Pour certains projets, où on est sollicité pour du référencement naturel, on aimerait aussi pouvoir intervenir dans la phase de conception, pour éviter certaines erreurs « mineures ».
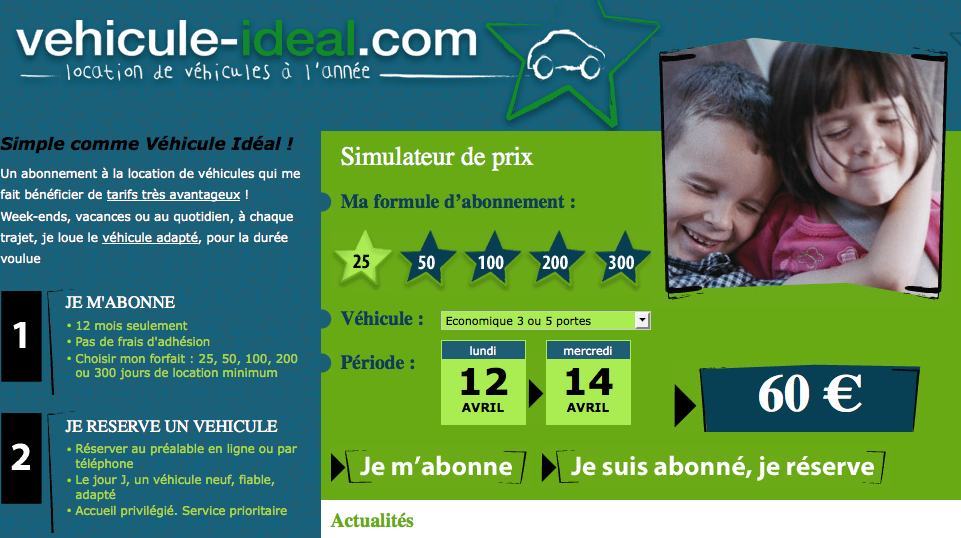
Sur le site de location de voiture longue durée Véhicule Idéal, la page d’accueil m’a fait penser à la notion de latence simulée, qu’il faut de préférence travailler dans la mesure où la notion de temps réel est devenue de plus en plus mainstream sur le Web.
Amélie Boucher en parle d’ailleurs dans son livre « Ergonomie Web ». La notion de latence simulée vise à faire croire à l’utilisateur que l’application travaille pour lui, qu’il comprenne ce qui se passe et la conséquence de son action. Techniquement, une latence simulée n’est pas nécessaire. Par contre, d’un point de vue « perception utilisateur », elle est préférable.
Pour le site Véhicule Idéal, lorsque l’utilisateur clique sur une autre formule d’abonnement, 50, 100, 200 ou 300 jours, le prix change sans aucun rechargement de page, et c’est là que la notion de latence simulée aurait gagné à être utilisée pour une meilleure perception utilisateur.
Formule 25 jours

Formule 50 jours

Concrètement, cela pourrait prendre la forme d’un pseudo-chargement du prix, pendant 1 seconde, comme la capture ci-dessous, et ce, à l’endroit même où le prix doit changer.

On trouve très peu d’exemples concrets de latence simulée (enfin, j’en ai peu trouvé), c’est la raison pour laquelle j’ai souhaité en parler. Je remercie d’ailleurs Marielle Maure de m’avoir permis de citer le site Véhicule Idéal.
