Ok, on vous a installé et configuré WordPress pour vous, on vous a montré un peu ce que le tableau de bord ressemblait.. maintenant vient le temps d’écrire un article, mais vous ne savez toujours pas comment ça marche.
Donc, on commence par cliquer sur Add New dans la sous-section en dessous de Posts.
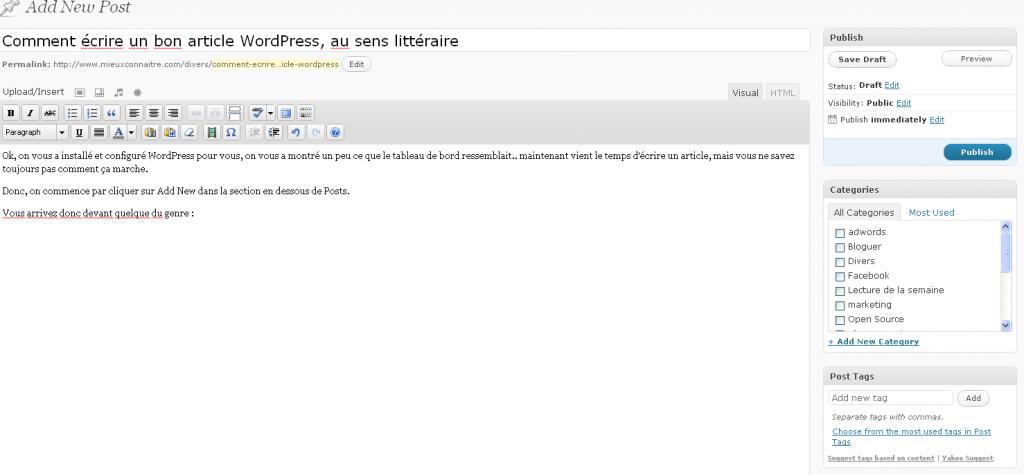
Vous arriverez devant quelque du genre :

Si on regarde un peu les possibilités…
La grande boîte en haut est bien sur le titre, aspect très important de votre billet. (Si vous désirez avoir un titre plus percutant, je vous conseille la lecture de mon article : Please Thoma, Pimp mon titre, 10 conseils pour avoir un titre pimpé).
En dessous se retrouve l’URL visible. Fait peu important, sauf si vous désirez la modifier pour optimiser le référencement. Si vous ne savez pas ce que veut dire référencement, ce n’est pas grave, laissez-le comme ça.
Maintenant vient la grosse boîte importante : votre corps du texte.
Regardons chaque partie de la boîte une par une.

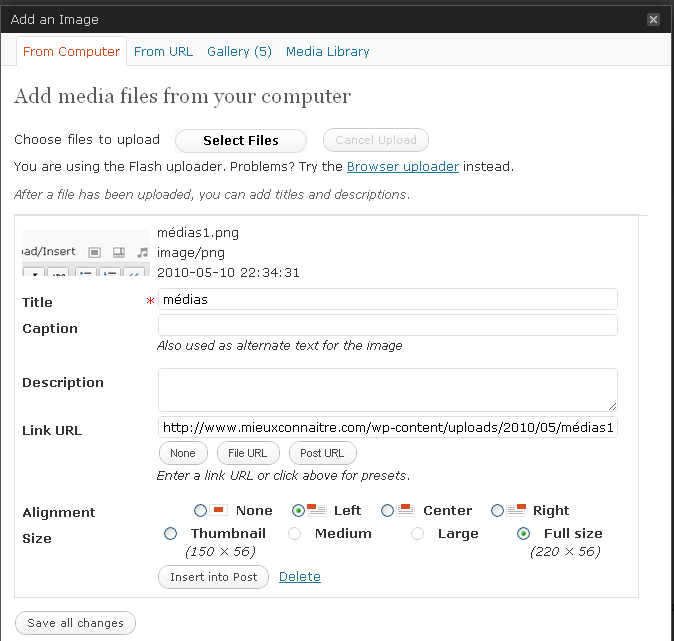
Pour insérer une image, il suffit de cliquer sur le carré à gauche. Cette écran s’ouvrira devant vous :

Bienvenue devant le panneau de contrôle de l’image.
Les champs importants à retenir :
Title : sert à bien décrire l’image
Caption : sera affiché en bas de l’image
Description : sert principalement lorsque le visiteur déplacera sa souris au dessus de l’image (doit être explicatif le plus possible)
Link URL : sur quoi pointe la photo lorsqu’on clique dessus
Alingment : si vous désirez qu’il y est du texte sur un des côtés des l’image, choisissez la direction de l’image que vous voulez, sinon, faites none
Size : WordPress définit certaines grandeurs prédéterminées d’images. Vous pouvez choisir l’une de celle-ci, sinon vous pourrez la modifier par la suite.
Ne pas cliquer sur “save all changes”, mais bien “Insert into Post” pour voir l’image apparaître dans votre article.
Si vous désirez choisir une grosseur personnalisée par la suite, il suffit de cliquer dans un des coins de l’image et de la modifier manuellement.
Pour insérer des vidéos, il faut avoir un URL du vidéo à insérer et suivre les instructions.
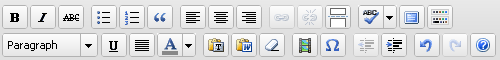
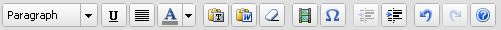
Au tour maintenant de la barre de boutons qui apparaît dans le haut :







Finalement, si vous désirez changer pour aller en mode HTML, il suffit de cliquer sur HTML en haut à droite.
Bonne chance.
Pour plus d’information sur WordPress, consultez mon guide blogue WordPress !
Thoma.
Article par: Mieux Connaitre
Comment écrire un bon article WordPress. Lisez ceci au premier degré : Écrire un article WordPress 101

