
Sommaire :
- Introduction
- 1. Théorie
- 2. Pratique (le présent billet)
- 3. Des Cas particuliers
4) Techniques d’éclairage de base : mettre les mains dans le cambouis
Les indispensables contrastes ne se résument pas qu’aux couleurs, ce serait trop simple : en effet, les divers paramètres des Light Actors sont autant de sources de contrastes possibles, vous n’êtes pas supposés n’utiliser que leur couleur (qui correspond aux paramètres Hue et Saturation) mais aussi leur brillance (Brightness) et leur rayon (Radius), pour le premier en juxtaposant des Light Actors de Brightness très éloigné, pour le second en juxtaposant des Light Actors de Radius très différent. Il va sans dire que vous pouvez bien sûr – c’est même fortement conseillé – mélanger ces contrastes pour en obtenir de plus importants encore. Ainsi, par exemple, un Light Actor Cyan à la Saturation haute, au Radius vaste et de Brightness faible s’opposera à un Light Actor Orange de Saturation basse, de Radius restreint et de Brightness fort ; et ainsi de suite pour toutes les autres couleurs et leurs complémentaires respectives…
Si la base de connaissances la plus instructive reste l’Histoire de l’Art classique (n’ayez pas peur de vous déplacer jusqu’à un musée pour observer de prés des toiles de maîtres, ou passez du temps à surfer sur des sites spécialisés qui en proposent des reproductions, vous en trouverez facilement grâce à l’ami Glou-Glou…), il n’est pas absolument indispensable de maîtriser cette matière pour devenir un artiste compétent. La plupart des maps officielles sont largement suffisantes ; quelques exemples :

Cliquez sur l'image pour la voir en plus grand
Ici, DM-Goliath : c’est l’archétype de l’éclairage en couleurs primaires et secondaires « pures » car le Bleu-Cyan s’y oppose directement au Orange, une harmonie de couleurs qu’on retrouve souvent au cinéma d’ailleurs, particulièrement dans les atmosphères sombres. Ici, la juxtaposition des couleurs primaires directement aux couleurs secondaires correspondantes peut se faire grâce aux tons très achromatiques du package de texture choisi. A l’époque d’Unreal Tournament 99, beaucoup de mappers amateurs utilisaient des textures aux tons très neutres – le package Richrig en tête de liste – afin d’éclairer leurs maps des couleurs de leur choix (voyez DM-1on1-Trite pour un autre exemple type tiré d’Unreal Tournament 2004) : si cette technique reste parfaitement efficace et tout à fait respectable, elle n’en sent pas moins une certaine « facilité » d’exécution qui satisfait rarement un artiste digne de ce nom. Lorsque vous l’aurez utilisée quelques fois, vous voudrez certainement passer à autre chose et expérimenter des combinaisons différentes où votre sensibilité personnelle aura plus de place pour s’exprimer…

Cliquez sur l'image pour la voir en plus grand
Là, DM-DE-Osiris2. Voyez comme la lumière ambiante et forte (donc de Radius et de Brightness élevés…) de ton Jaune-Orange s’oppose aux nuances de Vert plus ponctuelles et discrètes. Voyez également comme le contraste est subtil : avec des tons généraux Jaune-Orange, les couleurs complémentaires devraient se situer entre le Violet et le Cyan, hors l’auteur a choisi du Vert. La raison en est assez simple. Les packages de textures du thème égyptien proposent essentiellement du matériel dans des tons jaunes et sablés – dits « chauds » en raison de leur ressemblance avec des flammes certainement – sur lesquels des tons cyans et azurs – dits « froids » par leur opposition aux précédents – fonctionnent généralement mal. Pourquoi ? Parce-que ces textures, étant Jaune-Orange, contiennent peu de Bleu et par conséquent ne peuvent que difficilement en renvoyer lorsqu’elles sont éclairées. Il en résulte une couleur « sale » et peu attrayante qui gâche souvent le résultat. Ainsi, le choix du Vert s’impose-t-il à peu prés de lui-même car celui-ci est obtenu en mêlant du Cyan à du Jaune (voyez le Cercle Chromatique), ce même Jaune qui est la couleur dominante des textures du thème égyptien : pour qu’une texture et le Light Actor qui l’éclaire s’accordent bien, il vaut mieux qu’ils partagent un ton commun, comme le démontre le screenshot ci-dessus.

