
Sommaire :
- Introduction
- 1. Théorie
- 2. Pratique
- 3. Des Cas particuliers (le présent billet)
7 ) Éclairage extérieur :
Avec l’introduction, dans Unreal Tournament 200x, de l’outil de modelage de terrains, de plus en plus de maps en extérieur ont vu le jour, le mode de jeu Onslaught en étant l’apothéose, d’où la nécessité de fournir aux mappers des outils adéquats pour ce genre de cadre. L’acteur qui nous concerne principalement ici est le Sunlight : celui-ci doit impérativement être placé dans la Skybox, il n’éclairera donc votre map qu’à travers les surfaces BSP réglées en Fake Backdrop. De sorte que si vous ne voyez pas sa lumière après l’avoir placé dans votre map et avoir fait un Build Lighting, il y a de bonnes chances que le problème vienne de l’un ou l’autre de ces paramètres.
Quelles sont les différences entre un Light Actor normal et le Sunlight ? Le premier a une portée limitée mais il éclaire à 360°, le second a une portée illimitée mais il n’éclaire que dans une certaine direction – les rayons de lumière qu’il produit sont tous parallèles et, par conséquent, les ombres correspondantes le sont aussi ; de même qu’un StaticSpot, il devra être orienté dans une direction précise. C’est tout. Si les différences sont minimes, leurs conséquences sont spectaculaires et extrêmement pratiques : alors que sur Unreal 1 et Unreal Tournament 99, les mappers devaient lutter avec d’innombrables Light Actors, le plus souvent réglés en LE_Cylinder et en bDirectional = True afin de les orienter dans une direction précise, il suffit maintenant de n’en placer qu’un seul. Le gain de temps est donc considérable.
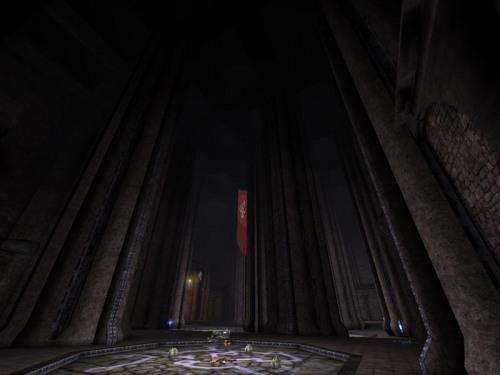
Vous pouvez bien sûr, et dans une certaine mesure c’est même attendu, utiliser chacun de ces acteurs suivant ses spécificités propres : ce n’est pas parce-que vous avez un ciel dans votre map que la lumière « tombant » de celui-ci doit forcément provenir d’une Sunlight. (Et puis maintenant que j’y pense, la lumière d’un ciel est-elle obligée de « tomber » sur le map ? Y-a-t-il une raison autre qu’une volonté de réalisme pur et dur pour ne pas créer un cadre utilisant une lumière provenant de sous les pieds des joueurs ? Je vous laisse murir l’idée : l’interversion, base des contrastes d’un certain point de vue, est souvent une immense source de créativité…) Les gens qui ont longtemps mappé sur le Unreal Engine 1.0, parce-qu’ils ont dû apprendre à contourner la difficulté de l’absence de Sunlight, ont souvent un vaste panel de techniques à leur disposition pour ce type de situations ; ainsi Rogelio Olguin, alias Desperado#2, nous en fait une brillante démonstration dans DM-1on1-Desolation :

Cliquez sur l'image pour la voir en plus grand
Cette map, tout à fait spectaculaire et vibrant témoignage d’un réel talent, est entièrement éclairée « à l’ancienne » : en dépit de ses nombreuses vue sur une Skybox grandiose, vous ne trouverez ici aucune Sunlight. Pourquoi l’auteur a-t-il fait l’impasse sur un outil aussi pratique d’utilisation, aussi précis, aussi sûr ? Précisément, je crois, parce-que l’auteur se montre là particulièrement doué et préfère « dessiner » lui-même les ombres sur le sol plutôt que de laisser une machine le faire à sa place : le Light Actor qui se trouve tout en haut au-dessus de cette vaste baie vitrée éclaire en tous sens, quoique ce n’est pas tout à fait exact puisqu’il est paramétré en LE_Cylinder mais le fait est que ses ombres ne sont pas exactement parallèles, ce qui permet d’introduire dans cette zone des effets d’ombrage beaucoup plus sensibles car moins mathématiquement exacts que ne le seraient ceux