Dans ce tutoriel, nous allons voir comment réaliser un portrait typographique à partir d’une photographie.
Remplacer facilement l’image d’une personne par du texte devient un jeu d’enfant avec Photoshop.
Alors, allons-y !

Choisissez un portrait offrant suffisamment de contraste qui ne soit pas pour autant trop ni dramatique ni trop sombre. Les meilleurs résultats seront obtenus avec des portraits de face
cadrés au niveau des épaules, mais vous pouvez tout aussi bien utiliser la photo de votre choix. Choisissez un portrait avec un arrière-plan uni pour un meilleur rendu. Si le contraste
sur votre portrait est insuffisant, sélectionnez l’arrière-plan autour de votre personnage et éclaircissez-le.

Créez un nouveau document (Fichier > Nouveau) d’une taille
légèrement inférieure à votre photo. Restaurez les couleurs par défaut en appuyant sur la touche D de votre clavier. Utilisez l’outil Texte (T) pour écrire plusieurs mots dans une
taille et une police différente à chaque fois.
À l’aide de l’outil de sélection (M) dessinez un rectangle autour de chaque mot, un par un et sélectionnez Définir une forme prédéfinie via le menu Édition. Nommez vos nouveaux pinceaux
dans la boite de dialogue qui apparait et validez par Ok.

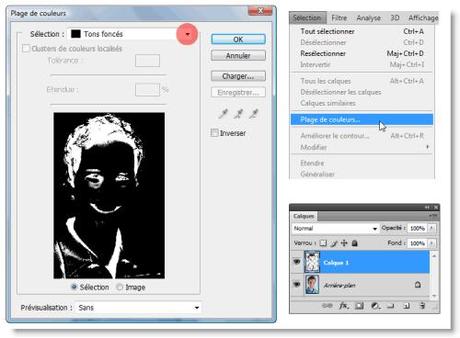
À présent, revenez sur votre photo. Choisissez Palette de couleur via le menu Sélection. Dans la boite de dialogue sélectionnez Tons foncés dans la
liste déroulante et validez par Ok (dans notre exemple aucune partie de l’arrière-plan n’a été sélectionnée, mais si tel était le cas utilisez le Lasso (L) en maintenant la touche Alt
appuyée pour désélectionner les partie indésirables). Appuyez sur Ctrl+J afin de copier les pixels sélectionnés sur un nouveau calque (Calque 1). Puis cliquez sur le calque
d’arrière-plan dans la palette pour le sélectionner à nouveau.

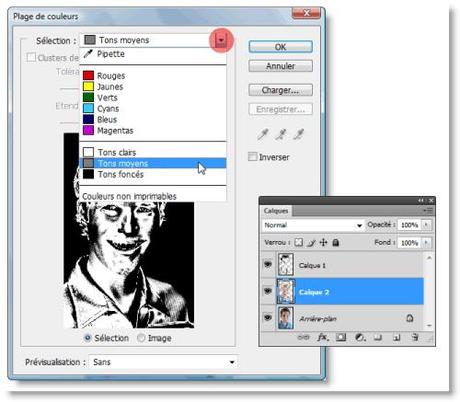
Comme précédemment, sélectionnez Palette de couleur via le menu Sélection. Choisissez Tons moyens dans la liste déroulante de la boite de
dialogue et validez par Ok. Appuyez sur Ctrl+J afin de copier les pixels sélectionnés sur un nouveau calque (Calque 2).

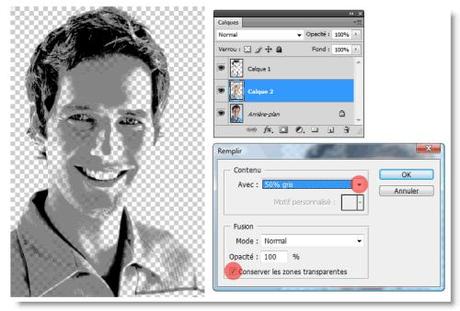
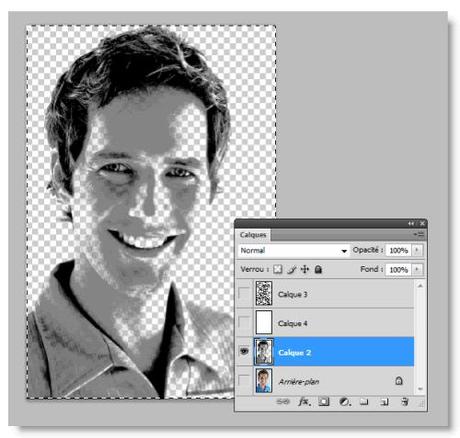
Masquez le calque d’arrière-plan en décochant l’œil situé à gauche de sa vignette dans la palette des calques. Remplissez le calque des tons moyens
(Calque 2) via le menu Édition > Remplir (Maj+F5). Utilisez 50% gris et cochez Conserver les zones transparentes, validez par Ok.
Sélectionnez ensuite le calque de tons foncés (Calque 1), et réitérez l’opération en utilisant le noir à la place du 50% gris cette fois-ci. Vous obtenez ainsi un portrait très basique
composé de noir et de 50% gris.

