
Pentax K10D – 77mm – f/4 – 1/250s – ISO-100.
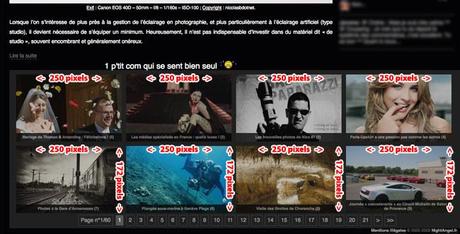
Par défaut sur WordPress, les X derniers billets (nombre déterminé dans la partie « Réglages->Lecture » du panneau d’administration) sont affichés sur la page d’accueil. Ceux qui ne suivent pas mon blog par flux RSS ont peut être remarqué que j’affiche partiellement le dernier article et que seule la première image des articles précédents remonte sous forme de miniature (mise en cache) sur la page d’accueil. Suite à plusieurs demandes, je vais donc détailler ici la mise en place d’un tel système…
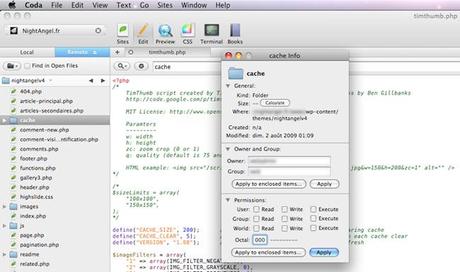
1 – Script PHP nécessaire à la génération des miniatures…Récupérer le script php TimThumb écrit par Tim McDaniels et Darren Hoyt. Mettez le dans un fichier timthumb.php que vous chargerez dans le répertoire /wp-content/themes/votre_theme/ de votre installation WordPress.
A noter que les 3 variables (’CACHE_SIZE’, ‘CACHE_CLEAR’ et ‘VERSION’ situées au début du script peuvent être modifiées, le script est bien documenté à ce niveau. Prenons les devants en indiquant dès maintenant que ce script va vous permettre (après édition du fichier functions.php) d’utiliser la fonction de génération des miniatures :
situées au début du script peuvent être modifiées, le script est bien documenté à ce niveau. Prenons les devants en indiquant dès maintenant que ce script va vous permettre (après édition du fichier functions.php) d’utiliser la fonction de génération des miniatures :
- <?php catch_that_image(); ?>
Lorsque vous allez appeler cette fonction dans votre fichier de thème (dans le cas présent, index.php), vous pourrez, au besoin, lui « passer » 4 arguments (w, h, zc et q) afin d’obtenir le type de miniature qui vous convient le mieux.
2 – Déclarer à votre thème la fonction qui va permettre l’extraction de la première image de l’article…w: largeur de la miniature
h: hauteur de la miniature
zc: zoom crop (0 or 1)
q: qualité de la miniature (compression : 75% par défaut, maxi 100%)
Editer (ou créer s’il n’existe pas) le fichier functions.php dans le répertoire de votre thème : /wp-content/themes/votre_theme/functions.php pour y ajouter :
- <?php
- function catch_that_image() {
- global $post, $posts;
- $first_img = »;
- ob_start();
- ob_end_clean();
- $output = preg_match_all(‘/<img.+src=[\'"]([^\'"]+)[\'"].*>/i’, $post->post_content, $matches);
- $first_img = $matches [1] [0];
- if(empty($first_img)){ //Defines a default image
- $first_img = "/images/default.jpg";
- }
- return $first_img;
- }
- ?>
Je n’ai pas jugé utile de commenter la fonction php ci-dessus. En effet elle va simplement « lire » le billet concerné et trouver la première image qui le compose par simple détection de la première balise HTML :
- <img src="">
Quand la fonction catch_that_image(); sera appelée (dans le fichier ci-dessous), elle ne fera que remonter le contenu de l’attribut « src » de la balise HTML « img » ; autrement dit l’adresse/url de l’image.
A noter que c’est le fichier image default.jpg qui sera chargé dans le cas où il n’y aurait pas d’image dans le billet concerné. Pensez donc bien à mettre un fichier default.jpg dans le répertoire images de votre thème. Si l’emplacement, le nom ou l’extension du fichier ne vous conviennent pas, vous pouvez toujours modifier la variable $first_img de la fonction.