d’un Sunlight. Une autre raison concerne également la disposition des fenêtres bien sûr : celle-ci s’ouvrant tout autour du map, il était impossible pour l’auteur d’utiliser un Sunlight sans tomber dans un véritable casse-tête. Voyez comment un auteur qui sait ce qu’il veut en terme d’architecture parvient à contourner le problème de l’éclairage par une solution simple, les meilleures de toutes… Il vaut de noter que l’attitude de Desperado#2 est ici l’inverse de celle que je décrivais au début de ce tutorial, à savoir qu’il faut penser l’architecture de la map en fonction de son éclairage et pas l’inverse, mais l’auteur n’en est pas à son coup d’essai ; de plus je crois vous avoir déjà dit que l’Art n’est pas une science exacte non plus.
Quelques choses à savoir à propos du soleil et, en règle générale, des éclairages venant des astres :
- il va de soi que la position du soleil dans le ciel varie en fonction du moment de la journée, de la latitude et des saisons.
- puisque le moteur Unreal ne gère pas la radiosité, l’AmbientLighting est certainement attendu dans un cadre en extérieur, mais pas forcément indispensable non plus selon votre maîtrise du sujet.
- une simple texture de Corona disponible dans les packages de textures officiels suffit à représenter le soleil dans une Skybox, ce n’est pas la peine de vous lancer dans la modélisation d’un static mesh pour ce genre de « détail » auquel les joueurs ne prêteront que très peu d’attention, à moins que votre map ne se situe tout prés d’une étoile, voire carrément à sa surface…
- la lumière du soleil n’est pas blanche, en fait elle est d’un jaune pâle presque blanc mais dont le ton Jaune est prépondérant : c’est pour cette raison qu’on a l’air d’un cadavre lorsqu’on se regarde dans le miroir de la salle de bains sous la lumière d’un néon qui est généralement tout à fait blanche. C’est aussi pour cette raison que les peintres dignes de ce nom travaillent toujours à la lumière naturelle, et non à celle d’une bougie ou, pire, d’une lampe électrique (un problème qui ne vous concerne pas vraiment puisque vous travaillez normalement sur un écran dont l’image n’est pas affectée par la lumière ambiante, mais c’est toujours bon à savoir au cas où vous souhaiteriez exprimer votre créativité picturale sur d’autres supports).
- la lumière de la lune a la même couleur que celle du soleil puisque c’est celle-ci qu’elle nous renvoie par réverbération : on admettra donc qu’elle soit un poil plus sombre compte tenu de la couleur grisâtre du sol lunaire. Par contre la quantité de lumière qu’elle nous renvoie est directement proportionnel à sa taille : une demi-lune ne renverra pas autant de lumière qu’une pleine lune par exemple, et ainsi de suite ; dans tous les cas, elle ne peut pas être égale à un éclairage solaire, pour des raisons évidentes. D’autre part, les ambiances nocturnes étant souvent éclairées de bleus – probablement parce-que les nuits sont plus fraîches que les journées – il peut être bienvenu de déroger à la règle du réalisme et d’utiliser des tons de Bleu pour représenter la lumière lunaire au lieu de tons de Jaune ; le choix vous revient quoiqu’il en soit…
- la lumière des autres planètes et celle des étoiles sont parfaitement négligeables mais si votre nuit est sans lune, il peut être bienvenu de « fausser » les choses pour ne pas avoir une map trop sombre
- par temps nuageux, la lumière du soleil tend vers le Bleu – elle s’assombrit, donc – et, surtout, les ombres sont beaucoup plus diffuses, un détail qu’on oublie souvent ; si c’est carrément une tempête, par contre, il n’y a aucun risque à utiliser un Gris sombre.
