Aller au contenu | Aller au menu | Aller à la recherche
Quelques conseils sur les formulaires et la composition de pages Web
Par Antonin le mardi 3 avril 2007, 15:01 - Ergonomie de site Web - Lien permanent
Conseils tirées du compte-rendu du chat de Fred Cavazza sur WebRankInfo Voir le compte-rendu.
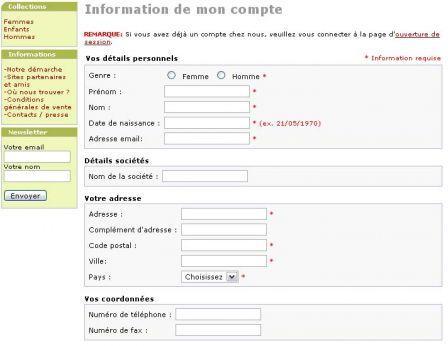
 En substance : Les formulaires doivent être particulièrement optimisés et particulièrement simples car ils sont la base de la vente en ligne et de la captation de contacts. Les pages ne doivent se concentrer que sur la mise en avant d'UNE SEULE information principale.... pas évident quand on a beaucoup à dire. Une leçon pour la vie de tous les jours ?
En substance : Les formulaires doivent être particulièrement optimisés et particulièrement simples car ils sont la base de la vente en ligne et de la captation de contacts. Les pages ne doivent se concentrer que sur la mise en avant d'UNE SEULE information principale.... pas évident quand on a beaucoup à dire. Une leçon pour la vie de tous les jours ?
Interviewer : Quels sont les défauts d'utilisabilité que vous rencontrez le plus souvent ? Auriez vous des conseils à ce propos ?
FredCavazza : les problèmes les plus fréquents concernent avant tout les formulaires. Quel dommage, surtout lorsque l'on sait que les formulaires sont à la base du commerce en ligne. Je retravaille systématiquement les formulaires de mes clients.Il y a aussi de gros problèmes de saturation des pages. Aussi bien les pages d'accueil que les pages d'orientation. J'ai une règle simple : on ne peut attirer l'attention qu'une seule fois ! A partir de là, il faut faire des choix. En tout cas, il ne peut y avoir qu'une seule zone chaude dans la page. Une zone chaude = qui attire l'attention (grosse typo, fort contraste, image...). Mais comme nous sommes maintenant dans l'ère des interfaces riches, les problèmes se multiplient. Flash ou Ajax apportent bcp plus de libertés et de souplesse. Mais nous perdons du coup la rigidité de l'HTML qui permettait de cadrer les interfaces. Depuis 2 ans, j'ai vu de réelles atrocités faites avec Ajax ! Heureusement que Yahoo montre l'exemple avec ses '' design patterns''. Ce sont des schémas de conception qui expliquent comment bien mettre en oeuvre des éléments d'interfaces... des éléments d'interfaces riches. C'est un véritable bible, une mine d'or que je recommande à tous
[...]AW Avez vous quelques livres a conseiller ?
FredCavazza Houlala, j'ai des tonnes de livre à conseiller ! Pour l'utilisabilité :
Submit Now,Defensive Design for the Web. Pour le web 2.0L'âge de Peer,The Long Tail,Citizen Marketers. Tous sont en anglais saufL'âge de peer.
Besoin d'aide ? Laissez moi un message :
>Je vous accompagne dans la définition stratégique et technique du projet.
>Je trouve des prestataires fiables et d'un très bon rapport qualité prix.
>Je réduis vos coûts : baisse des prix par le sourcing et la simplification du cahier des charges.
>Je me portant garant de vos intérêts web.
>Je gère la promotion de vos sites et augmente votre ROI.
