Le 5 mai 2010, Microsoft nous a dévoilé la nouvelle version de son navigateur « Internet Explorer 9″ avec le lancement de plusieurs « previews » pour que le grand public puisse tester. L’objectif de Microsoft est clair sur cette nouvelle version : une amélioration totale du moteur de IE sur le plan respect des standards, intégration de HTML5 et amélioration des performances. Microsoft sort le grand jeu pour être compétitif sur les performances du navigateur : utiliser l’accélération matérielle de la carte graphique pour améliorer les performances du rendu d’une page Web.
Ce n’est pas une surprise, après avoir vu l’utilisation du GPU sur les lecteurs vidéos, les logiciels avec WPF et JavaFX, Flash et Silverlight, il fallait bien intégrer cela aux navigateurs internets.
Actuellement, seulement Internet Explorer 9, Firefox 3.7 alpha et Opera 10.5 utilisent cette fonctionnalité. Le principe est simple, le rendu HTML et CSS ainsi que les composants de la librairie canvas en HTML5 sont calculés à l’aide du processeur de la carte graphique en passant par Direct 2D sous Windows.
Nous allons effectuer des tests sur les versions Preview 3 de Internet Explorer 9 et alpha de Firefox 3.7. Nous prendrons également pour base les exemples de canvas fournis par Microsoft qui mettrons en évidence l’utilité de l’accélération du GPU.
Internet Explorer 9 (preview 3)

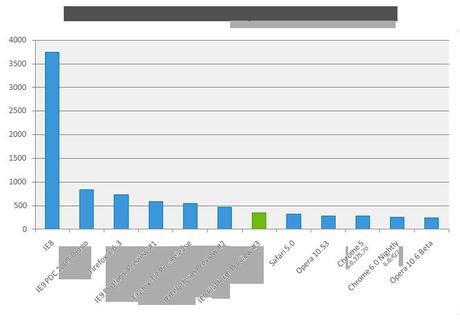
Tout d’abord, la plateforme « Test Drive » de Microsoft veut se montrer d’une surprenante franchise ! Rien est caché sur la version antérieure et ses performances déplorables surtout au niveau de l’exécution de code Javascript. Un graphique avec toutes les versions des navigateurs récents montre qu’Internet Explorer 8 est démesurément largué en terme de performances sur le test SunSpider. En revanche ce n’est pas le cas de la version 9 de Internet Explorer qui offre des performances proches de Safari, Opera et Google Chrome.

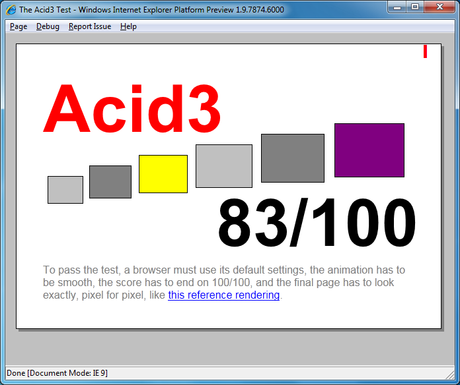
De plus, Internet Explorer 9 se base sur des tests qu’ils ne citaient jamais auparavant, justement pour cause de mauvaises performances, ils ont également osés présenter leur nouvelle version au test Acid 3 principalement conçu pour mettre en évidence le respect des standards de la W3C et sur le CSS3.
Internet Explorer 8 avait un score désastreux sur ce test, en revanche les 3 previews de IE 9 ont révélés une véritable motivation de la part de Microsoft à s’aligner sur les standards des autres navigateurs. Les résultats respectifs des 3 previews sont : 35 % pour la première, 55 % pour la deuxième et maintenant pas moins de 83 % pour la preview 3 et pourra s’attendra à d’autres progressions.

Intéressons nous maintenant, à la grande nouveauté de Internet Explorer 9 : le rendu d’une page avec Direct 2D.
Face à des moteurs de rendu comme WebKit, il est évident que Microsoft devait entièrement repenser le système de rendu de Internet Explorer. Comme pour WPF, les pages rendus avec IE 9 dépendront de la carte de graphique pour accélérer l’affichage.
Cela va-t’il accélérer de manière drastique le rendu des pages Web ? Peut être pas pour toutes, en fait les gains de performances se manifestent surtout sur l’utilisation de librairies graphiques Canvas, et autres. Par exemple, il est difficile d’effectuer des animations telles que des portfolios en 3D sans l’utilisation de Flash ou Silverlight. Pourquoi tout simplement que c’est du suicide de gérer cela sans une accélération matérielle et c’est très exactement ce qu’à changer Microsoft sur IE9.