Cliquez sur l'image pour la voir en plus grand
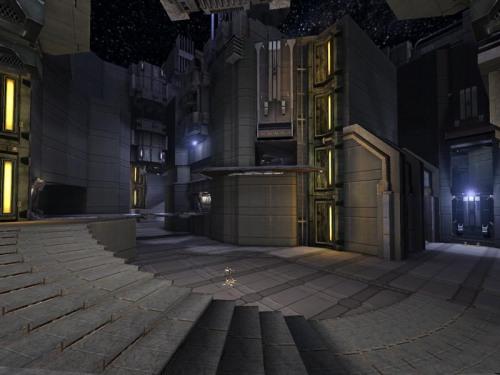
Finalement DM-Insidious. En dépit de sa simplicité en terme de plan et, donc, de gameplay, ses qualités d’éclairage restent tout à fait intéressantes par leur variété mais aussi, surtout, car elles contredisent une bonne partie des recommandations que je vous ais faites jusqu’à présent – mais je ne serais probablement pas le premier à vous dire que l’Art n’est pas une science exacte… Voyez comment le Rouge des puits de lave au centre s’oppose directement et radicalement au Vert des espèces de cuves à clones sur leur gauche ; et ce n’est pas tout car les murs courbes de part et d’autres du screenshot sont eux éclairés d’un Bleu-Violet pâle. Le package de textures choisi est dominé de Marrons et d’Ocres avec des pointes de Orange et de Vert plus ou moins discrètes ; souvenez-vous de ce que je vous disais du Marron : cette « couleur » est la somme de toutes les autres en quantités équivalentes dans le spectre CMJ, ce qui permet à l’auteur d’utiliser ici une grande variété de couleurs à un même endroit ; en fait on trouve rassemblés dans cette zone du map tous les tons majeurs du spectre RVB. Bien sûr, on distingue assez nettement une dominante de Vert à travers l’utilisation intensive du DistanceFog mais le Bleu et le Rouge sont néanmoins présents aussi.
Remarque : ce n’est probablement pas pour rien que le Vert est si souvent utilisé compte tenu de sa position dans le spectre RVB ; en effet, situé à mi-chemin des deux couleurs extrêmes, celui-ci permet de les compléter toutes deux sans poser un contraste trop « violent » pour les yeux du spectateur. Si vous hésitez quant à la couleur à adopter, le Vert est souvent le candidat idéal quelque soit la situation.
Notes :
- le choix du nombre de couleurs à utiliser dans une map est souvent difficile. Pas assez et les contrastes sont absents, trop et on a rapidement mal aux yeux. Personnellement, mon chiffre de prédilection est trois (un chiffre important pour tous les créatifs, au moins dans les domaines des Arts Picturaux) : deux couleurs générales à peu prés complémentaires et une troisième, plus sporadique, pour introduire un peu de variété. Je vous ais déjà donné des exemples de maps utilisant moins de couleurs que ça (DM-Gestalt et DM-Icetomb) mais vous en trouverez peu qui en utilisent davantage. Quoiqu’il en soit, je vous recommande fortement de ne pas dépasser cinq, dont deux d’entre elles seront certainement très ponctuelles (c’est-à-dire de Radius très faible). Bien sûr, il va de soi que des différences de tons obtenues par une simple manipulation de Saturation à partir d’un même ton de base ne sont pas à proprement parler des couleurs différentes (un Jaune pâle se distingue peu d’un autre plus foncé) mais un Jaune et un Orange – ce n’est qu’un exemple, j’aurais pu cité le Bleu et le Vert ou bien le Rouge et le Violet – sont bien évidement deux couleurs différentes.
