
jQuery Impromptu est un plugin pour jQuery permettant d’afficher du contenu HTML de façon très esthétique !
Ce plugin est bourré d’options ce qui vous permet de modifier a votre gout cette lightbox de qualité. Vous pouvez changer le CSS, personnaliser des boutons etc..
Utilisation
view plaincopy to clipboardprint?- var statesdemo = {
- state0: { // Premier état
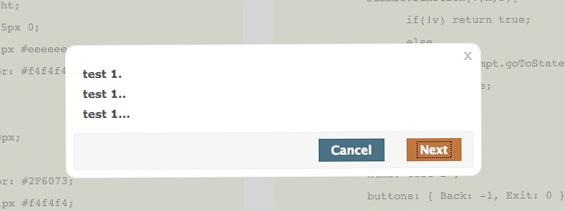
- html:'test 1.test 1..test 1...', // on ajoute du text
- buttons: { Cancel: false, Next: true }, // Initialisation des boutons
- focus: 1,
- submit:function(v,m,f){ // A l'envoi du formulaire en envoyé vers l'état 1
- if(!v) returntrue;
- else
- $.prompt.goToState('state1');
- returnfalse;
- }
- },
- state1: {
- html:'test 2',
- buttons: { Back: -1, Exit: 0 },
- focus: 1,
- submit:function(v,m,f){
- if(v==0) $.prompt.close()
- elseif(v=-1)
- $.prompt.goToState('state0');
- returnfalse;
- }
- }
- };
- $.prompt(statesdemo); // On lance le plugin
var statesdemo = {
state0: { // Premier état
html:'test 1.test 1..test 1...', // on ajoute du text
buttons: { Cancel: false, Next: true }, // Initialisation des boutons
focus: 1,
submit:function(v,m,f){ // A l'envoi du formulaire en envoyé vers l'état 1
if(!v) return true;
else
$.prompt.goToState('state1');
return false;
}
},
state1: {
html:'test 2',
buttons: { Back: -1, Exit: 0 },
focus: 1,
submit:function(v,m,f){
if(v==0) $.prompt.close()
else if(v=-1)
$.prompt.goToState('state0');
return false;
}
}
};
$.prompt(statesdemo); // On lance le plugin
