C'est toujours et systématiquement d'actualité : Comment tester son site sur différents navigateurs, différents systèmes et avoir une visualisation claire et interactive des différences de mise en page. Il existe pas mal de solutions de capture de pages web, mais toute la difficulté est d'avoir le rendu de ces différentes plateformes le plus fidèle possible. Après un départ difficile BrowserLab commence à être efficace...

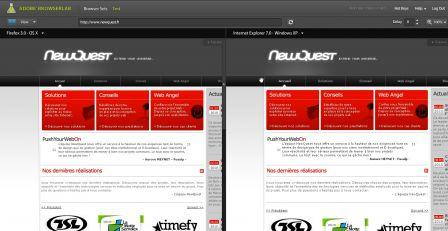
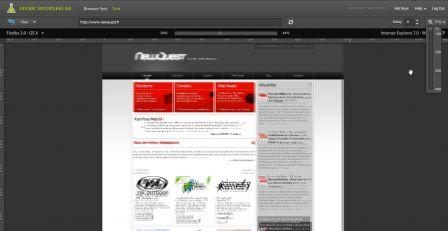
Entièrement réalisé en Flex, BrowserLab est un projet indépendant, sorte de Spin'of de ce qui a été conçu à l'origine pour le Wysiwyg de Dreamweaver. En renseignant l'adresse d'un site il est alors possible de superposer le rendu d'un navigateur avec un autre et donc d'avoir un parallèle entre les deux rendus de navigateur sur une même interface.

Par rapport à d'autres solutions existantes et tout aussi efficaces, BrowserLab permet de comparer les deux rendus en mettant les captures d'écran les unes à coté des autres ou carrément l'une sur l'autre. L'outil exploite ainsi l'interactivité de Flash pour offrir un système de comparaison original, qui permet notamment de comparer facilement les différences d'interlignage du texte ou de sa mise en page. Comme c'est souvent le cas dans ce genre de service, il faut attendre que les miniatures se génèrent. En l'occurence BrowserLab est moins lent qu'à son lancement et propose en rendu Mac et PC de Firefox et Explorer, ce qui en fait une exception, pour ce genre d'outils.
Bien pratique donc :
//Adobe BrowserLab
//Le Twitter de BrowserLab
PS : A noter cet article très intéressant qui liste tous les outils du même type et permettant de tester son site sur différents navigateurs...