- des sources de lumières sont particulièrement souhaitées pour vos Light Actors. J’entends par là qu’à chaque Light Actor disposé dans votre map devrait correspondre soit un motif de texture évoquant une source de lumière (pour Unreal Tournament 99 par exemple), soit un static mesh de système d’éclairage (pour Unreal Tournament 2Kx) : ce peut être une banale lampe ou un réverbère, une enseigne de magasin ou une console d’ordinateur. N’hésitez pas à prendre exemple sur les objets qui vous entourent dans la vie de tous les jours pour observer de quelle manière ils produisent de la lumière et peuvent ainsi vous inspirer pour développer des idées d’éclairage ; bien sûr, il est fortement recommandé d’étudier les maps fournies avec le jeu lui-même également, voire en priorité. Cependant, et contrairement à ce que peuvent le laisser penser certains sites de tests et de reviews peut-être un peu trop à cheval sur les choses techniques, il n’est pas toujours nécessaire d’avoir une source pour placer un Light Actor dans une map : parfois, un simple manque de lumière dans une zone peut vous amener à utiliser un Light Actor qui ne correspond à aucune source évidente, spécialement dans le cas de simulation de la radiosité… Quelle est cette bête-là ? J’y viens…
5) La radiosité : reproduire le cheminement de la lumière
La lumière ne se contente pas d’éclairer les objets qu’elle touche : ses rayons vont de la source jusqu’aux objets et sont renvoyés par la surface de ceux-ci jusque dans votre rétine, ce qui vous permet de les voir. Mais le trajet n’est pas aussi simple : en fait, les rayons de lumière « rebondissent » tous azimuts comme une balle sur un terrain de squach, perdant à chaque fois une partie de leur couleur suivant l’objet sur lequel ils sont reflétés. Si certains moteurs de rendu sont capables de reproduire ce mécanisme hautement complexe, ce n’est pas encore le cas du temps réel car un tel procédé consomme énormément de ressources de calcul (1), pour un résultat somme toute pas si intéressant que ça, d’autant plus qu’il existe des moyens de simuler la chose avec plus ou moins de bonheur suivant votre maîtrise du sujet…
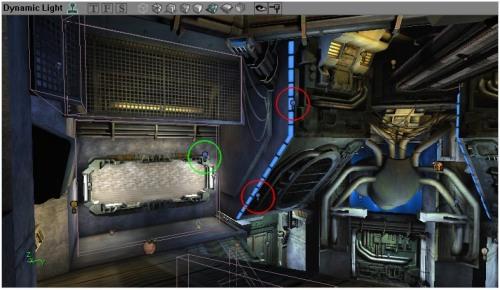
Voici un exemple tiré de DM-Injector :

Cliquez sur l'image pour la voir en plus grand
Dans les cercles rouges, les Light Actors reproduisant l’éclairage principal, disposés comme il se doit à proximité de la source (ici la « bande » de néons bleus juste derrière) ; dans le cercle vert, un troisième Light Actor reproduisant la réflection de cette lumière bleue de base sur l’environnement immédiat de ces néons. Si vous consultez les paramètres de chacun de ces Light Actors dans UnrealEd, vous constaterez que leur paramètre de couleur (Hue et Saturation) sont pratiquement identiques (une valeur de Hue = 150 au lieu de 153 pour le Light Actor cerclé de vert…) mais leur Brightness et leur Radius varient pratiquement du simple au double (respectivement 112.5 et 36 pour le Light Actor en vert contre 300 et 18 pour les deux autres) ! Ces écarts s’expliquent par le fait que plus une lumière se reflète souvent et plus elle perd de sa luminosité (Brightness) sur chaque objet sur lequel elle se reflète, par contre la quantité de lumière restante se répand sur une surface plus vaste, proportionnelle à celle qu’éclaire la lumière de la source initiale, ici exprimée par le paramètre Radius.
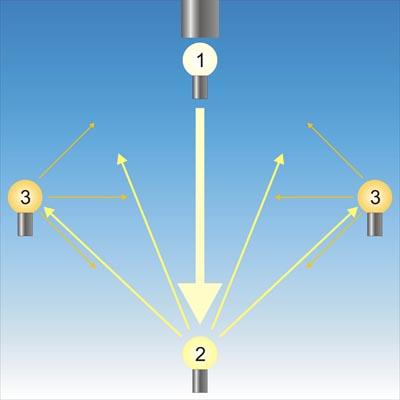
Un petit schéma explicatif du principe :

Voici une pièce cubique vue de coté ; en haut, la source de lumière principale (un banal plafonnier…), avec un Light Actor [1] juste en-dessous pour représenter la lumière qu’il produit : directement dessous et au niveau du sol, un second Light Actor [2] reproduisant la réflection sur le sol en contrebas de la lumière principale ; enfin, sur les murs latéraux, deux autres Light Actors [3] de part et d’autres pour simuler la lumière réfléchie par la première réflection [2] sur les murs. La taille des flèches et leur couleur représentent le trajet de la lumière et sa déperdition en Brightness alors que leur nombre indique le volume (Radius) sur lequel se diffuse cette lumière deux fois réfléchie. Bien sûr, il ne s’agit que d’un schéma de principe : vous n’êtes pas tenu d’utiliser ce nombre précis de Light Actors pour chacune de vos sources de lumière ; en fait, la plupart du temps, deux sont largement suffisants, et au-delà de trois, non seulement l’éclairage de votre map va vite devenir un cauchemar mais en plus l’impact sur les performances sera prohibitif. Gardez les choses simples, c’est assez compliqué comme ça…
Note : la déperdition de lumière est ici, dans le schéma comme dans l’exemple de DM-Injector, simplifiée à l’extrême ; ce n’est qu’une exposition de principe. En effet, il ne suffit pas de modifier les paramètres de Brightness et de Radius pour obtenir une bonne simulation de radiosité : en fait, la couleur renvoyée dépend de la couleur du matériau sur lequel la lumière se reflète. Par exemple, une lumière blanche se reflétant sur un mur rouge ne sera plus constituée quasi-exclusivement de Rouge, de Vert si elle est reflétée par un mur vert, de Bleu si elle est reflétée par un mur bleu, etc… Malheureusement, les packages de textures utilisent rarement une couleur uniforme – c’est ce qui distingue souvent les bonnes textures des mauvaises d’ailleurs, mais ce n’est pas le problème du mapper – de sorte qu’une réelle simulation de radiosité devient vite un cauchemar dans son exécution. Pour simplifier le paramétrage, je vous propose de modifier la couleur de votre Light Actor en l’assombrissant tout simplement : ceci peut se faire en choisissant une couleur de même ton mais de Hue légèrement différent (plus noir, donc), ou bien en choisissant une couleur tirant davantage vers le Rouge ou le Bleu, soient les extrémités du spectre RVB, suivant la position initiale du ton de base sur ce spectre (ainsi, une lumière jaune reflétera du jaune-orangé, une orange du orange rougeâtre, une verte du vert-bleu, et ainsi de suite…) ; les gens qui, comme moi, viennent de la 3D précalculée connaissent bien ce genre de trucs en règle générale et chacun a développé ses propres techniques : à vous de créer les vôtres…
Remarque : la quantité de lumière reflétée par une surface dépend quasi-entièrement de sa rugosité ; plus une surface est lisse et plus la quantité de lumière qu’elle renvoie est importante. C’est parce-qu’une surface moins lisse, plus « chaotique » en quelque sorte, au moins au niveau atomique, va refléter la lumière en tous sens au fur et à mesure que celle-ci en touchera les diverses aspérités, y compris entre ces aspérités, où elle perdra de plus en plus de sa brillance et des ses couleurs sans pour autant vraiment quitter la surface proprement dite, au lieu de toutes les renvoyer dans la même direction. Ainsi, le verre étant une des matières les plus lisses de l’univers reflète la quasi-totalité de la lumière qu’il reçoit. À l’inverse, le bois brut, par exemple, reflète très peu de lumière et doit être verni pour avoir l’air brillant. Inutile de préciser que ce mécanisme optique joue un rôle prépondérant dans le processus de mapping : un environnement très neuf ou humide sera probablement très lumineux alors qu’un environnement plus ancien, perclu de rouille et de moisi créant des micro-aspérités, sera certainement beaucoup plus sombre.
