
Une solution simple et efficace pour accélérer l’affichage des pages sur un serveur web est de les compresser avant l’envoi au client. C’est lui qui se chargera ensuite de les décompresser avant de les afficher.
Nous allons voir ici comment configurer Lighttpd pour qu’il compresse automatiquement tous les fichiers texte, HTML, CSS et Javascript avant de les envoyer au navigateur du client. Nous verrons aussi un cas pratique d’utilisation de /dev/shm/ pour la mise en cache des fichiers compressés (voir l’article du 4 Juin pour plus d’infos).
Attention : Les fichiers mis en cache ne seront pas automatiquement mis à jour lors de leur modification. Un cron se chargera de les supprimer tous les 10 jours mais il se peut que vos visiteurs obtiennent une version “périmée” de vos fichiers.
Je vous conseille de n’activer le cache que si vous savez ce que vous faites. Si vous ne modifiez pas souvent vos fichiers source ça ne posera pas de problème, cependant si vous les modifiez régulièrement il risque d’y en avoir.
Il existe plusieurs solutions pour palier ce problème :
- Ne pas activer le cache : si votre serveur n’est pas surchargé il n’y a pas de raison de l’activer.
- Renommer vos fichiers à chaque modification : ils seront ainsi recompressés sous un autre nom (vous devez également les renommer dans les pages qui les incluent).
Attention : Si votre cache risque d’être volumineux (plusieurs Go de données) placez-le sur le disque dur plutôt que dans /dev/shm/ car vous risqueriez de saturer votre mémoire RAM.
Configuration de Lighttpd
Le module mod_compress est installé par défaut sous Lighttpd, il ne nous reste donc plus qu’à l’activer dans la configuration.
Ouvrez le fichier de configuration de Lighttpd :
nano /etc/lighttpd/lighttpd.conf
Ajoutez mod_compress au tableau des modules à activer :
server.modules += ( "mod_compress" )
Ajoutez également ces deux lignes à la fin du fichier. On y défini l’emplacement du dossier contenant le cache ainsi que les types de fichiers à compresser.
Attention : la compression des fichiers CSS et Javascript peut causer des problèmes dans certains cas.
compress.cache-dir = "/dev/shm/lighttpd/compress"
compress.filetype = ("text/plain", "text/html", "text/css", "text/javascript")
Vous pouvez enregistrer (Ctrl + O) et fermer (Ctrl + X) le fichier.
Il faut maintenant créer le sous-dossier de /dev/shm/ qui contiendra le cache des fichiers compressés et donner les droits à l’utilisateur www-data (Lighttpd) :
mkdir -p /dev/shm/lighttpd/compress chown -R www-data:www-data /dev/shm/lighttpd chown -R www-data:www-data /dev/shm/lighttpd/compress
L’option -p de mkdir permet de créer les dossiers parents s’ils n’existent pas encore. Ainsi en exécutant la commande ci-dessus, mkdir va créer le dossier /dev/shm/lighttpd avant de créer /dev/shm/lighttpd/compress. Ceci permet d’éviter les messages d’erreur et de diminuer le nombre de commandes à exécuter (on en exécute plus que 1 au lieu de 2).
Pour être sûr que le dossier du cache soit tout le temps disponible, même après un redémarrage, nous allons créer un script qui sera exécuté à chaque démarrage du système.
Créez un fichier nommé /root/lighttpd_compress_cache.sh :
nano /root/lighttpd_compress_cache.sh
Entrez y ceci (ce sont simplement les 2 commandes que nous avons utilisé plus haut pour créer le dossier du cache) :
#!/bin/sh mkdir -p /dev/shm/lighttpd/compress chown -R www-data:www-data /dev/shm/lighttpd chown -R www-data:www-data /dev/shm/lighttpd/compress exit 0
Vous pouvez enregistrer le fichier (Ctrl + O) et le fermer (Ctrl + X).
Il faut maintenant le rendre exécutable par le système. Pour le faire nous utilisons simplement la commande chmod :
chmod 755 /root/lighttpd_compress_cache.sh chmod -x /root/lighttpd_compress_cache.sh
Pour que notre script soit appelé à chaque (re)démarrage du système nous allons simplement ajouter une ligne à notre crontab.
Ouvrez la crontab :
nano /etc/crontab
Ajoutez cette ligne. C’est elle qui lancera le script à chaque (re)démarrage du système :
@reboot /root/lighttpd_compress_cache.sh
Enregistrez (Ctrl + O) et fermez (Ctrl + X) le fichier.
Vous pouvez maintenant forcer Lighttpd à recharger les fichiers de configuration pour qu’il prenne les modifications en compte :
/etc/init.d/lighttpd force-reload
Gestion du cache
Lighttpd va placer tous les fichiers qu’il compressera dans le dossier du cache que nous lui avons indiqué. Cependant il ne s’occupera pas de les supprimer au bout d’un certain temps.
Nous allons donc créer un fichier cron qui se lancera tous les jours et supprimera les fichiers datant de plus de 10 jours.
Créez un nouveau cron.daily :
nano /etc/cron.daily/clear_lighttpd_compress_cache.sh
Entrez-y les commandes suivantes :
#!/bin/sh find /dev/shm/lighttpd -type f -mtime +10 | xargs -r rm exit 0
Rendez-le exécutable :
chmod 755 /etc/cron.daily/clear_lighttpd_compress_cache.sh chmod -x /etc/cron.daily/clear_lighttpd_compress_cache.sh
Compresser les pages PHP
Par défaut les pages PHP ne seront pas compressées. Il faut ajouter 2 lignes dans le fichier de configuration PHP pour qu’elles le soient.
Ouvrez le fichier de configuration de PHP :
nano /etc/php5/cgi/php.ini
Modifiez ensuite ces deux variables :
zlib.output_compression = On zlib.output_handler = On
Il ne vous reste plus qu’à redémarrer Lighttpd pour que les modifications soient prises en compte :
/etc/init.d/lighttpd force-reload
Test de la compression
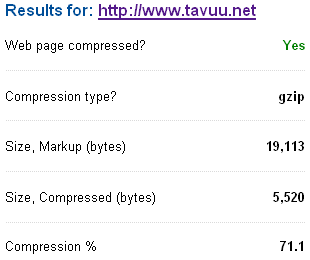
Pour être sûr que la compression soit bien activée vous pouvez utiliser des outils tel que celui de GID Network.
Si tel est le cas, vous devriez un résultat plus ou moins similaire à celui ci :

Si vous connaissez d’autres techniques intéressantes (ou pas) pour accélérer l’affichage des pages d’un site web, hop, un commentaire ! ;-)
Liens utiles
- Page officielle du mod_compress
Article original écrit par Leeroy pour T'as vuu ?. | Lien direct vers l'article | Réagir à l'article
