
Dans cette première partie, nous allons voir comment préparer son environnement de développement pour créer une application avec le Zend Framework.
Nous allons aussi téléchargement les éléments nécessaire à notre application
Plan de l’épisode #1
- Les logiciels que nous allons utiliser
- Mise en place du framework
- Mise en place des fichiers de démarrage
- Vérifications
- Conclusion
- Notes
Les logiciels que nous allons utiliser
Dans cet épisode, nous allons nous concentré sur la mise en place de l’environnement pour que le Zend Framework être utiliser.
- Il faudra vous munir d’un éditeur de texte ou d’un IDE : Je vous conseille donc Eclipse avec le mode PHP
- Un environnement LAMP (Linux) avec WAMP (Windows) ou MAMP (Mac)
- Le Zend Framework en version 1.8.4 (au moment ou est écrit cette série)
Mise en place du Framework
Pour commencer nous allons nous occuper du Zend Framework, et de sa position au scein de la hierarchi de nos fichiers.
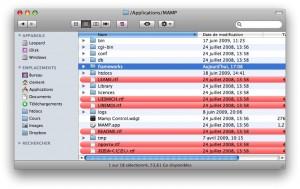
Pour cela, nous allons nous rendre dans le dossier ou est installé MAMP (ou WAMP) qui doit ressembler a cela :

Nous allons créer un dossier nommé frameworks à la racine façon à mettre notre Zend Framework

Ainsi, nous pouvons mettre le dossier library de notre Zend Framework dans le dossier frameworks créé en suivant cette hiérarchie :

Un fois cela fait il faut créé un dossier contenant votre application dans le dossier htdocs (MAMP) ou www (WAMP) que l’on nommera watchmydesk pour s’y retrouver tout au long des épisodes.
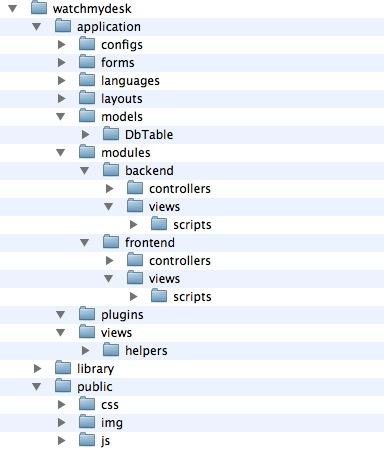
Dans ce dossier nous allons ajouter tout les dossier qui vont être obligatoire pour notre application :

Je vous lance brute de décofrage, je sais mais je viens aux explications sur l’utilité des dossiers crée !
Le dossier application
Dans ce dossier on retrouve 8 dossiers qui ont tous une fonction bien déterminé.
- configs
Dans ce dossier, nous allons mettre notre fichier application.ini qui représentera la configuration de notre application. On aura donc l’adapter MySQL utilisé, la config pour le MVC, l’include path (pour inclure le Zend Framework à notre projet) - forms
On retrouvera dans ce dossier tout les formulaires de notre application. - languages
Comme sont nom l’indique, ici on mettra les fichiers de langue pour avoir une application en anglais et en francais ! - layouts
Ce sont les fichiers qui vont permettre de définir le style commun a certaines page, par exemple vous ne voulez pas répéter la structure HTML du header de votre site, c’est ici ! Mais nous y reviendrons par la suite. - models/DbTable
Le modèles sont les classes PHP qui permettent de faire des requêtes SQL sur la base de données sans avoir a écrire cette même requête. - modules
Ici, comme vous pouvez le voir, nous avons 2 dossiers backend et frontend qui représente les pages de l’administration et du site en lui même ! Dans ces deux dossier, on retrouve le dossier controllers et views .
Le controller est une classe PHP qui permet d’effectuer des actions des que l’utilisateur appelle une certaine page et ce controller envoie les informations a une vue correspondante qui affiche le résultat au visiteur . - plugins
Les plugins qui peuvent être utile dans notre application. - views/helpers
Les helpers sont des aides qui vont permettre d’executer des actions dans la vue (la partie HTML).
Le dossier library
Ce dossier est à utiliser pour ajouter des composants ou étendre des composants de Zend qui ne vous convienne pas pour votre application. Par exemple vous voulez ajouter une fonctionnalité a un composant, il faut le mettre dans ce dossier, mais nous y reviendrons le moment venu !
