HTML 5 permet l'insertion de média de type audio ou vidéo directement dans une page HTML sans avoir besoin d'autre chose qu'un navigateur compatible (Firefox 3.5 ou Chromium 4.0 par exemple). A l'heure actuelle, il n'est pas possible de créer des billets utilisant ces tags dans Wordpress. Il faut donc passer par un plugin qui va nous permettre de contourner le problème et de nous apporter également un compatibilité avec les navigateurs ne supportant pas la norme HTML 5.
Le plugin en question s'appelleDegradable HTML5 audio and video, il permet l'insertion de vidéo au format .OGG (code Theora/Vorbis) et/ou .M4V (H.264/MP3) à l'aide d'un simple tag dans l'éditeur wordpress. En effet, il utilisera les méthodes d'insertions suivantes:
- Tags HTML5
- si le navigateur web n'est pas compatible HTML 5 alors utilisation d'un player Flash
- si le navigateur web n'est pas compatible Flash alors utilisation d'un lien pour télécharger la vidéo
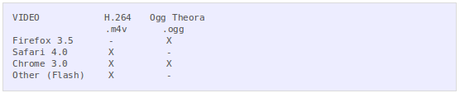
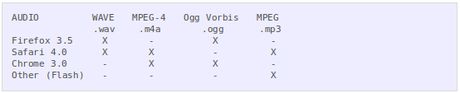
Pour conserver une compatibilité maximale avec l'ensemble des navigateurs Web, il est conseillé de convertir votre vidéo dans ces deux formats.


Imaginons que la vidéo source soit un screencast au format MPEG/DivX. La première chose à faire et de convertir la vidéo (test.mpeg), soit en utilisant un logiciel comme Handbrake (disponible sur Windows, Mac OS X et GNU/linux) ou de faire à l'ancienne, en ligne de commande (sous GNU/Linux):
ffmpeg2theora test.mpeg -o test.ogg ffmpeg -i test.mpeg -vcodec mpeg4 -acodec mp3 -f mp4 test.m4v
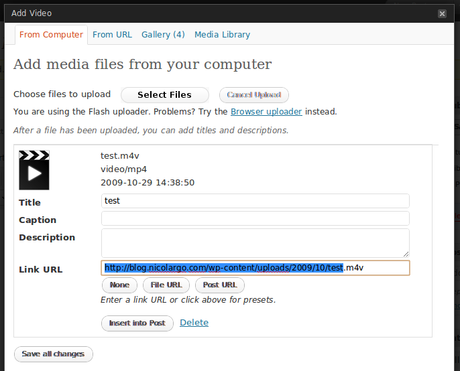
Il faut ensuite uploader les deux fichiers test.ogg et test.mp4 dans votre billet Wordpress (ne pas les insérer dans votre billet). Puis récupérer l'URL (sans l'extension du fichier):

Il ne reste plus qu'a appeler le plugin Degradable HTML5 audio and video en insérant la commande suivante dans votre billet:
[ video src="http://blog.nicolargo.com/wp-content/uploads/2009/10/test" width="480" height="354" options="autobuffer controls" id="video01" ]
PS: si vous voulez que votre vidéo soit visible sur un iPhone, ne pas dépasser la résolution de 480 pixels (width).
Et voila le résultat:
