Je me décide enfin à écrire un tutoriel pour le développement d’une application Facebook. Et je dois dire que je me félicite de ne pas l’avoir fait avant 
Pourquoi donc ? Et bien, l’API vient de changer de A à Z, fin-avril de cette année. Du coup, l’ancienne API (the old REST-API sur le wiki Facebook) est désormais obsolète et risque de ne plus être supportée. Écrire un tuto pour devoir le changer le mois suivant… Espérons que ce ne sera pas la même chose avec la nouvelle API ! J’ai donc nommée “Graph API”
Graph API : quoi de neuf ?
Ça a changé de A à Z. OK. Mais parlons un peu de cette nouvelle API. Du côté des développeurs, il faut savoir que cette API se base désormais sur OAuth 2.0 comme Yahoo, Google ou encore Twitter. Facebook commencerait t’il à s’ouvrir ?
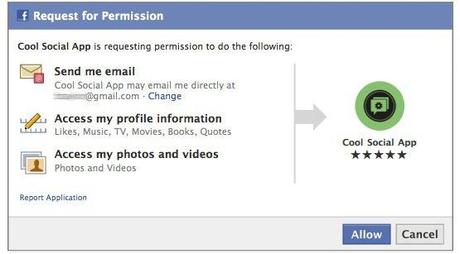
Du côté utilisateur, une avancée, qui me plait beaucoup, est apparue lorsqu’on doit autoriser une application. On a ce genre de fenêtre désormais :

Du coup, on sait à quoi on donne accès et on peut ainsi mieux contrôler ses données. Si une application de pronostic, par exemple, demande l’accès à toutes vos données, on peut légitiment se demander pourquoi…
Après ce petit état des lieux, entrons donc dans le vif du sujet !Ce premier article va vous permettre de mettre en place le système FBConnect sur votre site. Il va aussi vous permettre de commencer à prendre en main l’API, chose pas si facile que ça au premier abord. Le tutoriel s’oriente bien sûr vers le PHP

Téléchargeons le SDK PHP pour Facebook
Rendez vous donc sur le dépôt Git Facebook PHP SDK. Téléchargez simplement le fichier /src/facebook.php
Mettez le dans un dossier src/ à la racine de vos projets Facebook.
/projetsfb
/src
/test
/autre
Créez votre application sur Facebook
Pour que votre bouton FBConnect fonctionne, il vous faut créer une application Facebook. Pour cela, rendez vous donc sur “Créez une application Facebook”. Renseignez le nom de votre application et acceptez les termes des Condition d’utilisations de Facebook.
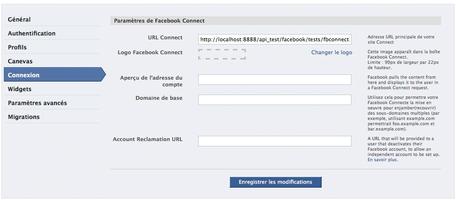
Une fois ceci fait, allez dans l’onglet “Connexion”, et dans le champ Url Connect entrez le chemin du dossier contenant le index.php (exemple : http://localhost:8888/facebook/test/). Une fois ceci fait, gardez cet onglet ouvert et passons à la suite.

