Lorsque vous consultez un blog motorisé par WordPress, la page d’accueil affiche le plus souvent les derniers articles publiés. Toutefois, si vous utilisez la version de WordPress que vous hébergez vous-même, il vous est possible d’afficher une page statique qui servira de portail à votre site, comme le ferait n’importe quel système de gestion de contenu (CMS).

En effet, WordPress est suffisamment flexible et extensible pour créer une page d’accueil dont l’apparence peut être, au besoin, radicalement différente des autres pages du site. Il est d’ailleurs possible de modifier non seulement la page d’accueil, mais aussi toute autre section de votre blog. Par exemple, on peut imaginer un charte graphique différente pour chaque rubrique du site.
Remarque : Avant l’arrivée de la version 2.1 de WordPress, avoir une page d’accueil différente de son blog, était un vrai travail de développeur, peu accessible au simple utilisateur.
Voici la méthode, par ailleurs fort simple, que nous vous proposons pour créer de nouveaux modèles de fichiers à son thème :
Créer une page d’accueil
1°) Créez un nouveau template que vous appelez, par exemple, accueil.php. Pour cela, il suffit d’ouvrir une page PHP vide. Copiez-y le code du modèle de fichier page.php. On peut aussi utiliser le code de la page index.php, mais le modèle de fichier page.php est plus simple à manipuler, et donc plus facile à transformer en fonction du résultat que vous recherchez. En fait, il est possible de créer un loop personnalisé, à moins que ne préfériez intégrer une animation Flash comme vous le feriez pour un site vitrine 100% Flash.
Par exemple, si vous désirez supprimer la sidebar, il vous faudra non seulement supprimer le code :
<?php get_sidebar() ?>
mais aussi remplacer le code :
<div id="content" class="narrowcolumn">
par :
<div id="content" class="widecolumn">
Remarque : les deux lignes de codes précédentes sont celles que l’on trouve dans le template par défaut de WordPress, Kubrick. Il est possible que celui que vous utilisez soit légèrement différent.
2°) Une fois le contenu de page.php copié dans accueil.php, ajoutez la ligne de code qui suit au-dessus du contenu déjà copié.
<?php /*Template Name: Home page*/?>
Puisque cette page a pour vocation d’être différente des autres pages du site, il peut être plus pratique d’attribuez une feuille de style spécifique à ce nouveau template. Pour cela, ajoutez cet autre ligne de code, à la suite de la précédente :
<link rel="stylesheet" type="text/css" href="wp-content/themes/mon-theme/style-nouveau-theme.css" />
3°) Enregistrez le fichier accueil.php et mettez le dans le dossier de votre thème (wp-content/themes/mon-theme/accueil.php).
4°) Ensuite, créez votre page avec son contenu, comme vous le feriez pour n’importe quel page de votre site, via le panneau d’administration. Dans la colonne de droite, vous allez voir apparaître la box qui vous permettra de choisir votre nouveau modèle de page. Il s’agit en l’occurence du modèle nommé Accueil, puisque c’est le nom du template que vous venez de créer. Après quoi, sélectionnez-le puis enregistrez votre page (vous êtes toujours dans votre panneau d’administration).
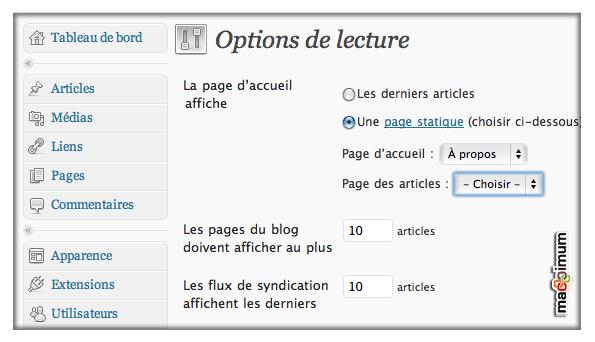
5°) Enfin, définissez la page Accueil comme page statique d’accueil (Options > Lecture > Choisir une page statique > Accueil) :

Ce n’est pas plus compliqué que cela. Alors pourquoi en rester là ?
Créer un modèle pour chaque rubrique
Ne vous limitez pas à un seul modèle de page statique. Au besoin, n’hésitez pas à créez autant de modèles de pages statiques que vous avez de sections uniques. Par exemple, vous pourriez avoir un modèle dédié à la page d’accueil, un autre consacré à votre page portfolio et un troisième pour vos pages d’articles.
Le principe est le suivant : il vous faut créer des modèles de catégories pour chacune des catégories de votre site dont les noms correspondent à l’identifiant des catégories qui leurs sont associées..