- les diverses particules flottant dans l’air – qu’un simple Fog suffit à représenter – auront vraisemblablement une influence sur la couleur du soleil, jusqu’à la teinter d’orangés voire de marrons ; à noter que sur notre planète, la couleur de la molécule d’oxygène (un bleu azur) conditionne la plus grande partie de la couleur du ciel et affecte d’une manière non-négligeable la couleur de la lumière solaire (dans l’espace, la lumière du soleil est beaucoup plus crue, voyez des reportages récents sur l’exploration spatiale pour plus de détails) ; sur des planètes extra-terrestres, c’est à votre choix…
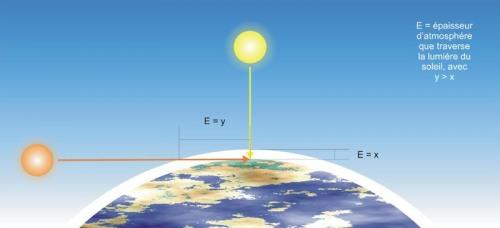
- à l’aube et au crépuscule, la lumière du soleil tend vers l’Orange ou carrément le Rouge beaucoup plus que le Jaune ; elle ne sera certainement pas aussi pâle qu’en plein midi non plus d’ailleurs – la raison en est que selon la position du soleil dans le ciel, l’épaisseur de l’atmosphère diffère : plus celle-ci est importante, plus elle retient des couleurs, jusqu’à ce qu’il ne reste plus que les Rouges (encore une fois, ces couleurs peuvent varier drastiquement sur d’autres planètes, suivant la couleur de l’étoile de base – il peut même y en avoir plusieurs – jusqu’à la composition atmosphérique de la planète concernée) ; voyez le schéma suivant pour plus de détails :

Cliquez sur l'image pour la voir en plus grand
- et tant que j’y suis, c’est exactement l’inverse pour l’éclairage sous-marin : plus vous plongez profond et plus la lumière tend vers le bleu ; non parce que l’eau est bleue (en fait, elle n’a aucune couleur : quand vous voyez la mer ou l’océan bleu, vous voyez juste la couleur du ciel reflétée sur la surface de l’eau…), mais simplement parce que l’eau a la capacité physique d’absorber le Rouge…
8 ) Les ombres : quelques trucs à savoir… :
Si les ombres sont fondamentales pour poser certains contrastes de base, vous pouvez aussi les utiliser pour « habiller » certaines zones vides de votre map ; l’avantage principal étant qu’ils ne nécessitent pas de polygones ni de textures supplémentaires et sont donc peu gourmands en terme de FPS tout en débarrassant le flow de détails potentiellement gênants pour le gameplay. C’est l’inversion du procédé présenté dans le paragraphe consacré à l’utilisation du LE_StaticSpot dans DM-Oceanic un peu plus haut. Quelques exemples :

Cliquez sur l'image pour la voir en plus grand
Ici, dans DM-Leviathan : avec un static mesh de quart de cylindre et une simple texture dotée d’un masque Alpha, qu’on voit sur la droite du screenshot, la lumière du Light Actor ne passe qu’à travers les zones transparentes de la texture, projetant des effets d’ombres qui donnent à ce banal angle de couloir une esthétique plus intéressante. Notez également l’utilisation efficace d’une « Red Light » dans le fond…

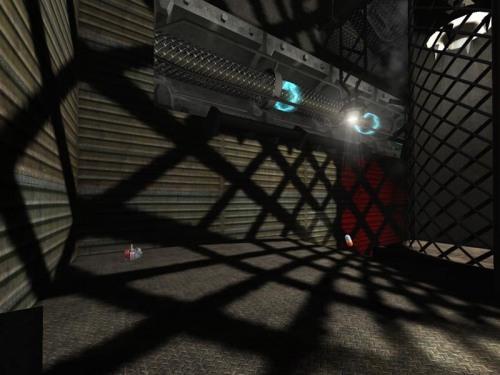
Cliquez sur l'image pour la voir en plus grand
Là, dans DM-DE-Ironic : voyez comment le static mesh en forme de « grille » qui décore le puits de lumière projette un réseau d’ombres habillant le sol et les murs…
Si cette astuce ne manque pas d’intérêt, il faut toutefois respecter certaines restrictions, à la fois d’ordre technique et d’ordre artistique :