Téléchargez la base pour le FBConnect
Tout le code de ce tutoriel est présent sur un de mes repositories GitHub.
Téléchargez donc tout les fichiers (le bouton Download Source en haut à droite). Vous n’aurez qu’à toucher au fichier conf.php et au fichier index.php pour indiquer le chemin vers le fichier facebook.php. Le fichier facebook.php étant celui que vous avez téléchargé auparavant.
Je vais d’abord vous guider pour utiliser ceci puis j’expliquerai les fichiers. Ainsi, dans le fichier conf.php, entrez les données que vous trouverez dans l’administration de votre application sur Facebook (l’onglet que vous avez gardé ouvert).
define('APP_ID', '');
define('APP_KEY', '');
define('APP_SECRET', '');
define('APP_URL', 'http://localhost:8888/api_test/facebook/tests/fbconnect3/index.php');
APP_ID –> l’Id de votre application
APP_KEY –> la clé API de votre application
APP_SECRET –> la clé secrète de votre application
APP_URL –> l’url de l’index.php de votre FBConnect
N’oubliez pas de régler le chemin pour votre facebook.php dans le index.php.
Une fois ceci fait, testez le script et tout devrait marcher. Nous verrons dans un autre billet comme ensuite intéragir avec Facebook (récupérer des infos ou mettre un statut à jour par exemple).
Si vous avez des erreurs, n’hésitez pas à aller voir à la fin de ce billet, j’en ai répertorié plusieurs. Si votre erreur n’est pas dans la liste, n’hésitez pas à poster sur le wiki de mon repository FBConnect.
Comprenons un peu le code
Maintenant que cela fonctionne (ou que vous avez une erreur non résolue ^^), décortiquons un peu le code fichier par fichier voulez vous ?
conf.php
Commençons par le fichier que vous avez modifié. Celui-ci contient donc :
- l’Id de votre application
- la clé publique de celle-ci
- la clé privée
- et enfin, l’url de votre application sur votre serveur.
Les clés servent à l’authentification via le protocole OAuth.
L’id de votre application, contribue aussi à cette authentification.
Enfin, l’url de celle-ci, vous sert pour les méthodes de login ou de logout.
Pour en finir avec ce fichier, j’y ai mit une méthode me permettant d’économiser quelques lignes lorsque je veux afficher des infos proprement.
C’en est fini pour le fichier de configuration. Passons à la suite.
index.php
Je vous épargne l’explication des deux premières lignes

Si vous avez déjà utilisé une API s’appuyant sur OAuth, cette syntaxe doit vous être familière. On lui passe donc un tableau avec l’Id de votre application et votre clé secrète. Le troisième argument concerne la gestion des cookies. Mettez les à ‘true’, en effet, nous nous basons ensuite sur la méthode getSession() et celle-ci s’appuie sur l’utilisation de cookies. Si vous mettez à ‘false’ cela peut marcher, mais les urls seront franchement moches (Passage de l’Array séralizé).
Ensuite, $facebook->getSession() vous retourne les renseignements sur la session actuelle. Elle vous retourne donc :
- rien si l’utilisateur n’est pas connecté
-
Array( [access_token] => xxx [expires] => 0 [secret] => xxx [session_key] => xxx [sig] => xxx [uid] => xxx )
si l’utilisateur est connecté. Ce sont donc les informations de la session en cours, ainsi que l’uid de l’utilisateur.
Ainsi, si $session existe, on pourra essayer de récupérer des informations sur l’utilisateur par la suite.
On met $fbme à null pour pouvoir la tester ensuite même si le test sur $session n’est pas ok.
Lorsque l’on fait if($session), on vérifie en fait la session est bien initialisé et donc si l’utilisateur est bien connecté.
Ensuite, si $session est ok, on récupère l’uid de l’utilisateur via la méthode getUser(). On pourrait aussi utiliser $session['uid'] bien entendu. C’est plus joli comme ça non ?

Puis on récupère toutes les informations auxquelles l’utilisateur nous a donné accès. Mais où y a t’il autorisé l’accès ? Vous verrez ça dans la suite

Passons maintenant au fichier contenant le js.
js.php
Tout d’abord, l’extension est en .php pour pouvoir y insérer l’Id de notre application ainsi que l’url de notre serveur.
Attardons nous sur le code maintenant. Je préviens de suite, je ne suis pas un génie du js


De plus, dans un billet qui suivra, j’expliquerai aussi le système de connexion via le php.
Si vous avez remarqué, on n’a encore demandé nulle part l’identification de l’utilisateur. Et bien, nous allons effectuer cela via ce fichier js.
Les premières lignes permettent un chargement asynchrone de la librairie JS SDK de Facebook. Du coup, ce lancement doit se situer après l’ouverture du tag <body>. Les lignes 2 à 19 font cela. Je vais tout de même vous en dire plus

