/wiki/Cercle_chromatique Kuler
Une autre règle qui peut aider dans vos réalisations est celle de la couleur complémentaire. Les couleurs qui se trouvent opposées dans le cercle chromatique sont appelées couleurs complémentaires. Selon Goethe et Itten qui étaient de grands chercheurs, artistes et théoriciens sur l'art de la couleur, la combinaison des deux couleurs complémentaires est perçue comme particulièrement harmonieuse.
(+) Artilce sur le symbolisme des couleurs
(+) Article sur l'harmonie des couleurs
La typographie
La typographie est l’élément de base, c’est elle qui est au fondement de notre société et ainsi de notre métier de communication visuelle. Il faut connaître les règles qu’elle comporte afin de l’utiliser de façon réfléchie et efficace afin de transmettre les messages et valeurs souhaités. La typographie est le reflet des tendances des différentes époques de notre société du début du XXeme siècle à nos jours et a connu de multiples formes et styles de caractères.
Voici les liens sur notre 1er grand dossier que nous avions réalisé autour de la typographie durant le mois d'avril.
Structure et vocabulaire de la lettre #1

Histoire et familles #2

Comment créer et trouver sa typographie #3

100 magnifiques visuels de typographies

Autres sites
(+) http://www.typographe.com/
L’animation et le Motion Design
L’animation doit être également prise en compte par le webdesigner car les créations sur le web demandent très souvent un travail de vidéo ou d’animation flash afin de créer des interactions avec l’internaute, des système de survol dynamiques, des bannières publicitaires ou des vidéo de présentation en motion design. Pour cela il doit connaître les différentes techniques d’animations entre celles réalisées sur informatique en passant sur celles faites à la main avec le stop Motion par exemple.
(+) 12 principes de bases de l'animation

Les technologies sont au coeur de notre métier, en tant que webdesigner nous avons choisi de travailler sur les médias du numérique. Ainsi il faut comprendre et connaître les différents points auxquels nous faisons face (ou ferons face) dans un avenir proche.
En premier lieu, pour se donner la possibilité de réaliser des sites web, il faut d’abord connaître le fonctionnement d’Internet avec les différentes étapes sur la création et la mise en ligne d’un site. Pour cela il faut s’intéresser à des principes très techniques entre les hebérgeurs, les noms de domaines (DNS), les clientq FTP, le fonctionnement des serveurs, ... mais je ne m’attarderais pas sur ces différentes parties qui demandes beaucoup de précisions.
(+) http://fr.wikipedia.org/wiki/Internet
Les codes de l'intégration
Ensuite vient le langage de la création de sites avec le XHTML et le CSS que le webdesigner doit connaître afin d’imaginer des maquettes fonctionnelles et réalisables avec les technologies emplyées. Je pense aussi qu’il n’est pas nécessaire à un webdesigner de connaitre et savoir utiliser le langage de programmation en PHP et Javascript qui reste un langage spécialisé pour les développeurs (c'est toutefois perçu comme un réel plus).
(+) sur le siteduzero.com Apprenez à créer votre site web
(+) sur le siteduzero.com Concevez votre site web avec php et mysql
Alsacreations.com
Alsacréations permet de trouver une grande quantité d'astuces et de tutoriels pour l'intégrations HTML et CSS, PHP, Javascript,...

L'accessibilité
Un autre critère important est la question d'accessibilité, on entend généralement par là la possibilité aux personnes à mobilité réduite ou autre handicape de pouvoir accéder facilement à un site. Mais l'accessibilité est un enjeu beaucoup plus large car elle comprend la prise en compte des différentes tailles d’écran afin qu’une personne sur un 13 pouces puisse voir le site aussi bien que sur celui qui possède un écran de 24. Il y a aussi la question des navigateurs où l’on se doit de faire fonctionner le site sous un grand nombre de navigateurs notamment avec la véritable bête noir des intégrateurs qui est IE6 (beaucoup utilisé en entreprises). Depuis ces dernières années la question de l'accessibilité s’est étendue aux mobiles, désormais nous devons prendre en compte la fonctionnalité des sites sur les téléphones.
(+) Un article très complet sur l'accessibilité de Wikipedia
L'ergonomie et l'architecture d'informations
Les autres notions qui sont intéressantes de connaître sont celles de l’ergonomie et de l’architecture d’informations qui permettent de penser un site sous tous les angles afin de prendre en compte l’utilisateur, sa navigation et ses besoins pour l’amener rapidement à ce qu’il cherche tout en créant un design de qualité. On entre ainsi dans les métiers de conception web.
Avis d'expert - Julien DUCERF nous presente une Introduction à la conception web


La culture visuelle et la veille sont essentiels si l'on veut se tenir à jour dans les métiers de la création où tout évolue et change très vite. La créativité, c’est en quelque sorte avoir beaucoup d’inspiration. Pour créer quelque chose d’original il est plus facile de le faire quand on connaît ce qui à déjà était fait.
Il y a plusieurs façons de nourrir sa culture visuelle, entre la lecture de livres, de blogs, naviguer sur les sites de créations comme Behance ou DeviantArt... Mais je pense qu’il est également important de s’intéresser à des univers qui s’éloignent du web afin de trouver l’inspiration et l’originalité. Je pense notamment au domaine de l’art contemporain ou dans le monde du design produit qui permettent une ouverture d’esprit sur les réalisations qui font l’oeuvre d’une véritable réflexion qu’on ne trouve peut être pas assez sur le web car nous restons à la demande d’un client qui veut simplement être sur internet pour communiquer mais ne cherche pas à aller plus loin...
Un webdesigner n’est pas seulement un créatif qui fait de beaux visuels ou des sites tendances, c’est une erreur de dire ça. Un webdesigner requiert avant tout de la réflexion afin de répondre à un problème donné, il met sa créativité au service d’un client. Un bon webdesigner est une personne qui sait s’adapter rapidement et efficacement à l’univers auquel il doit faire face.
Tendances, graphiques, technologie, geek et marketing 50 blogs français à connaître absolument


Il reste encore tant de choses...
Cet article touche à sa fin pour le moment car je pense qu’il reste encore beaucoup de notions qu’un webdesigner doit connaître afin de réaliser pleinement son travail. J’espère que les différents domaines cités ciblent bien les bases que vous connaissez déjà ou que vous souhaiteriez approfondir.
La semaine prochaine nous verrons la seconde partie sur les logiciels à maîtriser et les formations disponibles sur le Web.