Le dossier public
C’est le point d’entrer de votre application. Il contient donc les styles CSS, les images de votre application ainsi que les javascripts.
Mise en place des fichiers de démarrage
Les fichiers de démarrage sont très important pour que votre application fonctionne correctement. Nous allons devoir coder au total 7 fichiers pour pouvoir voir si notre applications fonctionne.
Le fichier index.php
Ce fichier doit être situé dans le dossier public/ de votre application qui représente notre point d’entrer et doit contenir ces lignes de code :
view sourceprint?01.defined('APPLICATION_PATH')
02. || define('APPLICATION_PATH', realpath(dirname(__FILE__) . '/../application'));
03.
04. defined('LIBRARY_PATH')
05. || define('LIBRARY_PATH', realpath(dirname(__FILE__) . '/../library'));
06.
07. defined('ZEND_PATH')
08. || define('ZEND_PATH', realpath(dirname(__FILE__) . '/../../../frameworks'));
09.
10. defined('APPLICATION_ENV')
11. || define('APPLICATION_ENV', (getenv('APPLICATION_ENV') ? getenv('APPLICATION_ENV') : 'production'));
12.
13. // On modifie l'include path de PHP
14. set_include_path(implode(PATH_SEPARATOR, array(
15. realpath(LIBRARY_PATH),
16. realpath(APPLICATION_PATH),
17. realpath(ZEND_PATH),
18. get_include_path(),
19. )));
20.
21. // On a besoin de Zend Application pour lancer notre application
22. require_once 'Zend/Application.php';
23.
24. require_once 'Zend/Session.php';
25. Zend_Session::start();
26.
27. // On creer l'application, on lance le bootstrap et on lance l'application !
28. $application = new Zend_Application(
29. APPLICATION_ENV,
30. APPLICATION_PATH . '/configs/application.ini'
31. );
32. $application->bootstrap()
33. ->run();
Le composant Zend_Application permet de lancer notre application sans se soucié de grand chose, en effet, vous avez à lui passer l’environnement de l’application ainsi que le fichier de config, et c’est partit !
Le fichier application.ini
Ce fichier doit être situé dans le dossier applications/configs et doit contenir ces lignes de code :
view sourceprint?01.[production]
02.phpSettings.display_startup_errors = 0
03.phpSettings.display_errors = 0
04.phpSettings.date.timezone = "Europe/Paris"
05.includePaths.library = LIBRARY_PATH
06.includePaths.zend = ZEND_PATH
07.bootstrap.path = APPLICATION_PATH "/Bootstrap.php"
08.bootstrap.class = "Bootstrap"
09.
10.; so auto-loading will find our classes in library/App
11.autoloaderNamespaces[] = "App_"
12.
13.; initialize database
14.resources.db.adapter = "MYSQLI"
15.resources.db.params.host = "localhost"
16.resources.db.params.username = "root"
17.resources.db.params.password = "root"
18.resources.db.params.dbname = "watchmydesk"
19.resources.db.params.date_format = "YYYY-MM-ddTHH:mm:ss"
20.resources.db.isDefaultTableAdapter = true
21.
22.; initialize front controller resource
23.resources.frontController.moduleDirectory = APPLICATION_PATH "/modules"
24.resources.frontController.defaultControllerName = "index"
25.resources.frontController.defaultAction = "index"
26.resources.frontController.defaultModule = "frontend"
27.
28.; initialize layout resource
29.resources.layout.layoutPath = APPLICATION_PATH "/layouts"
30.
31.[development : production]
32.phpSettings.display_startup_errors = 1
33.phpSettings.display_errors = 1
Le fichier Bootstrap.php
Ce fichier doit être situé dans le dossier applications/ de votre application et doit contenir ces lignes de code :
view sourceprint?01.class Bootstrap extends Zend_Application_Bootstrap_Bootstrap
02.{
03. public function __construct($application)
04. {
05. parent::__construct($application);
06. }
07.
08. public function run()
09. {
10. // Cela permet d'avoir la configuration disponible de partout dans notre application
11. Zend_Registry::set('config', new Zend_Config($this->getOptions()));
12. parent::run();
13. }
14.
15. protected function _initAutoload()
16. {
17. // On enregistre les modules (les parties de notre application), souvenez-vous :Backend et Frontend
18. $loader = new Zend_Application_Module_Autoloader(array(
19. 'namespace' => '',
20. 'basePath' => APPLICATION_PATH));
21.
22. return $loader;
23. }
24.