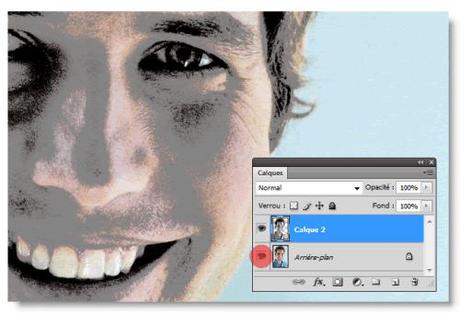
Si nécessaire faites réapparaitre l’arrière-plan (en cliquant là ou était l’œil) et utilisez le pinceau pour peindre avec du noir sur le calque de tons
foncés (Calque 1) ou avec du gris (#808080) sur le calque de tons moyens (Calque 2). Vous pouvez également utiliser la gomme (E) pour effacer les parties non souhaitées.
Lorsque vous êtes satisfait du résultat sélectionnez le calque en haut de la pile (Calque 1) et fusionnez le avec le calque inférieur (Calque 2) en appuyant sur les touches
Ctrl+E.

Cliquez sur l’icône Créer un calque en bas de la palette. Restaurez les couleurs par défaut en appuyant sur la touche (D). Choisissez l’une de vos
formes créées précédemment depuis le sélecteur de forme prédéfinie dans la barre d’option. Et dans la palette de Formes (Fenêtres > Formes) cliquez sur Forme de la pointe.
Ajustez l’espace entre vos mots en augmentant le pas de votre forme. Puis cochez Dynamique de forme et faites varier l’angle et la taille de votre pinceau.
Tout en peignant sur ce nouveau calque expérimentez différents réglages de la dynamique des formes. Répétez l’opération avec les autres formes. Peignez simplement quelques mots sur le
calque pour l’instant, on terminera plus tard.

Créez un nouveau calque et placez-le au-dessus du portrait en noir et gris (Calque 2). Appuyez Ctrl+Retour Arrière pour le remplir avec la couleur
d’arrière-plan (blanc). On obtient ainsi un arrière-plan pour notre image.
Masquez tous les calques excepté le Calque 2, le portrait noir et gris et rendez le actif en cliquant dessus. Appuyez sur Ctrl+A pour tout sélectionner puis Ctrl+C pour
copier la sélection.

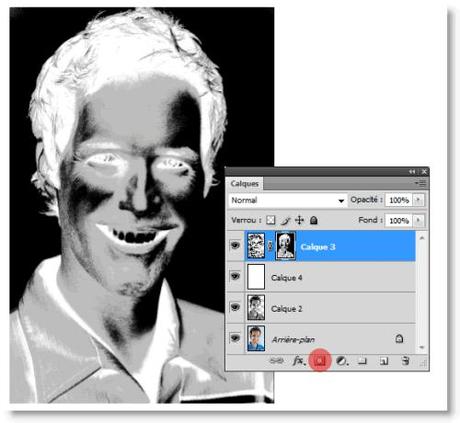
Rendez tous les calques visibles et activez le calque avec les mots peints (Calque 3). Appuyez sur la touche Alt et cliquez sur la vignette du masque de
fusion (cela cache le texte peint et seul le masque de fusion reste visible). Appuyez Ctrl+V pour coller la sélection sur le masque, puis Ctrl+D pour désélectionner. Appuyez
Ctrl+I pour intervertir ce masque (votre masque devrait ressembler au négatif de l’image sélectionnée que vous venez de coller).

Activez le calque du texte peint (pas son masque !) en cliquant la vignette du calque et continuez de peindre en variant les pinceaux que vous avez
créés. Vous pouvez continuer à faire des expérimentations en faisant varier la taille, le pas et l’angle de votre pinceau (bien que l’utilisation d’une tablette graphique ne soit pas
indispensable, elle vous aidera surement !).