3 – Modification de la page d’accueil (index.php) pour récupérer les premières images et générer les miniatures
Voici à quoi ressemble mon fichier de thème index.php situé dans le répertoire de thème /wp-content/theme/votre_theme/index.php
- <?php
- get_header(); /* Chargement de l’entête (header.php) */
- $count = 0; /* On met la variable $count à 0 (déclaration) */
- if (have_posts()) : /* Si il y a des articles publiés… */
- while (have_posts()) : the_post(); /* Tant qu’il y a des articles à afficher */
- $count++; /* On incrémente la variable $count (+1) */
- if ($count < 2) : /* Si la variable $count est inférieure à 2 (donc LE billet le plus récent) */
- the_title(); /* On affiche le titre */
- the_content(__(‘Lire la suite’)); /* On affiche le corps de l’article */
- else : /* Sinon (si la variable $count est supérieure ou égale à 2)… */
- the_title(); /* On affiche le titre */ ?>
-
<img src="<?php bloginfo(’stylesheet_directory’
 ; ?>/timthumb.php?src=/<?php echo catch_that_image() ?>&h=172&w=250&zc=1"> <?php /* On affiche la miniature */
; ?>/timthumb.php?src=/<?php echo catch_that_image() ?>&h=172&w=250&zc=1"> <?php /* On affiche la miniature */
- endif; /* Il n’y a plus de billet à afficher… */
- endwhile; /* Fin de la boucle de comptage */
- else: /* Sinon (aucun article à publier)… */
- _e(‘Aucun article disponible.’); /* On affiche un message */
- endif;
- get_sidebar(); /* Chargement de la barre latérale (sidebar.php) */
- get_footer(); /* Chargement du pied de page (footer.php) */
- ?>
A noter que j’ai volontairement retiré tous les balisages de mise en forme qui sont assez peu pertinents dans le présent tutorial : juste l’essentiel.
J’affiche volontairement une bonne partie du code afin de vous montrer de quelle manière je compte ($count) les billets afin d’avoir un rendu différent pour mon article le plus récent et pour les 8 qui suivent. En réalité, pour la stricte génération des miniatures, seule la ligne suivante nous intéresse…
-
<img src="<?php bloginfo(’stylesheet_directory’
 ; ?>/timthumb.php?src=/<?php echo catch_that_image() ?>&h=172&w=250&zc=1">
; ?>/timthumb.php?src=/<?php echo catch_that_image() ?>&h=172&w=250&zc=1">
Dans l’état actuel des choses, les 8 miniatures générées sur ma page d’accueil mesurent donc 172 pixels de hauteur (h=172 ci-dessus) et 250 pixels de largeur (w=250 ci-dessus). L’argument zc=1 permet justement de recadrer l’image dans le cas où elle ne puisse se redimensionner aux valeurs indiquées sans déformation. L’attribut q n’est pas utilisé, je conserve sa valeur par défaut, à savoir une compression .jpg à 75%.
4 – Mise en cache des miniatures pour un chargement plus rapide (facultatif)
Le script timthumb.php utilisé plus haut permet de conserver (mettre en cache) les miniatures qu’il génère dans un répertoire. Ce répertoire doit s’appeler cache et se situer au même niveau que le fichier timthumb.php. Vous devez bien sûr mettre les droits nécessaires en écriture sur ce répertoire « cache » : CHMOD. Pour déplacer le répertoire cache, vous pouvez éditer la ligne 68 (environ) du fichier timbthumb.php :
- $cache_dir = ‘./cache’;
Bien que je déteste utiliser des plugins, les personnes moins « expérimentées » pourront obtenir un résultat relativement proche par le biais du plugin Image Extractor développé par Michele Gobbi. A noter que ce plugin permet uniquement de récupérer la première image d’un billet et non de générer une miniature, etc… Bref c’est l’alternative à-la-rache par rapport à la solution exposée ci-dessus. Si vous avez des remarques (précisions, correction, etc) ou besoin d’aide, le système de commentaires est fait pour vous… 