Astuce : les mappers aguerris utilisent souvent deux Light Actors pour une même source de lumière principale : le premier avec des paramètres « normaux » alors que le second, de même couleur et placé une unité ou deux à coté du premier, a son Brightness deux à quatre fois moindre et son Radius augmenté proportionnellement, de deux à quatre fois donc. Ce truc permet d’obtenir des effets d’éclairage très diffus en adoucissant les dégradés de luminosité ; de plus, placer les deux Light Actors l’un tout contre l’autre permet d’éviter des dédoublements des ombres – un « défaut » certain pour le réalisme d’un environnement – tout en les rendant plus floues et donc plus « vraies » car les ombres exactes sont pratiquement absentes dans la nature…
6) Techniques avancées : quelques cas particuliers
a) Les Lightboxes :
Lorsque vous placez un plafonnier dans votre map, son éclairage sur le sol et l’environnement immédiat peut faire l’objet de paramétrages particulier, en fait c’est même fortement conseillé. Contrairement à ce que prétend la rumeur (que j’ai grandement contribué à propager, mea culpa, mea magna culpa), ce n’est pas DavidM qui a inventé ce truc mais CliffyB, preuve en sont ses Réflexions sur la création de Niveaux pour Unreal Tournament, où il explique de manière assez sommaire « Vous pouvez utiliser des lumières cylindriques pour créer des cercles de lumières sur les sols et plafonds de votre carte, mais n’en abusez pas. Ils conduisent à éclairer très peu. Essayez d’utiliser une combinaison des lumières circulaires et ambiantes dans des zones particulières. » En gros, le truc consiste à utiliser une série de deux ou trois Light Actors disposés verticalement sous le plafonnier et dont les paramètres différents permettront un éclairage particulier de cette zone afin de bien reproduire le fameux effet Lightbox, improprement nommé car il reproduit en fait un cône de lumière beaucoup plus qu’une boite…
En voici un exemple, tiré de CTF-December :

Cliquez sur l'image pour la voir en plus grand
Si DavidM n’a pas inventé ce truc, il a tout de même grandement contribué à le populariser, entre autre en mettant au point une méthode aux paramètres précis dont vous trouverez le détail, pour Unreal Tournament 99 seulement mais qui est facilement adaptable pour Unreal Tournament 2Kx, sur son site personnel.
Une variante intéressante mais somme toute assez attendue est utilisée dans DM-DE-Grendelkeep : le LightEffect LE-StaticSpot permet de reproduire un cône de lumière au sens strict du terme. Paramétrez le Light Actor de cette manière
- Light Properties -> Advanced -> bDirectional = True et faites pointer vers le sol la petite flèche qui apparaît, puis
- Light Properties -> Lighting -> LightEffect = LE_StaticSpot et vous devriez voir la lumière se réduire à un cercle sur le sol ; modifiez le Radius pour changer la taille de ce cercle de lumière – ainsi que son Brightness éventuellement – et n’oubliez pas de placer un second Light Actor sur le sol lui-même pour simuler la réflection de la lumière du plafonnier sur l’environnement comme on l’a vu précédemment.