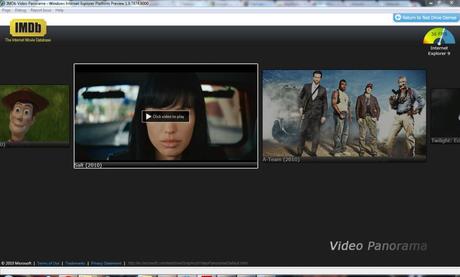
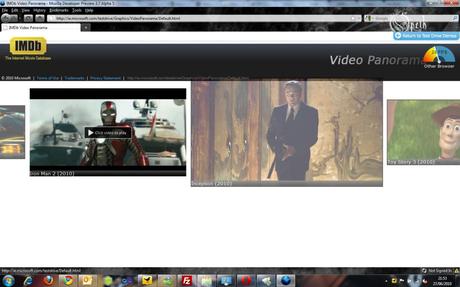
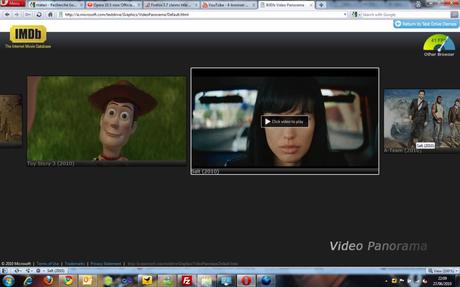
Voici un exemple particulièrement intéressant, il est accessible sur la « Preview Plateform » de Internet Explorer 9, il s’agit d’un diaporama en 2.5D (imitation 3D) de films du moment de IMDB. L’interface est incroyablement fluide, on arrive facilement au 60 fps avec une carte graphique modeste. Pour l’exemple, j’ai utilisé mon PC Portable équipé d’une ATI Radeon 3450 (entrée de gamme), et j’arrive à 35 fps en mode économie extrême sur la carte graphique et à 60 fps en mode normal.
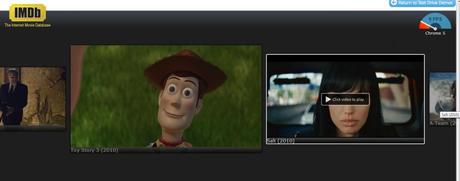
Pour faire ce type d’animation vous êtes totalement obligé de passer par une solution externe pour avoir des performances potables (Flash, Silverlight ou JavaFX). Même les navigateurs les plus avancées et les plus performances comme Google Chrome 5 ou 6 échouent à ce test. En effet, on ne dépasse pas les 9 ou 10 fps avec ce navigateur même avec un processeur puissant.