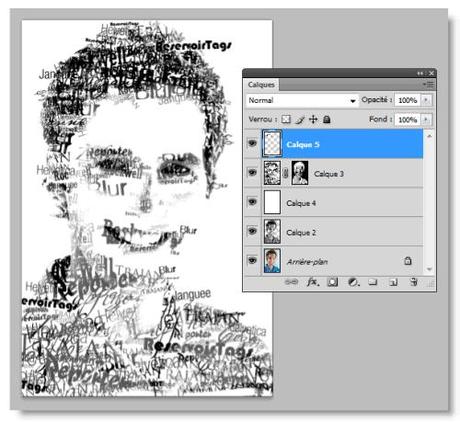
Les mots peints apparaissent uniquement à l’intérieur des parties noires et grises du masque. Pour renforcer le côté aléatoire de la disposition des
mots sur notre portrait, ajoutez un calque supplémentaire au-dessus du calque du texte peint. Ajoutez ici et là quelques mots en débordant hors du masque en utilisant les mêmes mots que
précédemment.

S’il y a des zones où vous souhaitez voir apparaitre le texte ou au contraire s’il y a du texte que vous souhaitez voir disparaitre cliquez sur le
masque de fusion, peignez-le avec un pinceau doux : en noir pour dissimuler le texte, en gris pour le rendre plus ou moins visible et en blanc pour le faire apparaitre
totalement.

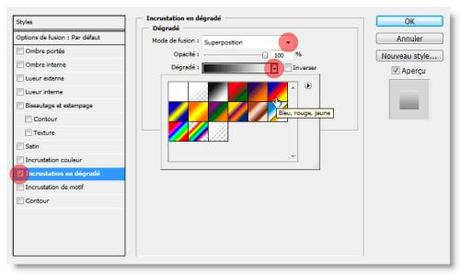
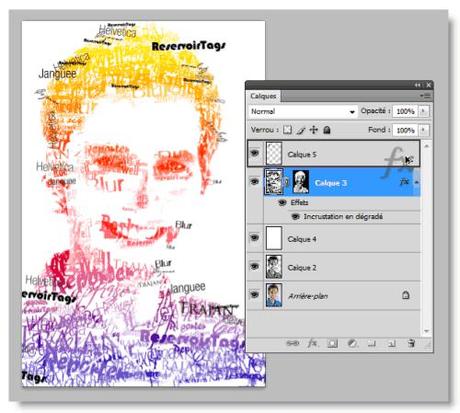
Ajoutez un style au calque avec les mots peints : incrustation de dégradé. Cliquez sur l’icône Ajouter un style de calque (fx) en bas de la palette des
calques et choisissez Incrustation en dégradé.
Cliquez sur la vignette du dégradé et dans l’éditeur de dégradé choisissez le dégrade bleu, rouge, jaune. Validez par ok pour fermer l’éditeur de dégradé et changez le mode de fusion du
calque en mode superposition.

Maintenez la touche Alt appuyée et déplacez le style de calque (fx) sur le calque des mots supplémentaires afin de lui appliquer le même
effet.

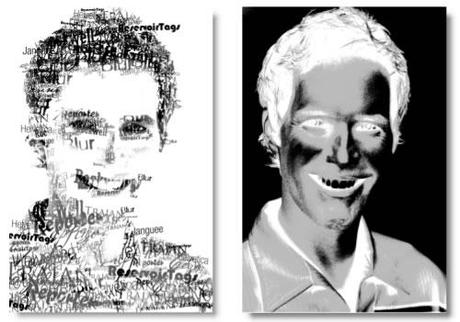
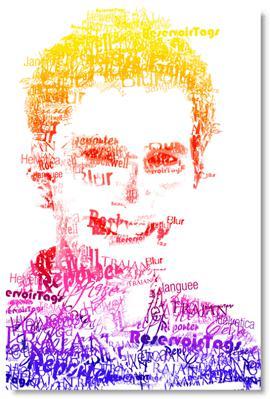
Et voila le travail !

À présent le nombre de possibilités qui soffrent à vous semblent illimitées. Vous pouvez par exemple utiliser des blocs de textes entiers plutôt que des
mots isolés. Où pourquoi pas mixer ces deux techniques.
Dans l’exemple ci-dessus les mots sont les noms des polices utilisées, n’hésitez pas a utiliser vos propres mots et à nous faire partager vos créations. À vos pinceaux !
source : RESERVOIR TAG