Voici comment procéder :
1°) Tout d’abord, vous devez récupérer le fichiers de modèle que vous souhaitez dupliquer et modifier.
- Si votre thème comporte un fichier de modèle intitulé category.php. C’est lui que vous allez utiliser puisque c’est ce modèle qui sert par défaut à l’affichage de toutes les catégories. Dupliquez ce fichier autant de fois que nécessaire en le renommant par exemple category-1.php, category-2.php, category-3.php…
- Si votre thème ne possède pas de fichier de modèle intitulé category.php, vous pourriez utiliser la page d’accueil, index.php.
2°) Cette deuxième étape consiste à extraire les articles spécifiques à chacune de ces catégories. C’est la balise query_posts que vous utiliserez pour cela. Elle se place avant la boucle (juste avant le while) et elle s’insére dans le fichier que vous aurez choisi lors de l’étape précédente.
<?php
query_posts("....");
while (have_posts()) : the_post();
...
endwhile;
?>
Cette balise comporte plusieurs paramètres permettant de préciser précisément les articles que vous désirez récupérer et afficher. Quelques exemples :
Exclure ou afficher uniquement les articles d’une ou plusieurs catégories
query_posts("cat=5"); //Affiche les billets de la catégorie ID=5
query_posts("cat=-5"); //Affiche tout sauf les billets de la catégorie ID=5
query_posts("category_name=Categorie5"); //Affiche les billets de la "Categorie5"
query_posts("cat=1,2,5,9"); //Affiche les billets des catégories 1,2,5 et 9
Vous pouvez donc cumuler les catégories sans soucis, par contre l’exclusion de fonction qu’avec les ID, pas les noms.
Afficher un article ou une page précise
query_posts("p=5"); //Affiche le billet ID=5
query_posts("name=my-post"); //Affiche le billet nommé "my-post"
query_posts("page_id=5"); //Affiche la page avec une ID=5
query_posts("pagename=qui"); //Affiche la page nommée "qui?"
Choisir le nombre d’articles à afficher
query_posts("showposts=5")//Affiche les 5 premiers articles
Afficher uniquement les articles d’un ou plusieurs tags
query_posts("tag=SEO")//Affiche les articles qui ont le tag "SEO"
query_posts("tag=SEO,SEA")//Affiche les articles qui ont le tag "SEO" OU ""SEA"
query_posts("tag=SEO+SEA+SMO")//Affiche les articles qui contiennent les 3 tags !
Comme les tags n’ont pas de ID, il n’est pas encore possible d’en exclure, dommage. Par contre le choix entre OU et ET est assez intéressant !
Exclure ou afficher uniquement les articles d’une ou plusieurs Auteurs
query_posts("author_name=Paul,Jean"); //Affiche billets de Paul et Jean
query_posts("author=5"); //Affiche uniquement les billets de l'auteur ID=5
query_posts("author=-5"); //Exclu les billets de l'auteur ID=5
Afficher uniquement les articles postés à un moment précis
query_posts("hour=01")//Afficher les articles publiés pendant l'heure 1
query_posts("minute=45")//Afficher les articles publiés pendant la 30ème minute
query_posts("second=15")//Afficher les articles publiés pendant la 15ème seconde
query_posts("day=1")//Afficher les articles publiés le 1er jour de la semaine
query_posts("monthnum=2")//Afficher les articles publiés pendant le 2ème mois
query_posts("year=2010")//Afficher les articles publiés pendant l'année 2010
Choisir le nombre d’articles par page
query_posts("posts_per_page=5")//Affiche 5 articles par page</span></div>
Cumuler les paramètres
query_posts("cat=-1,-2,-3&page_id=7&tag=SEO,SEA"); //On affiche les billets qui ne sont pas dans les catégories 1, 2, 3 ... on inclus d'office la page avec une Id=7 ... on selectionne uniquement ceux qui ont le tag "SEO" ou "SEA"
Pour cumuler les paramètres, il suffit de les lier entre eux avec une esperluette &.
Pour connaître tous les paramètres du marqueur query_posts, consultez l’article Template Tags/query posts (en anglais).
3°) Pour pousser encore plus loin la personnalisation de vos modèles de pages, vous pouvez utiliser des modèles de colonne latérale distincts (sidebar.php). Idem pour les pieds de pages (footer.php). Voici comment vous pouvez procéder pour personnaliser vos modèles de sidebar :
Créez un nouveau modèle de sidebar. Sauvegardez le fichier, par exemple sous le nom sidebar2.php puis téléchargez sidebar2.php dans le répertoire thème de votre site. Localisez le code :
<?php get_sidebar(); ?>
et remplacez-le par :
<?php include (TEMPLATEPATH '/sidebar2.php'); ?>
