On pourrait dire aussi Google contre Yahoo, en effet ces 2 extensions Page Speed (documentation Page Speed) et YSlow (documentation YSlow) sont toutes les deux des extensions Firefox qui rajoute une couche d’optimisation à Firebug.
Pour ceux qui ne connaissent pas Firebug, je vous conseille de lire l’article d’Eric Pommereau : Maîtriser Firebug, l’indispensable extension Firefox pour le développement web. Il y présente les principales fonctionnalités et explique de manière précises les subtilités de Firebug.
Yahoo et YSlow pour smushit
Yahoo a développé l’extension YSlow qui intègre des outils d’optimisation de site. Personnellement je trouve l’outil smushit (acheter par Yahoo) est excellent pour optimiser les images d’une page. Mais pour l’optimisation d’une maière générale Google frappe encore fort et déloge YSlow grâce à la pertinence des contrôles de Page Speed.
Google et Page Speed pour l’optimisation
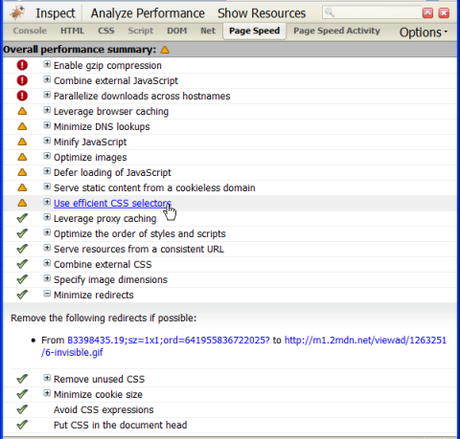
Page Speed est essentiellement un outil qui vous aidera à améliorer les performances de chargement de votre site web. Après l’avoir exécuté, vous verrez une liste avec tous les facteurs susceptibles de rendre votre site plus rapide au chargement, avec une image illustrant chaque contrôle (gzip, cookie, image, cache, mise en cache proxy, DNS, CSS, Javascript…). Les évaluations sont notées selon quatre niveaux : haute priorité, priorité moyenne, correct, et message d’information. Ce qui permet d’identifier rapidement les optimisations à effectuer.

De plus une autre fonction (page speed activity) permet de suivre en temps réel les appels http du navigateur avec une représentation graphique du temps des connexions, de la résolution de DNS, du chargement des médias, de l’exécution de javascript, etc afin de mieux se rendre compte en live du chargement des fichiers liées à la page web.
Le petit plus de Google à destination des développeurs
Le bonus, Google publie également un ensemble de meilleures pratiques en matière de performance Web. Ces documents expliquent clairement la bonne démarche en matière d’optimisation de bande passante (images, css…). Je trouve ce genre d’initiative très intéressante de la part de google, tous les développeurs devraient tester cette extension Page Speed car on oublie assez souvent que les utilisateurs n’ont pas forcément le même débit, la même taille d’écran…