- la première concerne le poids des Lightmaps : si celui-ci est souvent surestimé sur le plan des performances, son problème concerne surtout le poids du fichier total et tout ce que ça implique (temps de download, encombrement de disques durs, etc,…), je vous recommande donc de régler en Unlit toutes les surfaces dont vous serez certains qu’elles resteront invisibles aux joueurs (y compris les surfaces en Fake Backdrop)
- la qualité d’une ombre est inversement proportionnelle à l’étendue de la surface BSP sur laquelle elle est projetée : plus la surface sera vaste et plus la qualité de l’ombre sera mauvaise, tachez donc de conserver des surfaces BSP réduites ou bien, si vous constatez sur une surface BSP des artefacts indésirables que rien n’a su éliminer, considérez de réduire la taille du brush correspondant, par exemple en divisant ce brush en plusieurs morceaux. Merci à djsilt, de je ne sais plus quel forum, qui m’a permis de découvrir ce problème et qui m’en a indiqué la solution dont vous pouvez tous profiter à présent.
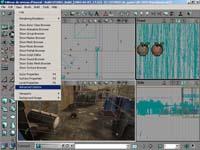
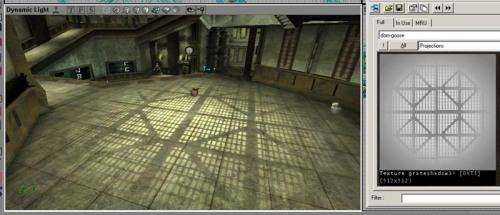
- la précision d’une ombre dépend de la distance depuis laquelle l’objet éclairé la projette sur une surface : faites l’expérience chez vous et placez par exemple votre main sous votre lampe de bureau, vous constaterez que plus vous la rapprochez de la surface du bureau et plus les contours de son ombre sont précis alors que si vous l’éloignez ils deviennent de plus en plus flous. Vous pouvez simuler ceci en modifiant les paramètres de Light map des surfaces BSP de votre map (dans l’onglet Pan/Rot/Scale des propriétés de surface), ainsi plus la surface sera proche de l’objet qui projette son ombre dessus et plus le chiffre, normalement à 32, sera bas. Utilisez cette astuce avec parcimonie, d’abord pour le problème évoqué plus haut, ensuite parce-que les ombres exactes sont très rares dans la réalité, même si elles sont très plaisantes pour certains yeux ; finalement parce-que « tronçonner » tous les murs de votre map en surfaces BSP multiples va rapidement devenir fastidieux sans parler du polycount qui va monter en flèche… À noter que l’utilisation judicieuse de Projectors permet d’obtenir un résultat similaire sans avoir à paramétrer des surfaces BSP multiples ; ainsi dans DM-Compressed (à gauche, le Projector tel qu’il est visible dans la map, et à droite, la texture correspondante : voyez comme les bords de celle-ci sont flous afin de simuler l’éloignement de cette partie de la grille par rapport à la source de lumiére qui éclaire à travers) :

Cliquez sur l'image pour la voir en plus grand
Ce paramètre de manipulation des Light maps est une belle occasion pour examiner de plus prés le fonctionnement des algorithmes de compression des images. Contrairement à ce que le laissent supposer les apparences, les images bitmap ne sont pas « carrées » mais de simples ligne de pixels ; dans le cas d’une image en 800×600 par exemple, l’image est une ligne de pixels faisant 800 x 600 = 480 000 pixels de long : le programme utilisé pour visualiser l’image, au moment de l’afficher, comptera 800 pixels et « coupera » l’affichage de la ligne au 800éme pixel pour poursuivre l’affichage au-dessous du tout premier pixel affiché, puis affichera à nouveau 800 pixels avant de couper à nouveau la ligne pour continuer à l’afficher en-dessous, et ainsi de suite jusqu’au dernier, 480 000éme pixel. L’affichage de l’image, au final, sera constitué de 600 lignes de 800 pixels chacune. Si vous avez déjà travaillé sur de très grandes images un peu trop lourdes pour les performances de votre ordinateur, il vous ait peut-être arrivé de voir que l’affichage de celle-ci, une fois rafraîchi après une manipulation quelconque, donnait l’impression d’un texte qui s’affiche mots après mots. C’est exactement ce qu’il se passe en fait, la seule différence étant qu’il s’agit dans le cas qui nous occupe de pixels au lieu de lettres…
