Nous avions décrit, Christine et moi, comment protéger l'accès au répertoire backup-db :
- chez OVH : Protection d’un répertoire de WordPress sous OVH
- chez 1&1 : Protection d’un répertoire de WordPress sous 1&1
Chez o2switch, la protection des répertoires se fait différemment. N'ayant rien trouvé de simple en français sur le web pour créer soit-même son fichier .htaccess, j'indique ici comment j'ai procédé. Cette méthode n'est évidemment pas réservée à la protection du répertoire backup-db, elle peut s'appliquer à tout répertoire que l'on souhaite masquer.
Rendre visibles les fichiers précédés d'un point
Les fichiers utilisés dans la suite de l'article sont précédés d'un point, ce qui les rend invisibles dans un navigateur ou un client FTP.
Sous Mac OS, pour rendre visibles les fichiers cachés, j'utilise Dock Breaker. Sous Windows, il faut, dans les options de l'Explorateur choisir d'afficher les fichiers cachés.
Il faut de même choisir d'afficher les fichiers cachés dans son client FTP. Curieusement, Yummy FTP n'affiche pas les fichiers cachés chez o2switch (alors qu'il les affiche en local et chez 1&1). J'ai téléchargé l'extension FireFTP pour Firefox.
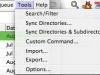
Pour accéder aux options de FireFTP, cliquer en haut à droite sur Tools, sur Options puis dans l'onglet General cocher Show hidden files.


Création du fichier du mot de passe
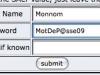
Pour créer ce fichier, nous avons besoin d'un nom d'utilisateur et d'un mot de passe chiffré. On peut utiliser le site htmlite pour générer ce mot de passe chiffré (1).
Il faut alors :
- saisir un nom d'utilisateur et un mot de passe,
- cliquer sur le bouton Submit,
- puis coller le résultat dans un fichier texte qu'on enregistrera sous .htpasswd. (Si une extension .txt ou .html est ajoutée au fichier, il suffit de la supprimer.)





Il faut ensuite télécharger ce fichier dans un répertoire non visible, au dessus du répertoire public_html. Ce n'est pas très intuitif, il faut, via le client FTP dérouler l'ensemble de l'arborescence, trouver un répertoire, en général précédé d'un point et y placer le fichier .htpasswd.
Création du fichier .htaccess
La création du fichier .htaccess en elle-même n'est pas difficile, il faut seulement bien spécifier le chemin où se trouve le fichier .htpasswd, téléchargé précédemment.
Il comprend les lignes suivantes :
AuthUserFile /chemincomplet/nomdurepertoire/.htpasswd AuthType Basic AuthName "repertoire protege" Require valid-user
- AuthUserFile : comme je l'ai écrit précédemment, c'est le plus compliqué à trouver pour le novice ! mais je ne peux pas ici être plus explicite !
- AuthName : ce qui est saisi n'a aucune importance, on peut indiquer un mot, une phrase,... C'est ce qui s'affichera entre guillemets dans la fenêtre de connexion.
Le fichier .htaccess est à télécharger dans le répertoire wp-content/backup-db. Les sauvegardes ne sont ainsi accessibles qu'à l'utilisateur indiqué sans le fichier .htpasswd.



Il est possible de saisir plusieurs noms d'utilisateurs, il faut alors ajouter dans les fichiers autant de lignes que d'utilisateurs autorisés à accéder au répertoire :
Deuxiemenom:deuxiememotdepassechiffre troisiemenom:troisiememotdepassechiffre
Ecrit par Lise - Site
- D'autres liens sont donnés dans la page How-To: Password Protecting Your Pages with htaccess dont je me suis inspirée [↩]