Le FB.init permet l’initialisation de l’objet. Il a besoin de l’Id de votre application, de mettre les cookies à true aussi. L’option status doit aussi être à true. Cela vous permet de connaitre l’état de login (connecté/déconnecté) de l’utilisateur. Enfin, activez le xfbml pour permettre le parsage du XFBML (HTML spécial Facebook).
Ensuite, les FB.Event déclenchent les fonctions login ou logout. Celles-ci sont liées à un bouton spécial Facebook que nous verrons dans view.php. (login(); est appelé lorsque l’événement ‘auth.login’ est joué par exemple).
Les fonctions login et logout redirigent l’utilisateur vers l’url de votre application. Nous verrons dans le fichier view.php ce qui se passe en même temps.
Enfin, la fonction qui se déclenche en même temps que le FB.init inclut simplement la librairie JS SDK de Facebook dans la langue désirée (fr_FR ou en_US par exemple).
Nous avons donc fait le tour du js (y’en pas plus promis

view.php
Vous remarquez que l’en-tête est un peu bizarre. En effet, pour parser le XFBML il nous faut ajouter xmlns:fb=”http://www.facebook.com/2008/fbml”.
Le <div id=”fb-root”> est présent pour intégrer la librairie JS SDK de Facebook via le js.php.
Enfin, la seule chose réellement intéressante de ce fichier est le bouton <fb:login-button>. C’est celui-là qui sert à la connexion et à la déconnexion de l’utilisateur.
L’option “autologoutlink” est mise à true. Cela permet de transformer le bouton “Se connecter” en “Se déconnecter” lorsque l’utilisateur n’est plus connecté. Si vous mettez à false, vous devrez cacher le bouton via le js (et je vous ai promis qu’il n’y en aurait plus

Ensuite, l’option “perms” vous permet de définir ce dont vous avez besoin dans votre application. Vous n’aurez accès qu’à cela. Dans l’exemple nous avons accès à l’email de l’utilisateur, sa date d’anniversaire. Nous pouvons aussi mettre à jour son profil et publier quelque chose sur son mur. Les infos “de base” sont tout le temps accessibles (nom/prénom/ville/etc…).
Pour la liste des arguments pour “perms”, je vous renvois à cette page du wiki.

Et voilà, nous en avons fini de l’analyse du code

J’ai encore quelques petites choses à vous dire. Tout d’abord, sachez que lorsque que vous autorisez une application à accéder à votre mail, celle-ci y a accès en clair. Vous êtes prévenus

Voyons maintenant les erreurs rencontrées durant différents test. Je tiens à remercier _who qui a été assez bon dans la rencontre d’erreurs

Quelques erreurs ou les péripéties de _who !
Si vous avez :
(#2500) An active access token must be used to query information about the current user.
Cela provient surement du fait que vous tentez d’accéder à un utilisateur inactif ou inexistant. Vérifiez vos données (clés et id de l’appli). Cela arrive typiquement lorsque vous utilisez la méthode api(’/me’) sans être connecté. Cette erreur est évité en ajoutant la vérification sur $session avant d’appeler la méthode api(’/me’) (comme dans l’exemple fourni).
La deuxième erreur rencontré est une erreur sans détail

Lorsque des erreurs seront rencontrées et résolues, je mettrais à jour cette partie.
Enfin, comme je l’ai déjà dit n’hésitez pas à écrire vos remarques/questions en commentaires de ce billet. Pour ce qui est des “bugs” je préfère que vous passiez via GitHub. Au pire, vous pouvez passer par les commentaires. Je ne répondrai pas aux questions par mail en revanche

Et la suite ?
Il y aura d’autres billets sur la nouvelle API de Facebook. Il y en aura un sur l’intégration d’une application sur la plateforme (via Iframe) et aussi un petit pour l’identification via PHP pour le FBConnect.
See you later