Cet « état de ligne » des images bitmap permet donc de créer des algorithmes de compression. Un format comme le .bmp par exemple ne compresse pas : le fichier correspondant retient le détail – donc les valeurs de chaque couleur RVB, ou CMJN suivant le spectre utilisé – de tous les pixels qui forment l’image, d’où un poids de fichier important. Un format comme le .jpg par contre « amalgame » les pixels de même couleur : si une partie de votre image est blanche, de la ligne de pixels qui la constitue le fichier ne retiendra que les valeurs des couleurs du premier pixel de la ligne et déclarera le reste des pixels constituant cette partie de la ligne comme de couleur identique au premier pixel sans se soucier de noter les valeurs précises de chacun puisqu’elles sont identiques à celles du premier d’entre eux. Un exemple simplifié à l’extrême :

Cliquez sur l'image pour la voir en plus grand
Ici, le format compressé ne retiendra que les couleurs de deux pixels : le premier Blanc et le premier Noir. Tous les pixels suivant le premier pixel Blanc seront déclarés identiques à celui-ci jusqu’à ce que la ligne parvienne au premier pixel Noir, dont la couleur sera enregistrée et assignée à tous les suivants jusqu’à la fin de la ligne constituant l’image. Faites l’expérience et enregistrez cette image après l’avoir tournée à 90° ; ensuite enregistrez chacune des deux versions de cette image, en horizontal et en vertical, dans un format non-compressif. Comparez les poids de chaque et voyez les différences…
La création de matériel custom est supposé prendre en compte de tels avantages : si vous créez une skin pour un static mesh, ou bien une texture pour du BSP, tachez d’exploiter ce fonctionnement des algorithmes de compression afin de réduire le poids de l’image finale. Il ne s’agit pas de vous encourager à faire des skins et des textures faites de motifs horizontaux, mais parfois faire faire une simple rotation de 90° à une image avant d’en enregistrer la version finale peut vous faire gagner un poids significatif, avec tous les avantages que ça implique…
9) Divers : des trucs et des astuces :
a) Le « pitch black » (ou noir complet) :
Une technique vieille comme Hérode, ou à peu prés, qui consiste à laisser dans le noir certaines parties de l’image pour laisser jouer l’imagination du spectateur qui les peuplera ainsi de ce qu’il voudra bien y mettre. Les maîtres de l’école hollandaise du clair-obscur en sont les représentants les plus connus. En mapping, l’avantage est que cela permet d’économiser des détails gourmands en ressources (textures et polygones). L’histoire des FPS regorgent de ce genre de truc : par exemple, l’antichambre de la reine Skaarj dans Unreal 1 ou bien plus récemment de nombreuses zones de Quake 4. Dans Unreal Tournament 2004, un bon exemple concerne les plafonds de CTF-BridgeOfFate :

Cliquez sur l'image pour la voir en plus grand
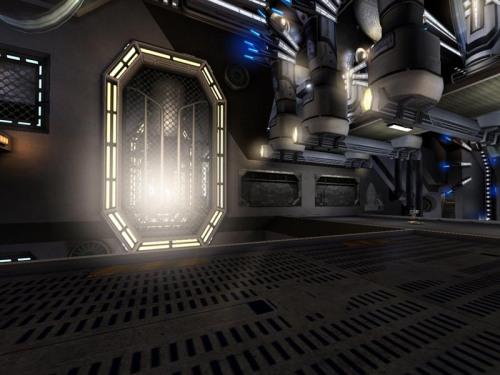
