Nécessite : modification de la feuille css (offre Premium/Premium+)

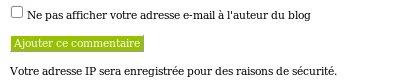
Par défaut, le bouton « Ajouter ce commentaire » est aligné à gauche.
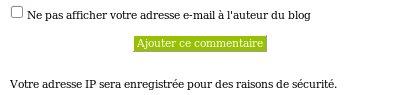
Certains sont parvenus à le centrer en utilisant des margin ce qui n'est pas l'idéal, puisqu'il n'est pas centré mais décalé.
Pour le centrer correctement, la solution est de le transformer en "bloc", en utilisant la propriété css « display: block; » et ensuite les propriétés qui permettent de centrer un bloc.
#commentsub {
display: block;
position: relative;
margin-left: auto;
margin-right: auto;
}

Seul petit problème, un saut de ligne supplémentaire apparaît maintenant sous le bouton. S'il vous gêne, il suffit de le cacher :
#commentsub + br {
display: none;
}

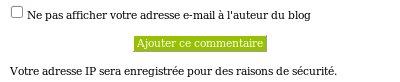
Notre bouton est bien aligné et le saut de ligne a disparu \o/
