Effectuez des débogages JavaScript et inspectez les feuilles CSS, les modèles DOM et les en-têtes HTTP en toute simplicité, directement depuis votre navigateur Opera. Si vous effectuez un déploiement sur mobile, pas de problème : Opera Dragonfly prend en charge le débogage à distance pour communiquer directement avec Opera Mobile et les autres appareils exécutant Opera Presto.

Opera DragonFly est inclus dans Opera version 9.5 et supérieure, et peut être activé en cliquant sur Outils → Avancé → Outils de développeurs dans la barre de menus Opera.
Opera DragonFly est le précurseur de nouvelles applications hybrides. A la fois application locale et distante, elle est stockée sur votre machine, tout en étant immédiatement mise à jour dès la parution d’une nouvelle version, comme vos sites web préférés. Vous n’aurez jamais besoin de vérifier les mises à jour ni d’installer une nouvelle version.
Point d’arrêt et exécution pas à pas
Le débogage Javascript d’Opera Dragonfly est très complet et vous permet de créer plus facilement que jamais des applications AJAX complexes. Exécutez votre code ligne par ligne, placez des points d’arrêt à divers endroits du code. Vous pourrez ainsi vous assurer que votre application et vos scripts fonctionnent exactement comme vous les avez conçues.
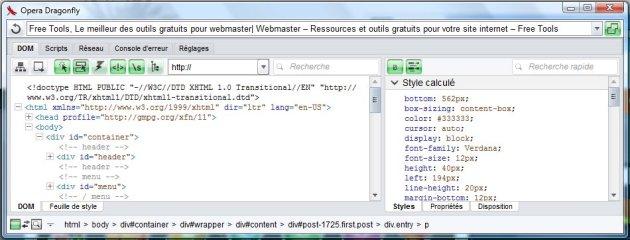
Débugger le DOM
Analyser le code source n’est pas suffisant si vous utilisez des scripts qui modifient le DOM. Opera Dragonfly vous permet d’examiner le DOM modifié et toutes ses propriétés. Vous pouvez même directement éditer le DOM dans Dragonfly, et constater immédiatement les effets de ces changements dans le navigateur.
Redéfinir vos styles
Le DOM n’est pas le seul élément que Dragonfly vous permet de décortiquer. Vous pouvez également examiner quelles règles CSS s’appliquent à quels éléments, quelles règles sont héritées ou issues des réglages par défaut du navigateur. Les règles qui priment sur d’autres seront surlignées, il vous sera donc facile de voir quels styles sont ou ne sont pas appliqués. Vous pouvez utiliser la fonction d’édition des CSS pour modifier les valeurs et les propriétés, et profiter des fonctionnalités d’auto-complétion qui permettent une édition rapide et confortable.
Contrôle du réseau
La nouvelle fonctionnalité Network Inspector permet l’inspection des en-têtes de requête et de réponse HTTP. Network Inspector affiche un récapitulatif de chaque requête, précisant le type de méthode, le statut de la réponse et le temps nécessaire à la récupération. Vous pouvez alors accéder aux détails complets de chaque en-tête de requête.
Décelez vos erreurs
La console d’erreurs améliorée vous permet de voir, filtrer ou d’enregistrer toutes les erreurs dans vos scripts, en indiquant l’endroit exact où elles se sont produites. Combinée aux autres outils de Dragonfly, la console d’erreurs vous permet de dénicher et corriger tous les bugs de votre site.
Débuggez sur votre téléphone mobile ou votre télévision
Débuggez vos pages qu’elles soient sur votre ordinateur ou un appareil pris en charge, comme un téléphone muni d’Opera Mobile 9.5 pour Windows Mobile. Vous pouvez vous connecter à n’importe quel appareil muni du moteur Presto (à partir de sa version 2.1), et débuggez à l’aide de vos écran et clavier d’ordinateur. Plus besoin de vous débattre avec les touches de votre téléphone pour y entrer les données à tester.
Site Internet : Opera DragonFly
Licence : BSD