Ainsi que, par une forme d’interversion toujours utile aux artistes, le précipice central de cette même map :

Cliquez sur l'image pour la voir en plus grand
En suivant l’exemple de l’interversion, donc de l’inversion qui est la base de tous les contrastes, vous pouvez remplacer le Noir par du Blanc (en prenant garde toutefois d’éviter de trop éblouir les joueurs). Ainsi, dans DM-CBP2-TelMecoMEX du même Rogelio « Desperado#2″ Olguin déjà cité plus haut :

Cliquez sur l'image pour la voir en plus grand
b) Les coronas :
Ces objets sont souvent confondus avec les Lens Flares qu’on trouve dans la plupart des programmes de 3D : il s’agit de textures de halos de lumière (je suppose que le mot corona vient du verbe to coronate qui signifie « couronner » en anglais…) qu’on peut assigner à un Light Actor afin de simuler la brillance de la source correspondante et qui rajoutent une touche de réalisme difficilement contestable, surtout pour les maps à ambiance humide ou brumeuse, de tels halos se produisant dans la réalité surtout lorsque l’humidité ambiante diffuse la lumière directement autour de la source.
Quelques trucs à savoir :
- l’influence sur les performances n’est pas négligeable : une corona par source de lumière est plus qu’assez, attendez-vous à de sérieuses pertes de FPS si vous en abusez, quelque soit le réalisme que vous obtiendrez en échange… Pour cette même raison, ne vous sentez pas obligé d’attribuer une corona à toutes les sources de lumière de votre map : c’est juste un truc en plus, pas une condition sine qua non !
- placez les coronas au plus prés de la surface de la source de lumière et de son centre : il n’y a rien de plus irréel qu’une corona flottant dans les airs, prenez le temps de regarder de prés la position de votre corona par rapport à sa source de lumière pour être certain de ne pas laisser d’intervalle entre les deux, ce genre de chose se voit beaucoup plus facilement qu’on croit au cours d’une partie… Ceci étant dit, l’utilisation d’une corona ne s’arrête pas aux sources de lumière (ce peut-être le halo d’un réacteur à fusion par exemple…), ainsi pour d’autres cas il peut bien sûr être tout à fait logique que la corona ne soit contre rien du tout
- les coronas ne sont pas visibles dans une Skybox : vous ne pourrez donc pas en utiliser pour simuler le soleil, les étoiles ou je ne sais quoi d’autres ; il vous faudra placer une texture de corona sur un brush ou bien un static mesh pour que celle-ci soit visible dans la Skybox. En revanche, vous pouvez bien sûr utiliser une corona pour représenter le soleil si celle-ci est bien dans la map au lieu de la Skybox, le résultat en étant assez spectaculaire même si parfois un peu trop éblouissant : ajustez la taille et la position de la corona de manière à ce que ce soleil simulé donne l’impression d’être « infiniment lointain » ce qui ne sera pas toujours possible suivant votre projet aussi ne vous faites pas des migraines pour un détail auquel très peu de joueurs feront attention puisqu’il sera un peu « trop » haut