25. protected function _initSession()
26. {
27. // On initialise la session
28. $session = new Zend_Session_Namespace('watchmydesk', true);
29. return $session;
30. }
31.
32. protected function _initView()
33. {
34. // Initialisation de la vue et des helpers de vue
35. $view = new Zend_View();
36. $view->doctype('XHTML1_STRICT');
37.
38. $view->addHelperPath(APPLICATION_PATH . '/views/helpers');
39.
40. $viewRenderer = Zend_Controller_Action_HelperBroker::getStaticHelper('ViewRenderer');
41. $viewRenderer->setView($view);
42.
43. return $view;
44. }
45.
46.}
Au cours de notre développement, nous reviendrons dans ce fichier ajouter des élements.
Le fichier IndexController.php
Ce fichier doit être situé dans le dossier application/modules/frontend/controllers de votre application et doit contenir ces lignes de code :
view sourceprint?1.class IndexController extends Zend_Controller_Action {
2. public function indexAction(){
3.
4. }
5.}
Le fichier ErrorController.php
Ce fichier doit être situé dans le dossier application/modules/frontend/controllers de votre application et doit contenir ces lignes de code :
view sourceprint?01.class ErrorController extends Zend_Controller_Action
02.{
03.
04. public function errorAction()
05. {
06. $errors = $this->_getParam('error_handler');
07.
08. switch ($errors->type) {
09. case Zend_Controller_Plugin_ErrorHandler::EXCEPTION_NO_CONTROLLER:
10. case Zend_Controller_Plugin_ErrorHandler::EXCEPTION_NO_ACTION:
11.
12. // 404 error -- controller or action not found
13. $this->getResponse()->setHttpResponseCode(404);
14. $this->view->message = 'Page not found';
15. break;
16. default:
17. // application error
18. $this->getResponse()->setHttpResponseCode(500);
19. $this->view->message = 'Application error';
20. break;
21. }
22.
23. $this->view->exception = $errors->exception;
24. $this->view->request = $errors->request;
25. }
26.
27.}
Comme vous pouvez le voir, nous utilisons beaucoup le mot clef $this qui représente l’objet courant. C’est ainsi que nous pouvons accéder à la vue et affecter des variables à la vue. Nous y reviendrons plus en détails dans quelques épisodes.
Le fichier index.phtml
Ce fichier doit être situé dans le dossier application/modules/frontend/views/scripts/index de votre application et doit contenir ces lignes de code :
view sourceprint?1.Vous etes sur mon site
Ce fichier représente la vue associé à l’action index (indexAction) dans le controller index (IndexController)
Le fichier error.phtml
Ce fichier doit être situé dans le dossier application/modules/frontend/views/scripts/error de votre application et doit contenir ces lignes de code :
view sourceprint?01.<h1>An error occurred</h1>
02.<h2><?= $this->message ?></h2>
03.
04.<? if ('development' == APPLICATION_ENV): ?>
05.<h3>Exception information:</h3>
06.
07.<strong>Message:</strong> <?= $this->exception->getMessage() ?>
08.<h3>Stack trace:</h3>
09.
10.<pre><?= $this->exception->getTraceAsString() ?>
11. </pre>
12.<h3>Request Parameters:</h3>
13.
14.<pre><? var_dump($this->request->getParams()) ?>
15. </pre>
16. <? endif ?>
Vérifications
Maintenant il vous suffit d’aller sur la page http://localhost/watchmydesk/ et si vous voyer le message “Vous êtes sur mon site” l’installation est opérationnelle.
Conclusion
Comme vous avez pu le voir, en quelques minutes nous avons mis en place notre environnement de développement à la main. Nous avons abordés pas mal de notions comme le MVC, les exceptions ainsi que les variables passées à la vue depuis le Controller. Ces notions seront approfondie au cours de la série.
Notes
- Vous allez me dire que la phase de mise en route est longue, mais enfaite, ca va assez vite. De plus, le Zend Framework possède un composant nommé Zend_Tool qui vous permet de généré tout ces fichiers avec une ligne de commande ! Plaisant non ?
- L’architecture présenté ici est l’architecture que nous obtenons avec le composant Zend_Tool. Je me suis juste permis de détailler un peu plus.
Vous trouverez la même partie de ce tutorial pour Symfony sur La Ferme Du Web.
Je vous dis à Lundi prochain, pour la mise en place de la base de donnée de notre application !
