Google vient de mettre à disposition un outil d’analyse de performances de pages Web, Page Speed :
Page speed est un plugin de l’excellente extension Firefox Firebug. Il va permettre aux développeurs web non seulement d’évaluer la performance de leur site à travers plusieurs tests, mais également leur permettre de les améliorer par une série de recommandations très bien documentées.
Installation
- Il faut d’en un temps premier installer FireBug si cela n’est pas fait : Firebug
- Ensuite installer Page Speed en le téléchargeant depuis cette page.
Analyser vos pages WEB
Pour analyser une page il suffit :
- d’ouvrir le menu Outils -> Firebug -> Ouvrir Firebug

- dans la fenêtre Firebug sélectionner l’onglet [Page Speed]
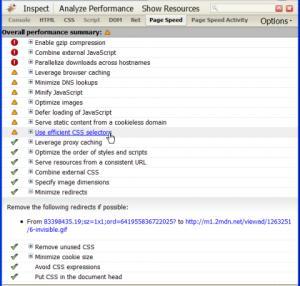
- Cliquer sur le bouton [Analyze Performance]. Une fois les tests terminés, Page Speed va afficher une série de conseils basées sur les meilleurs pratique classées par ordre d’importance.
- Ouvrer les en cliquant sur le signe [+]

Enregistrer l’activité
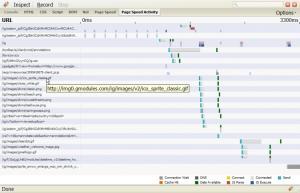
L’onglet Page Speed Activity affiche une timeline de l’activité de votre navigateur, incluant les événements réseaux et l’activité des javascripts. Cela permet de corréler les conseils obtenus dans l’analyse et les événements réels.

fonctionnalités :
- Affiche l’activité de votre navigateur même après la fin du chargement d’une page.
- Identifie les causes des latences (réseau, DNS, temps de connexion, activité des javascripts).
- Permet de réaliser des comparaisons entre différentes version de vos pages avant et après avoir appliqué les recommandations.
Options avancées
Les résultats de Page Speed sont basés sur Firefox, cependant pour obtenir des résultats en fonction des différents navigateurs disponibles, vous pouvez utiliser l’option d’agent.