- par défaut, la taille d’une corona est « fixe » : c’est-à-dire que sa taille à l’écran ne varie pas quelque soit la distance à partir de laquelle on l’observe, ce qui peut être gênant pour la vision des joueurs selon les circonstances (elles peuvent facilement éblouir, voyez le screenshot tiré de DM-CBP2-TelMecoMEX ci-dessus). Afin d’y remédier, les développeurs ont doté les coronas de paramètres supplémentaires dans Unreal Tournament 200x : Light Properties -> Corona -> MaxCoronaSize et MinCoronaSize vous permettront de « fixer » la taille de vos coronas comme ça vous arrange. Pour avoir longtemps galéré sur UnrealEd 2.0 avec des coronas qui ne voulaient rien savoir, croyez-moi, ce truc-là est très pratique, mais n’en abusez pas non plus : la plupart du temps les réglages par défaut sont tout à fait adéquats, ne transformez pas une bête fonction en casse-tête parce-que vous cherchez le réalisme absolu, vous ne le trouverez jamais avec cette version du Unreal Engine de toutes façons…
c) Le Fog :
Une fonction du Unreal Engine qui a été énormément améliorée depuis la version précédente, pour Unreal Tournament 99 donc. Si beaucoup de mappers en ont abusé dés les premières maps pour Unreal Tournament 2003, il faut bien admettre que ce truc-là a des aspects bien pratiques, à la fois sur le plan technique et au niveau artistique : le premier pour son impact sur les performances, tout ce qu’il cache n’étant pas pris en compte pour le rendu, le second pour le réalisme qu’il ajoute, les objets devenant de plus en plus brumeux et tirant sur le bleu au fur et à mesure qu’on s’en éloigne puisque l’épaisseur d’atmosphère qui nous en sépare devient plus importante. Malheureusement, le Fog n’est pas toujours votre ami car, en abolissant la netteté, il tend à détruire les contrastes et à délaver les couleurs, donc à ruiner vos efforts : utilisez-le avec parcimonie, car si un léger Fog est plus qu’assez pour renforcer une ambiance, ce n’est pas lui qui fait une atmosphère.
Un autre problème consiste à mêler des Zones utilisant des paramètres de Fog différents, voire juxtaposer une Zone avec Fog avec une sans Fog du tout : passer de l’une à l’autre provoquera une apparition – ou une disparition, suivant le sens de déplacement – brutale du Fog. Ce sera toujours trop brutal, à moins que vous n’utilisiez exactement les même paramètres de Fog dans toute votre map, ce qui va poser des problèmes tôt ou tard : vous êtes supposé être le maître de votre projet, pas son esclave, ce n’est pas lui qui doit vous diriger mais à vous de le commander. Ainsi, vous trouverez un paramètre très pratique dans ZoneInfo Properties -> ZoneLight -> DistanceFogBlendTime : celui-ci permet de contrôler le temps que mettra le Fog à disparaître ou à apparaître à la sortie ou à l’entrée d’une Zone à Fog. Ajustez selon vos préférences.
Vous pouvez également utiliser une Zone intermédiaire où le Fog sera moins important, comme une sorte de « tampon » en quelque sorte, afin d’augmenter ou de diminuer progressivement le Fog entre Zones contigües en utilisant des réglages légèrement différent dans chaque Zone, mais ça risque de devenir rapidement un casse-tête aussi vous en reviendrez certainement assez vite au DistanceFogBlendTime de toutes manières. Inutile de préciser que vous pouvez bien sûr mélanger ces deux possibilités.
Note : un Fog présent dans une Zone ne sera pas visible depuis une autre Zone. Il n’y a rien à faire contre ça pour autant que je sache : si vous connaissez une solution, n’hésitez pas à m’écrire…
d) L’éclairage pour maps de Team Game (CTF, DDOM, BR,…) :
Vous devez probablement avoir compris maintenant pourquoi les équipes de Team Games sont en Rouge ou en Bleu : ce sont tout simplement les couleurs les plus opposées du spectre RVB.
