Le projet
Dernièrement j'ai recherché un éditeur de formulaires en mode WEB. De manière logique je suis parti à la recherche de cela sur le web, pensant que de nombreux projets devaient traiter ce problème (je n'aime pas développer quelque chose si cela existe déjà). Après différents tests et je suis venu à la conclusion que cela n'existait pas (ou que c'est vraiment très mal référencé...). J'ai donc profité de mes vacances pour réaliser ce "petit" projet. Suite à ma recherche, je me permets de signaler les sites suivants qui s'approchaient de mon objectif (mais sans être opensource).
Suite à ma recherche, je me permets de signaler les sites suivants qui s'approchaient de mon objectif (mais sans être opensource).
JotForm : J'ai bien aimé sa présentation
Wufoo : Semble intéressant mais une inscription est obligatoire
L'objectif
Il est relativement simple !- Permettre de construire dynamiquement un formulaire en mode 100% web
- Ne pas obliger d'utiliser une librairie tierce (jQuery, prototype, dojo,..) dans le code généré
- Offrir les contrôles de bases (zone obligatoire, format, ...)
- Être facilement adaptable (là c'est à vous de me dire si le but est atteint)
- Ne pas utiliser de tableau
- Sauvegarder au format XML
- Générer une page de "preview" en pur html
Outils utilisés
jQuery : Je l'aime de plus en plus c'est lib !
jQuery UI : l'extension logique pour travailler en mode Web.
t_fotm : Pour la partie validation de formulaire
Les fonctionnalités
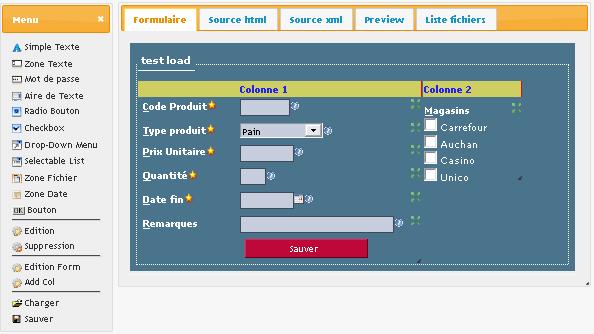
Pour faciliter la création visuelle du formulaire l'utilisation du "drag & drop" est importante pour déposer des zones du formulaire ou les déplacer.Il y a trois niveaux de personnalisations ( Formulaire, Colonne, Element ). Ces différents panneaux permettent de spécifier précisément le format et la présentation du formulaire.
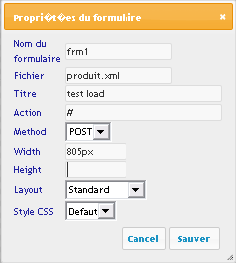
Le panneau formulaire

- Le nom : propriété name du formulaire
- Le fichier : pour la sauvegarde
- Le titre : Afficher dans le formulaire (legend du fieldset)
- L'action : propriété action (url ou autre)
- La méthode : POST ou GET
- La taille : Apparait dans la propriété style (width, height)
- Le layout : actuellement non utilisé
- Le CSS : Cela donne le style principal du formulaire
Dans le cas d'une création d'un nouveau formulaire ne pas oublier de modifier la zone "fichier" pour préciser le nom des fichiers de sauvegarde.
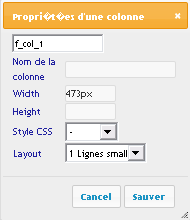
Les colonnes

Description du panneau :
- Le nom de la colonne : non utilisé
- Taille : (width, height) peut être définie en redimensionnant la colonne ou en saisissant directement les valeurs
- Le layout : c'est une classe CSS qui permet de spécifier le type de présentation de la colonne
- Le CSS : autre classe CSS (actuellement non définie mais implémenté)
L'item suppression dans le menu de gauche permet de supprimer une colonne avec l'ensemble de ses zones.
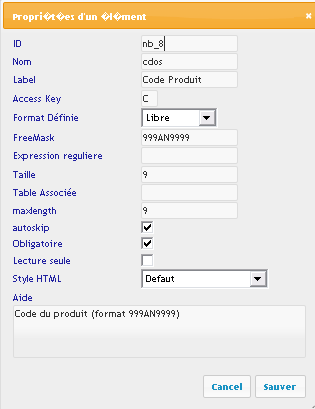
Les zones

- ID : apparait en lecture seule à titre d'information
- Nom : zone name
- Label : Information affichées devant ou au dessus de la zone
- AccessKey : Raccourci clavier pour accéder à la zone
- Format : c'est une liste de format classique (email, date, money, ...) pour des contrôles de saisies
- Freemask : C'est également un format mais la vous devez le précisez
- 9 : Un caractère numérique 0-9
- # : Un caractère numérique 0-9 facultatif
- A : Un alpha en majuscule
- a : Un alpha en majuscule facultatif
- M : Un alpha
- m : Un alpha facultatif
- N : Un alphanumérique
- n : Un alphanumérique facultatif
- V : Une virgule ou point
- v : Une virgule ou point facultatif
- S : Un signe + ou -
- s : Un signe facultatif
- T : Un caractère
- t : Un caractère facultatif
- Exp. Reg. : Une expression régulière (pour les formats plus complexes ne pouvant pas être gérés par le freemask)
- Taille : longueur de la zone affichées (size)
- Table associée : pour une utilisation prévue avec les "memorytable"
- Longueur max : zone maxlength
- autoskip : passage automatique à la zone suivante si le nombre maximun de caractères est saisi
- CSS : style html de la zone (cadrage à droite pour les nombres)
- Obligatoire
- Lecture seule
- Aide : message d'aide
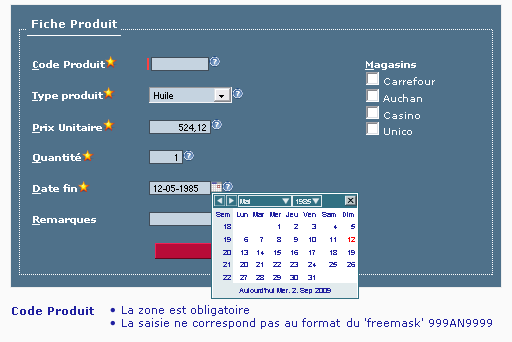
Exemple de formulaire

Exemple d'un formulaire
Pour les prochaines versions
Je souhaite ajouter plusieurs fonctionnalités dans les prochaines versions de cet outil.- CSS : Ajout et amélioration des CSS (formulaires, colonnes, zones)
- Langues : Proposer l'outil dans plusieurs langues sans impact du code
- Ajout de zones complexes : Captcha, Onglets, ...
- Choix de différent datepicker et outils de contrôles
- Proposer des scripts de chargements et de sauvegardes en JSP, ASP, Perl...
- Et surement bien d'autre chose.
N'hésitez pas à me contacter si vous souhaitez m'aider dans ce développement ou si vous avez ajouté une fonctionnalité ou corrigé un bug.
Téléchargement
rbl_forms v1_0
