jQuery est une bibliothèque JavaScript rapide et concise qui simplifie la programmation : gestion d’évènement, animation, modification du HTML ou encore intéraction AJAX …
Pour fêter le 4ième anniversaire de jQuery, l’équipe nous offre en cadeau ça nouvelle version 1.4. Voici quelques une des modifications apportées à jQuery.
Amélioration des performances des méthodes les plus utilisées
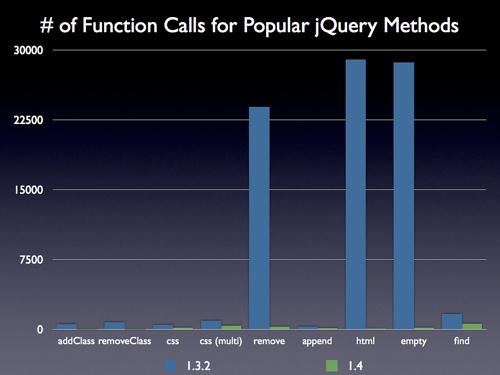
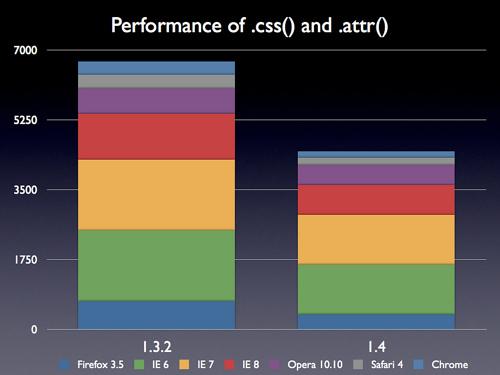
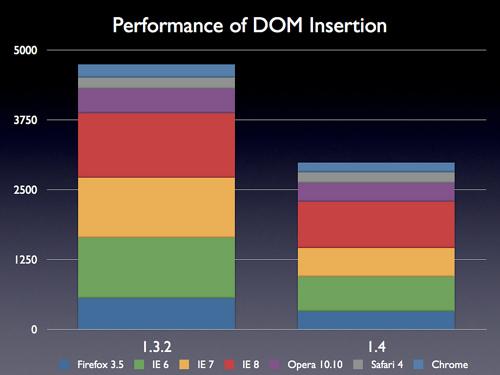
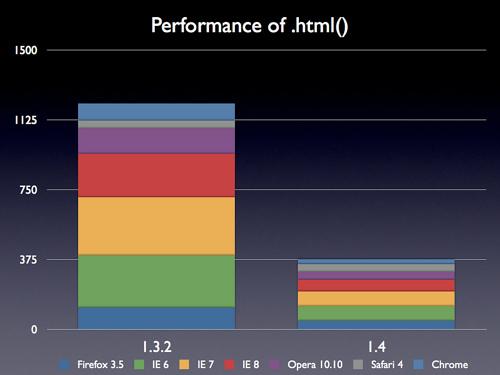
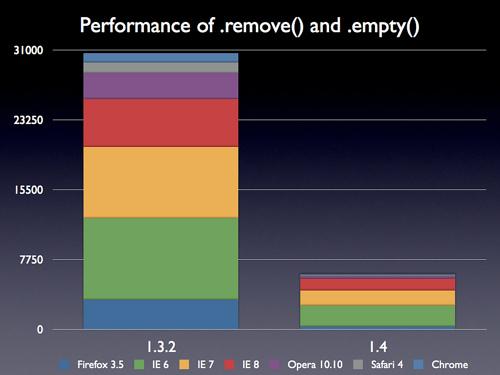
L’équipe de jQuery, annonce pour cette version 1.4, une refonte des méthodes les plus couramment utilisées.

Sur cette image, les résultats fournis par le site officiel montre des résultats impressionnants ! Ces résultats ont été obtenu grâce à une simplification du code, surement plus facile à dire qu’a faire !

