Le menu déroulant de la première partie était accessible, valide, sémantique. Malheureusement, il est également assez terne. Il est temps d’améliorer son apparence grâce notamment aux nouveautés CSS3.
Avertissement :
Les techniques utilisées ici ne sont généralement utilisables que sur les versions des navigateurs les plus récents. Peu ou aucune d’entre elles ne sont donc compatibles Internet Explorer, v.8 compris. Quel intérêt alors, me direz-vous ? L’intérêt est de comprendre des méthodes qui, petit à petit, seront intégrées par tous les navigateurs (j’ai beaucoup d’espoirs en IE9), ainsi que d’apprendre par soi-même leur utilisation, y compris jusqu’à l’étape finale de « pluginisation » WordPress. Si votre objectif est la productivité immédiate, multiplateforme, et que vous ne vous souciez que très peu de la mécanique interne, je vous suggère de prendre l’un des multiples plug-ins jQuery (ou mootools…) disponibles. En trois lignes, vous aurez un menu fonctionnel.
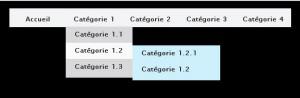
Ceci étant précisé, mon menu de départ se présente donc comme ceci :

Afin de distinguer les modifications par rapport à la feuille de style originale, nous allons mettre les nouveaux styles dans un fichier intitulé menu2.css, et rajouter cette feuille à notre fichier html
Nous allons ensuite séparer individuellement le menu principal afin que chacun ressemble à un bouton distinct. Pour cela, il faut d’abord neutraliser la couleur d’arrière-plan de #menuul#menu { background:none; }
#menu li {
margin: 1px;
background: #E8F8FF;
background:-moz-linear-gradient(0% 100% 90deg,#035D8A, #E8F8FF);
background:-webkit-gradient(linear, 0% 100%, 0% 0%, from(#03547D), to(#E8F8FF));
border-radius: 4px; /*Chrome 6, Opera 10.10 */
-webkit-border-radius: 4px; /* Chrome et Safari*/
-moz-border-radius: 4px;
}
L’étape suivante est de séparer les éléments du menu principal en leur donnant une marge de 1px. On donne une couleur d’arrière-plan par défaut à ces éléments afin que les navigateurs qui ne prennent pas en charge les dégradés puissent quand même afficher un arrière-plan. Une autre solution possible est d’utiliser des images de dégradés de 1px de large et répétées horizontalement en guise d’arrière-plan, afin que tous les navigateurs puissent afficher les dégradés ; mais cette solution ne convient pas si l’utilisateur redimensionne les caractères, il faut donc dans ce cas utiliser une taille fixe.
Les deux règles suivantes définissent le dégradé d’arrière plan pour Firefox (préfixe -moz-) et Chrome/Safari (préfixe -webkit-). Les trois dernières règles donnent des bordures arrondies à chaque menu. border-radius est la règle CSS normalisée, et pour l’instant elle semble acceptée uniquement par Chrome 6 (version dev). Les deux autres sont pour les autres versions de Chrome/Safari et pour Firefox.
La même technique, mais avec des couleurs différentes est utilisée pour modifier l’arrière-plan lorsque l’élément est survolé avec une souris, avec la règle #menu li:hover.
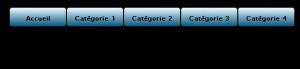
Apparence normale du menu de niveau 1 :

Apparence lors du survol du menu Accueil :

La règle suivante est #menu li a:hover. Notez que la pseudo-classe :hover s’applique ici à l’élément a, alors qu’elle s’applique à l’élément li lors de la règle précédente. Cela me permet d’appliquer différentes couleurs d’arrière-plan aux menus et sous-menus lorsqu’on les survole. Dans l’ordre, li :hover s’applique d’abord lors du survol du menu/sous-menu. Cependant, la règle li a :hover (que l’on retrouve également dans menu1.css) a une portée plus spécifique, et cible les liens contenus dans les li. Cette règle s’applique donc en priorité. Pour le menu de niveau 1, c’est donc #menu li:hover qui est utilisée par le navigateur, mais les sous-menus sont ciblés par des règles plus précises contenues dans menu1.css : #menu li ul a:hover et #menu li ul li ul a:hover.
#menu li a:hover {
color:#FDFFEB;
text-shadow:0px 0px 1px #080808;
}
Cette règle modifie la couleur du texte et lui donne une ombre portée en cas de survol. L’utilisation de l’ombre portée permet de garder une même couleur de texte même quand la couleur de fond passe du sombre au clair lors du survol.
La règle s’applique à tous les liens présents dans le menu.



Maintenant, accordons une attention particulière aux deux règles suivantes :
#menu ul li:first-child a
et
#menu ul li:last-child a
Le contenu même des règles est clair : il donne une bordure arrondie aux éléments concernés, à l’aide de la syntaxe spécifique à Firefox, Chrome 6/CSS3 standard et Chrome/Firefox respectivement. Mais le plus intéressant est ici l’utilisation des pseudo-classes :first-child et :last-child.
Un petit détour par les pseudo-classes
Les pseudo-classes existent depuis longtemps dans CSS. La plus utilisée (et souvent la seule) est :hover, qui désigne le survol de l’élément par la souris. Son utilisation est le plus souvent en relation avec un lien, mais nous avons vu plus haut que :hover peut s’appliquer à n’importe quel élément (li, div, etc…), même sur les versions récentes d’Internet Explorer. :first-child et :last-child désignent le premier et le dernier « enfant » de l’élément-mère. Cela nous permet donc d’attribuer une bordure arrondie uniquement aux li situés en premier et en dernier.
Notez que CSS3 a apporté davantage de flexibilité à cette pseudo-classe en introduisant les pseudo-classes :nth-child(), :nth-of-type () ou encore :nth-of-type (), etc…, qui permettent d’indiquer avec précision le ou les éléments à cibler au sein d’une suite d’éléments similaires, mais dont l’explication dépasse largement le cadre de cet article.
Si l’on rassemble notre CSS, nous avons la version finale du menu suivant :

A vous évidemment de personnaliser le menu selon vos goûts et vos préférences personnelles.
Les fichiers :
menu2.html
menu1.css
menu2.css