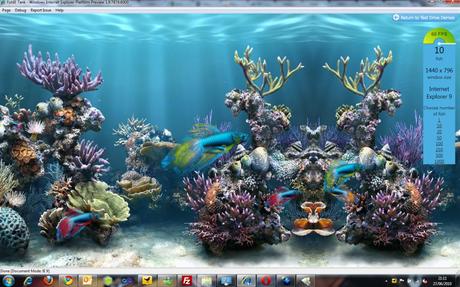
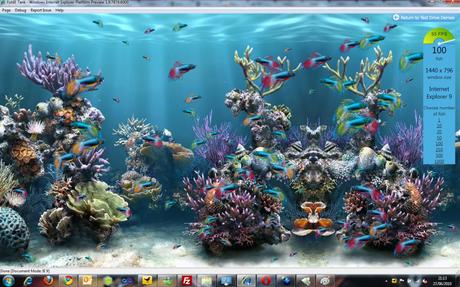
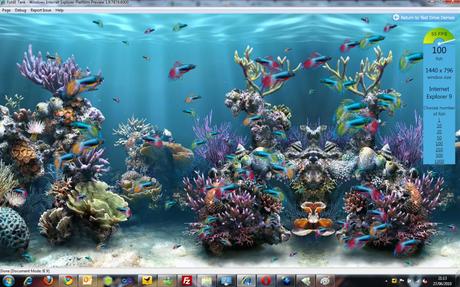
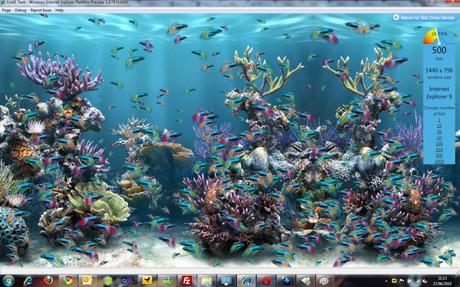
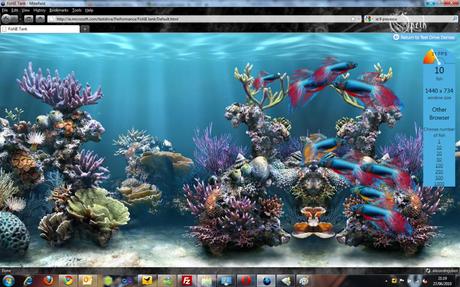
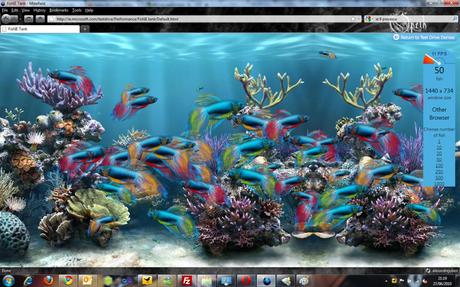
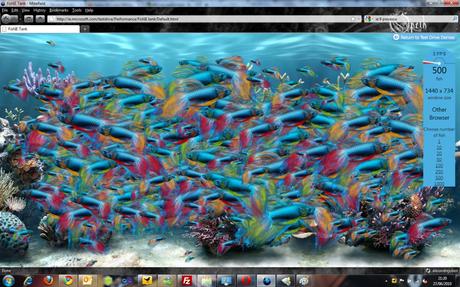
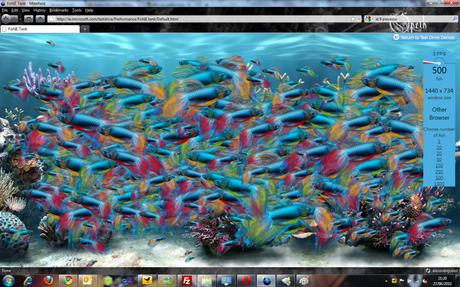
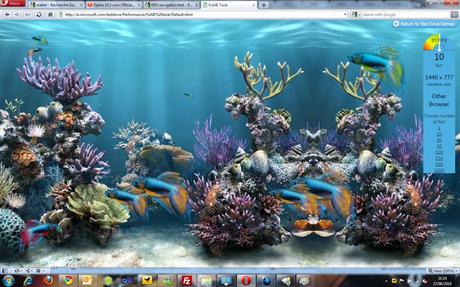
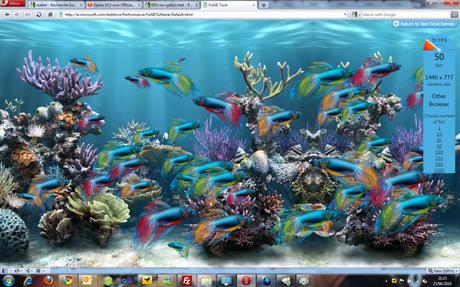
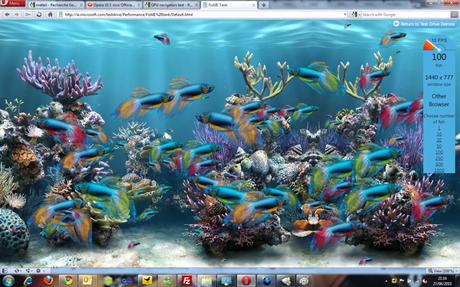
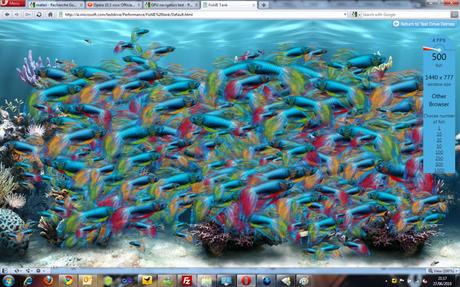
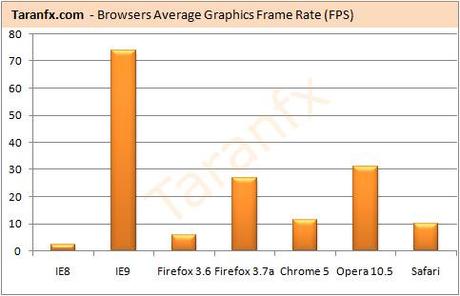
Un autre test très intéressant est le FishTank, qui met en évidence les performances des navigateurs sur l’utilisation de la librairie Canvas. Les tests ont été effectué sur respectivement 10, 50, 100 et 500 poissons :




Firefox 3.7 (alpha 6)