Ajout de fonctionnalité à plusieurs fonctions de manipulation html
Jusqu’à présent l’utilisation de la fonction .attr() pouvez retourner la valeur de l’attribut visé. Cette fonctionnalité est maintenant étendu à toutes les méthodes suivante : .css(), .attr(), .val(), .html(), .text(), .append(), .prepend(), .before(), .after(), .replaceWith(), .wrap(), .wrapInner(), .offset(), .addClass(), .removeClass(), et .toggleClass().
Sur les méthodes suivante .css(), .attr(), .val(), .html(), .text(), .append(), .prepend(), .offset(), .addClass(), .removeClass(), et .toggleClass() comme second argument, l’équipe à rajouter une nouvelles options à la fonction qui renvoi la valeur actuel. Un exemple faut mieu qu’un long discourt.
// Trouve toutes les balises A et enveloppe les $amp; avec une balise span$('a').html(function(i,html){
return html.replace(/&/gi,'<span class="amp">&</span>');
});
// Ajoute des informations au titre des liens
$('a[target]').attr("title", function(i,title){
return title + " (Opens in External Window)";
});
Ajax
Paramétre imbriqué, array
JQuery 1.4 ajoute le support dans les paramètres AJAX data d’une valeur tableau dans jQuery.param. Exemple :
{foo: ["bar", "baz"]}devient « foo[]=bar&foo[]=baz ».
Dans jQuery 1.3, le même code aurais donné « foo=bar&foo=baz »
JSON et script auto-détecté par content-type
Si la réponse à une demande d’Ajax est retourné avec un « mine type » JSON ou javascript, jquery choisira lui même le bon data-type sauf si dataType est spécifié.
ETAG supporté, gestion du cache navigateur en AJAX
Par défaut, JQuery ignore l’en tête « Last-Modified » pour les demandes ajax, préférant faire une demande et ignorer le cache navigateur. Pour utiliser le cache navigateur passer le paramètre « ifModified » sur true.
« Context » pour les requêtes
Afin de simplifier le code, on peut définir un paramètre « context » afin de spécifier un cadre pour tous les rappels.
jQuery.ajax({url: "test.html",
context: document.body,
success: function(){
jQuery(this).addClass("done");
}
});
Construction rapide d’élément avec jQuery 1.4
Lorsque vous créez un seul élément avec la fonction jQuery, vous pouvez désormais passer un objet pour définir les attributs :
jQuery("div", {id: "foo",
css: {
height: "50px",
width: "50px",
color: "blue",
backgroundColor: "#ccc"
},
click: function() {
$(this).css("backgroundColor", "red");
}
}).appendTo("body");
Sélection de l’avant dernier div grâce à .eq(-N), .get(-N)
Vous pouvez, avec la version 1.4, passer dans .get() et .eq() des nombres négatifs pour par exemple connaitre l’avant dernier div.
$("div").eq(-2);$("div").get(-2);
Nouvelle méthode .first() et .last()
Pour simplifié, .first() et .last() sont des alias de .eq(0) et .eq(-1)
Nouvelle méthode .toArray()
Retourne un tableau contenant les donnés rechercher.
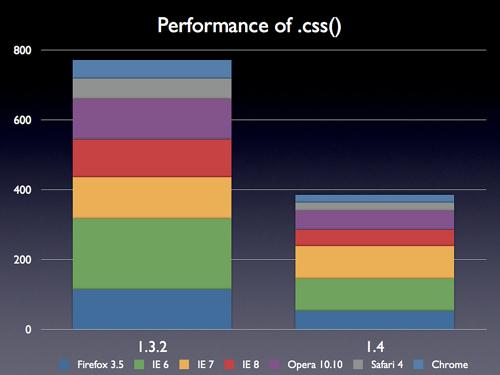
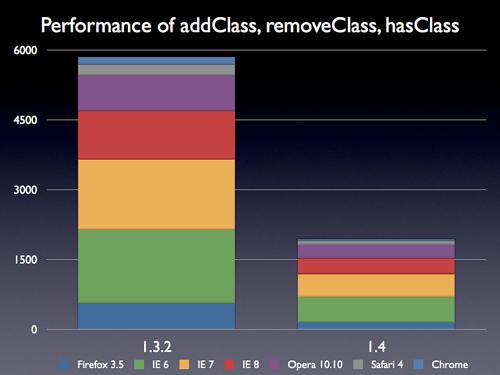
Optimisation de la fonction .css() (x2) .addClass() .removeClass() et .hasClass() (x3)


Alterner plusieurs class avec .toggleClass()
$("div").toggleClass("current active");Animation : fonction d’accélération indépendante pour chaque propriété
En plus d’être en mesure de spécifier une fonction d’accélération pour une animation vous pouvez maintenant spécifier une fonction pour les propriétés individuelles.
$("#clickme").click(function() {$("div").animate({
width: ["+=200px", "swing"],
height: ["+=50px", "linear"],
}, 2000, function() {
$(this).after("
<div>Animation complete.</div>
");
});
});
Ajouter plusieurs événements en un seul appel de la méthode .bing()
$("div.test").bind({click: function(){
$(this).addClass("active");
},
mouseenter: function(){
$(this).addClass("inside");
},
mouseleave: function(){
$(this).removeClass("inside");
}
});
Optimisation des manipulations html de jQuery



Nouvelle méthode .detach() (un remove() temporaire)
.detach () supprime un élément du DOM mais ne supprime pas les gestionnaires d’événements associés. Ceci est approprié pour éliminer temporairement un élément à manipuler et ajouter ensuite.
var foo = $("#foo").click(function() {// do something
});
foo.detach();
// foo retains event handlers
foo.appendTo("body");
Nouvelle méthode unwrap() supprimer le conteneur mais le contenu.
<div><span>annie</span>
<span>davey</span>
<span>stevie</span>
</div> $('div').unwrap(); <span>annie</span>
<span>davey</span>
<span>stevie</span>
before, after, replaceWith sur les nœuds déconnectés avec jQuery 1.4
Vous pouvez maintenant utiliser before, after et replaceWith sur les noeuds qui ne sont pas attachés aux DOM. Cela vous permet de faire des manipulations plus complexes, avant d’insérer la structure finale dans le DOM.
jQuery("div").before("Hello").appendTo("body")Lancement avec délais, nouvelle méthode jquery : .delay()
.delay(x) retarde les éléments de x milliseconde.
$("div").fadeIn().delay(4000).fadeOut();Gestion d’une fille d’attente en jQuery : .queue()
Dans jQuery 1.4 la fonction queue permet de crée une fille d’attente et de lancer des fonctions les une après les autres une fois la première fini.
jQuery("div").queue("ajax", function(next) {var self = this;
jQuery.getJSON("/update", function(json) {
$(self).html(json.text);
next();
};
}).queue("ajax", function() {
$(this).fadeIn();
});
.clearQueue() permet de vider cette fille d’attente.
Et ce n’est pas tous
Je n’ai pas parlé de toutes les nouvelles méthodes et améliorations. L’ensemble des mises à jour et plus de détaille sur le site officiel de jQuery en anglais
Article en rapport :

