L'environnement
La programmation sur iPhone se fait en Objective-C, un langage qui nécessite l'utilisation de X-Code, environnement de développement pour Mac OS X. La programmation passe donc obligatoirement par un support Mac.

L’interface de X-Code n’est pas déroutante pour les programmeurs car elle ressemble à ceux des autres IDE (environnement de développement). L’arborescence des fichiers se trouve à gauche contrairement à Visual Studio, et les fichiers sont classés un peu différemment. Par exemple, on trouvera des dossiers Sources ou même Framework mais pas de dossier Header. Peu importe, on s’adapte facilement, c’est très intuitif !
La création des fichiers
-
Les fichiers source
La partie programmation d’X-Code est très simple d’utilisation . Pour ajouter des fichiers source, il suffit de faire
Ctrl + clicsur le dossierSources, puis de cliquer surAdd… New File…A partir de là, une petite fenêtre qui vous demande quel type de fichier vous voulez créer va apparaître. Il suffit de sélectionner
UIViewControllersubclassqui se situe dansCocoa Touch Class. Cliquez ensuite surNextpuis vérifiez queAlso create "monfichier.h"en haut et votre projet dansTargetsoient coché. Cliquez enfin surFinish. -
Les vues
Pour créer une vue, cela se passe de la même manière (ou presque). Faites simplement
Ctrl + clicsur le dossierRessources, cliquez ensuite surAdd… New File…Vous retrouverez votre petite fenêtre d’ajout. Choisissez
Empty XIBpour ajouter une vue vide.
La programmation des fichiers
Les fichiers source

Les fichiers sources se décomposent en deux catégories :
-
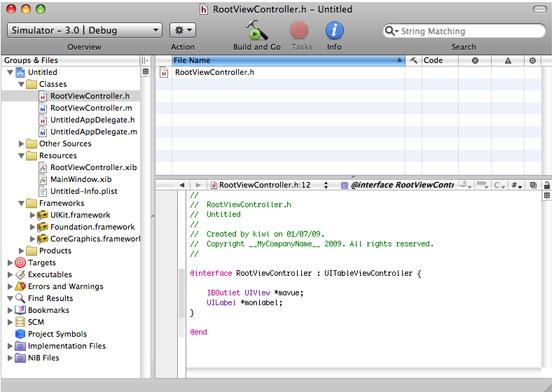
Les fichiers .h
Les fichiers portant l’extension .h sont aussi appelés
header file. Ils permettent de faire la déclaration des différents éléments qui sont ensuite visibles dans la vue.EXEMPLE :
Pour déclarer un label (zone de texte d’une ligne), on écriraIBOutlet UILabel *monLabel ;dans la partie@interface { … }Pour lui ajouter des propriétés, on écrira
@property (nonatomic, retain) UILabel *monLabel ;avant le@end. -
Les fichiers .m
Les fichiers avec l’extension .m sont aussi appelés
Objective-C class(ouUIViewControllersubclass). Ils permettent de programmer la vue, de créer des fonction et de les utiliser sur les différents éléments déclarés précédemment dans le fichier en .h.EXEMPLE :
Pour déclarer une fonction qui changerait le texte lors du chargement de la vue, on écrira-(void)viewDidLoad{ [super viewDidLoad] ; monlabel.text = @ "c’est ici que je change mon texte" ; }
Les vues
Les vues sont tout simplement les éléments qui sont affichés à l’écran de l’iPhone. Une vue peut se composer de différents éléments tels que des images, des boutons, du texte…
Pour modifier les vues, il faut passer par Interface Builder.
Lorsque vous voulez modifier une vue, cliquez deux fois dessus (l’Interface Builder se lancera tout seul).
Une fois dans l’interface, vous voyez les fichiers contenus dans votre vue, mais aussi une multitude d’outils tels que la Library (bibliothèque de composants), ou l’inspecteur d’attributs. Si vous ne voyez pas ces éléments, cliquez simplement dans la barre du haut sur Tools et vous verrez s’afficher la liste des outils disponibles.
-
La Library
La bibliothèque permet de voir l’ensemble des éléments disponibles pour votre vue, Il y a des WebView (vues destinées à charger des pages web), des TableView (liste sous forme de tableau) ou même de simples boutons (et bien plus encore)... Commencez par glisser-déposer un élément
Viewvers votre .xib contenant leFile’s owneret leFirst Responderpuis ouvrez la vue en cliquant deux fois dessus.
Une vue s’affiche alors à votre écran. Vous pouvez y glisser-déposer tous les éléments dont vous avez besoin depuis la Library. -
Le Attributes Inspector
Comme son nom l’indique, l’inspecteur d’attributs permet de définir les propriétés des éléments !
Il suffit de cliquer sur un élément pour voir les valeurs de l’inspecteur d’attribut changer.Vous devez passer par l’inspecteur d’attributs pour faire la relation entre votre vue et vos fichiers source : cliquez sur le
File’s ownerde votre vue puis cliquez sur l’ongletidentityde l’inspecteur d’attributs et sélectionnez le nom de vos sources dansClass. -
La liaison des éléments
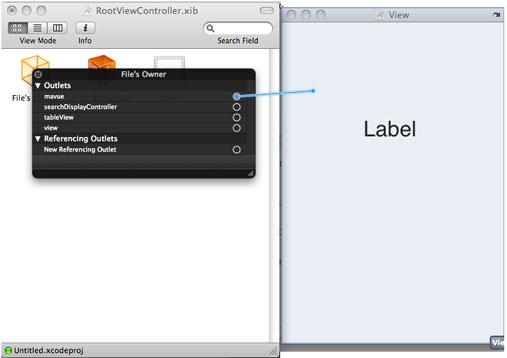
Chose importante que j’ai mis longtemps à trouver, c’est la liaison entre les éléments du code et les éléments de la vue. Ce n’est pas très compliqué à vrai dire…

- Une fois que vous avez effectué votre liaison entre votre vue et votre contrôleur de vue (code source), il vous suffit de faire
Ctrl + clicsur leFile’s owneret de tirer des traits depuis les cercles qui se trouvent à droite du nom des éléments, vers les différents éléments de votre vue.
La programmation iPhone est maintenant à votre portée !
Ah oui, une dernière chose ! Faites Pomme + Entrée ou cliquez sur Build and Go pour lancer l’application dans le simulateur iPhone. Amusez-vous bien !
Article initialement publié sur le site AlsaCreations le 2 juillet dernier, sous licence « Creative Commons Paternité 2.0 France », et rédigé par julixyde.
Pour aller plus loin, consultez également sur le forum iTouch les sujets suivants :
- Application de Base - SDK Apple
- De C++ à Obj-C / De Java à Obj-C
- Compiler & Debugguer pour le 2.x avec le SDK