Inutile de préciser que ce truc n’est pas exclusivement réservé aux plafonniers car ses applications possibles sont multiples : à vous de saisir ces opportunités.
b) Les « lumières rouges » :
Encore une fois une paternité injustement attribuée à DavidM : ces choses existent depuis au moins Quake 2 et on en trouve de nombreux exemples dans Unreal 1 et Unreal Tournament 99. Elles sont souvent utilisées dans les maps à l’atmosphère industrielle ou futuriste, surtout dans les coins sombres – voire carrément noirs – où elles fonctionnent le mieux. Voici leurs paramètres :
- Brightness = 200
- Hue = 0
- Saturation = 0
- Radius = entre 6 et 10 (cette dernière valeur est strictement indicative, essayez toutefois de ne pas trop vous en éloigner : le rouge pur fonctionne généralement mal sur de trop vastes surfaces…)
c) Les StaticSpots :
Cette « variante » des Lightboxes permet de représenter l’éclairage d’un projecteur dont la lumière est projetée, comme son nom l’indique, dans une direction précise. En effet, une erreur couramment rencontrée dans le mapping consiste à placer un Light Actor standard pour la lumière d’une source qui envoie ses rayons dans une certaine direction seulement ; hors le Light Actor de base éclaire à 360° de sorte que le mur sur lequel se trouve la source de lumière est lui aussi éclairé alors que les rayons de cette source sont supposés être envoyés dans la direction opposée. Par exemple, dans DM-Rankin :

Cliquez sur l'image pour la voir en plus grand
Le problème est ici assez évident : la série de static mesh utilisée pour éclairer ce couloir est visiblement constituée d’une paire de néons engoncée dans une armature métallique qui devrait bloquer la lumière autour du plafonnier s’il existait dans la réalité. Hors, ce n’est pas le cas : on voit clairement que la poutre sur laquelle sont fixés ces plafonniers est elle aussi éclairée… Le choix d’un static mesh différent aurait pu résoudre le problème.
Maintenant, voyez comment le Light Effect LE_StaticSpot peut fournir une variation beaucoup plus crédible, ici dans DM-Oceanic :

Cliquez sur l'image pour la voir en plus grand
En orientant le Static Spot vers le bas et légèrement contre le mur, puis en réglant son angle d’ouverture de façon appropriée, le mapper a rendu un éclairage réaliste compte tenu du type de source de lumière choisi : le Light Actor n’éclaire pas derrière la source de lumière. Voyez également comment ces cônes de lumière habillent les murs : sans cet effet, les parois auraient l’air beaucoup plus vides, ainsi cette astuce vous permet de décorer certaines zones de votre map sans utiliser des polygones ou des textures plus gourmands en ressources, voire qui peuvent gêner le gameplay. A noter que l’auteur aurait pu ici rajouter un Light Actor contre le mur afin de simuler la réflection de la lumière sur ce mur vers l’intérieur du couloir…
Ceci peut devenir une base de réflexion pour la création de vos propres static meshes : observez attentivement comment sont conçues les sources de lumière qui vous entourent, chez vous par exemple, et vous serez capables non seulement d’utiliser cette astuce de façon appropriée mais aussi de créer des static meshes qui permettent de l’exploiter au mieux. En règle générale, alors que les néons éclairent tout autour d’eux – pour autant qu’il n’y ait pas d’obstacles au trajet de la lumière, comme dans l’exemple de DM-Rankin – les lampes normales sont souvent faites pour éclairer dans une certaine direction. Même lorsqu’il y a un abat-jour qui laisse passer une partie de la lumière, celle-ci est très faible, la plus grande partie passe par en haut ou par en bas ; ceci afin d’éviter que la lumière soit trop éblouissante, d’une façon assez semblable aux halogènes sur pied qu’on tourne généralement contre le mur pour obtenir l’éclairage par réflection contre la paroi.
(1) ce tutorial a été écrit avant la sortie d’Half Life 2. ↩
Suite du tutorial (3éme Partie : Des Cas particuliers)
Sommaire :
- Introduction
- 1. Théorie
- 2. Pratique (le présent billet)
- 3. Des Cas particuliers
