e titre de ce billet présente certes une banalité, mais malheureusement il est toujours d’actualités.
L’apport des interfaces riches (applications métiers, sites web, …) pour l’expérience utilisateur et l’ergonomie n’est pas à remettre en cause :
- Fluidité dans les interactions
- Possibilités poussées d’interactions
- Possibilités diverses de conception et de concept d’interfaces
- etc…
Contrairement à des IHM Web basées sur le HTML, l’ergonome sera moins limité dans sa créativité.
Les interfaces riches lui permettent de lier au mieux satisfaction utilisateurs, expérience utilisateur et efficacité.
Cependant, cette liberté offerte par les interfaces riches peuvent laisser la porte ouverte à des conceptions beaucoup trop abstraites pour les utilisateurs, voire inutilisable ce qui, dans ce cas, est plus que dommageable.
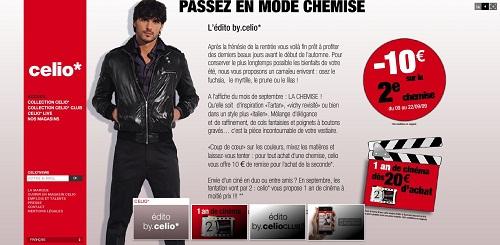
Le mauvais exemple de Celio.com
En se focalisant sur des problèmes bloquants (comprenez ici le cas où l’utilisateur ne peut accomplir sa tâche), cette page d’accueil remplit son rôle : mise en avant, menu, informations, …

En se rendant sur la page « Collection », les problèmes commençent à être très gênant pour l’utilisation du site. Les effets ne sont pas fluides et saccadent énormément. Cela un impact très fort sur le confort et l’expérience utilisateur mais sans être bloquant.

En voulant avoir plus d’infos sur la collection, il faut comprendre qu’il est nécessaire de cliquer sur l’icône « + » sur fond rouge. Le manque de guidage peut s’avérer bloquant car au delà de quelques secondes, l’utilisateur ira ailleurs !
Cependant, au click sur cette icône, sous Firefox (près de 30% de PDM), la pop-up (mauvaise pratique de conception au passage) est bloquée par le navigateur. Résultat : l’utilisateur est bloqué !

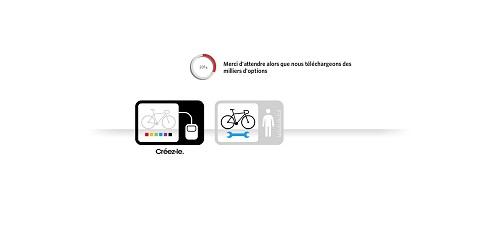
Le bon exemple de Trekbikes.com et son configurateur
Le constructeur américain Trek propose à ses utilisateurs de concevoir certains de ses modèles via Project One. Au contraire du site Celio.com, cette interface est une belle réussite :
- Fluidité des interactions
- Lisibilité des éléments
- Feedback
Tout est réuni pour le confort, l’efficacité et le plaisir d’usage.
La page de chargement apporte des informations utiles et indiquent l’état d’avancement du lancement du configurateur : évident mais efficace !!!.

Au click sur un élément de configuration, le fond de l’écran se floutte légèrement et un indicateur informe l’utilisateur que son action a été prise en compte (critère d’action explicite de Bastien et Scapin entre autres respecté !)

Mixer créativité, concept, utilisabilité, efficacité et plaisir d’usage
Tout est cité dans le titre ci-dessus : la réussite d’une interface riche c’est tout cela !