Firefox bien décidé à prendre des parts de marchés sur Internet Explorer, s’est également penché sur le point de l’accélération GPU pour le rendu des pages. Ils utilisent le même système que Microsoft, calculer le rendu graphique avec Direct 2D, pour les autres systèmes d’exploitation cela fonctionnera avec OpenGL.
Cette fonctionnalité n’est disponible que sur une version alpha du prochain moteur de Mozilla, que l’on peut télécharger sur le site officiel.
A première vu, on voit que le rendu des pages est rapide, le test Acid 3 est complété à 97 % mais le test SunSpider donne une mauvaise note à Firefox, on a des performances environ 2 fois plus faibles que IE 9, Google Chrome et Opera.



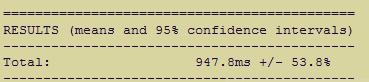
Même chose pour le test Canvas FishTank, les performances sont nettement inférieures à celle d’IE, ce même pas utilisable lorsqu’on sollicite un grand nombre de poisson sur l’application. Voici les résultats pour 10, 50, 100 et 500 poissons :




Les performances de Firefox sur ce test sont mauvaise au minimum 3 fois inférieures à celle de IE 9.
Cela dit le test de Microsoft met en oeuvre des cas que ne verrons probablement jamais mais IE 9 est bien armé pour y faire face.
Opera 10.6 (beta)

Opera utilise l’accélération matérielle du GPU depuis la version 10.5, c’est donc le seul navigateur à avoir une version stable qui utilise Direct2D. Nous allons testé la version 10.6 réputée pour ses performances et la comparer à IE 9.
Tout d’abord, Opera complète à 100 % le test Acid 3 et c’est également le navigateur ayant le moteur d’execution de Javascript le plus rapide du marché devant Google Chrome, Safari et IE 9.
Il restera donc un très bon choix pour les applications Web courant maintenant intéressons nous aux performances Direct2D sur les tests de Microsoft.
Tout d’abord sur le test de panorama video de IMDB, Opera reste très fluide, on obtient des performances de 42 fps :

Regardons maintenant les résutlats du test de FishTank qui met en évidence les performances de Canvas sur le navigateur. Les tests suivants ont été fait avec 10, 50, 100 et 500 poissons :




Opera 10.6 ne s’en sort pas mieux que Firefox 3.7 sur ce test, passé les 25 poissons, les performances sont désastreuses.
Conclusion
Difficile de savoir qu’elle est le navigateur qui auront le rendu le plus puissant étant donné que la librairie Canvas et l’utilisation du HTML5 sont assez rares sur le Web. En revanche, on notera un incroyable effort de la part de Microsoft sur son navigateur, il faut croire que la concurrence hostile a eu du bon pour motiver la firme. Sur les test utilisant la librairie graphique de façon intensive, Internet Explorer 9 est incontestablement le plus puissant et possède une longueur d’avance incroyable par rapport à Firefox et Opera. Si demain on utilise le HTML5 et les librairies graphiques IE9 sera certainement la meilleure solution pour gérer cela, Firefox et Opera auront du soucis à se faire. Mais c’est pour les navigateurs basés sur Webkit (réputé pour être le moteur de rendu HTML le plus puissant) comme Google Chrome ou Safari qui seront tout simplement largués si ils n’envisagent pas d’utiliser l’accélération de la carte graphique pour faire le rendu d’une page Web.

En revanche le test Peacekeeper ne donne pas raison à Internet Explorer 9.0 mais donne plus Opera 10.60 comme grand vainqueur et on se rend compte que certains rendu ne sont pas fluide sous IE 9. Cela remet en cause la pertinence des tests qu’ils soient de Microsoft ou d’ailleurs.

L’intérêt de cet article était de montrer l’importance que l’on a sous-traité le rendu d’une page Web à la carte graphique, peut être qu’avec cet effort qu’à fait Microsoft sur le HTML5 nous pourrions commencer à voir des pubs en HTML5, ainsi que de la vidéo et du contenu multimédia riche sans passer par un tier comme Silverlight ou Adobe Flash.
Mozilla Firefox doit redoubler d’effort sur son moteur Javascript face aux autres navigateurs s’ils veulent rester dans la course.
En tout cas, le fait que Internet Explorer 9 a rattrapé sous retard sur le respect des normes HTML, nous laisse optimiste sur l’avenir du Web tout entier.
Internet Explorer 9 ne sera compatible qu’avec Windows Vista et Windows 7 (on suppose que Windows Server 2008 aussi) et ne fonctionnera pas sur Windows XP.