S’il est assez commun d’utiliser des dominantes de Rouge pour la base de l’équipe rouge et des dominantes de Bleu pour l’équipe bleue, leurs variantes sont à manipuler avec précaution. J’ai souvent vu des maps suivant ces combinaisons de couleurs de façon peu heureuse. Si le Bleu accompagne bien le Blanc, ce n’est pas le cas du Rouge : une fois pâli, celui-ci prend une teinte délavée qui fonctionne généralement « mal » (on rejoint là le principe des Red Lights qui ne devraient être utilisées que dans les coins les plus sombres d’une map), alors que le Bleu est souvent déjà pâle tel qu’on le conçoit (probablement une habitude qui nous vient de voir tous les jours l’azur du ciel…) ; par conséquent, je vous recommanderais de mélanger le Rouge de la base correspondante avec du Jaune, le Vert provoquant un contraste trop important mais néanmoins envisageable si celui que vous choisissez n’est pas trop criard et suffisamment pâle pour ne pas trop détonner…
D’autre part, il n’est pas absolument nécessaire d’utiliser exclusivement du Rouge et du Bleu pour colorer les bases de votre map de Team Game : certains mappers se sont essayés à des couleurs différentes par le passé, voire à des jeux de textures (une map pour Unreal Tournament 99 en particulier, appelée CTF-Times et dont le nom de l’auteur m’échappe, a su jouer sur un tel contraste d’une façon qui, je crois, a quelque peu marqué les esprits…) ; plus récemment, les cartes multi de Quake 4 ont clairement démontré que le Orange et le Vert sont suffisamment contrastés pour faire l’affaire et remplacer les sempiternels Rouge et Bleu, dans cet ordre. N’hésitez pas à explorer d’autres possibilités.
Vous pouvez également jouer sur le cadre lui-même : par exemple, un soleil crépusculaire, donc tendant vers le Rouge, teindra de Rouge et d’Orange la base Rouge alors que la base opposée, placée de manière à être éclairée à contre-jour pour faire notre affaire, se teintera de Bleu et de Vert. Par exemple. Inversement, si votre map est en orbite autour d’une étoile bleue, intervertissez les choses, la base Bleue étant éclairée de face alors que la Rouge se tient dans la pénombre…
e) La technique « Lruce Bee » :
Lruce est un auteur pour qui j’ai le plus grand respect : non seulement ses travaux comptent parmi les plus réussis de la communauté, voire les plus marquants (voyez donc DM-Victoria, pour Unreal Tournament 2003 exclusivement, si vous croyez encore que seuls des static meshes et des textures customs peuvent donner de la personnalité à une map…), mais il est également d’une humanité qui devrait servir d’exemple à certains.
La technique qu’il a élaboré consiste à éclairer au maximum l’ensemble de la map (donc de régler au maximum le Brightness de chaque Light Actor, toutes proportions gardées bien entendu) pour ensuite baisser progressivement la luminosité jusqu’à obtenir un éclairage adéquat. Cette technique « inversée » par rapport à la normale – et il n’est plus utile à présent de vous rappeler ce que je pense des inversions – permet d’éviter les zones trop sombres qu’un éclairage parfois un peu timide a tendance à conserver malgré l’auteur.
Cette technique inhabituelle ne présente qu’un seul défaut pour le mapper débutant : elle génère facilement des greenishes. Le greenish est un défaut d’éclairage qui se produit lorsqu’une surface reçoit trop de lumière, celle-ci se teintant d’un jaune verdâtre particulièrement déplaisant qui n’a rien à voir avec la couleur du/des Light Actor(s) qui l’éclaire(nt) : ajustez donc les Brightness environnant en conséquence.
Conclusion :
Voilà à peu prés tout ce que je peux vous dire sur l’éclairage pour UnrealEd dans l’état actuel de mes connaissances. Il va de soi que ce tutorial ne contient pas toutes les techniques possibles et imaginables, j’espère juste que vous aurez eu l’occasion de retenir deux ou trois trucs qui vous seront d’une utilité un jour. Si certains détails vous ont paru peu clairs, ou semblent mériter des explications supplémentaires selon vous, n’hésitez pas à me le faire savoir par le moyen de votre choix et je tacherais de rendre les choses plus compréhensibles.
Maintenant, lancez UnrealEd et au boulot.
Sommaire :
- Introduction
- 1. Théorie
- 2. Pratique
- 3. Des Cas particuliers (le présent billet)
