
Vu le très peu de documentation que j'ai pu trouvé au sujet du plugin sfFormExtraPlugin de symfony, voici un guide rapide qui vous permettra d'installer le plugin sfFormExtraPlugin et pouvoir afficher un calendrier pour les champs de type date grâce au widget sfWidgetFormJQueryDate, voici donc les étapes à suivre:
1 - Installer le plugin sfFormExtraPlugin
En mode console, positionnez vous sur le dossier d'installation du projet et exécuter :
./symfony plugin:install sfFormExtraPlugin
2 - Télecharger et mettre en place les librairies jQuery nécessaire
Malheureusement le plugin sfFormExtraPlugin n'inclue pas les librairies externes nécessaire au fonctionnement, il faut le faire à la main!
il faut donc télécharger JQuery et JQuery UI:
- Allez sur le site de jQuery UI
- Dans la liste des composants déchochez toutes les cases sauf Core et Datepicker
- Sélectionner le thème qui vous convient à droite et cliquez Télécharger
3 - Placé les fichiers téléchargés dans le dossier web et modifier le fichier view.yml
Décompresser jquery-ui-1.8custom.zip et copier les fichiers décompresser vers le dossier web ainsi:
- js/jquery-1.4.2.min.js et js/jquery-ui-1.8.custom.min.js dans le dossier /web/js
- css/jquery-ui-1.8.custom.css dans le dossier /web/css
- renommer le dossier css/theme/images/ en jquery-ui-images et mettez le dans /web/images/
- Ouvrez le fichier /web/css/jquery-ui-1.8.custom.css et remplacer " images/ " par " ../images/jquery-ui-images/ " pour corriger le chemin vers les images
- calendar.png une petite icône qu'on affiche à coté du champs pour faire joli :p (à mettre dans /web/images/)
Maintenant il faut inclure les fichiers javascript et css dans view.yml de notre application (par exemple /apps/backend/config/view.yml) :
Ajout du fichier javascriptjavascripts: [jquery-1.4.2.min.js, jquery-ui-1.8.custom.min.js]Ajout du fichier css
stylesheets: [jquery-ui-1.8.custom.css]
4 - Mise en place du Widget dans la classe du formulaire
class PrescripteursForm extends BasePrescripteursForm
{
public function configure()
{
$this->widgetSchema['date_debut'] = new sfWidgetFormJQueryDate(array('image'=>'/images/calendar.png'));
$this->widgetSchema['date_fin'] = new sfWidgetFormJQueryDate(array('image'=>'/images/calendar.png'));
}
}
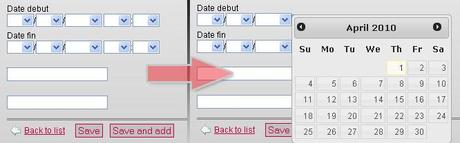
Et le tour est joué ;) ça devrai ressembler à ça :


Leave a Reply

