
Le terme “split toning” signifie que nous allons ajouter une couleur aux tons clairs de la photo, puis utiliser une couleur différente pour les tons sombres. Les deux couleurs que vous allez utiliser peuvent être similaire pour donner un effet subtil ou totalement opposées.
Je trouve (avis très personnel), que cet effet va très bien pour les photos de type « western ». Donc comme toujours je vais sur le site ici pour trouver une photo western ou cow-boy.
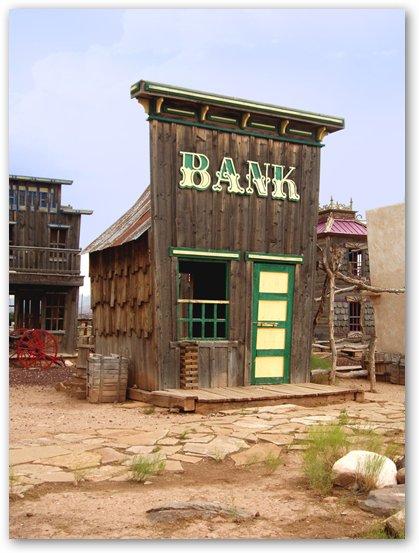
Voici ma photo de départ :

La première chose à faire est de passer l’image en noir et blanc. Il existe de nombreux moyen de passer une photo en noir et blanc avec photoshop, voici une technique avec l’outils Mélangeurs de couches. Cette méthode nous permettra de créer « notre propre version de noir et blanc ».
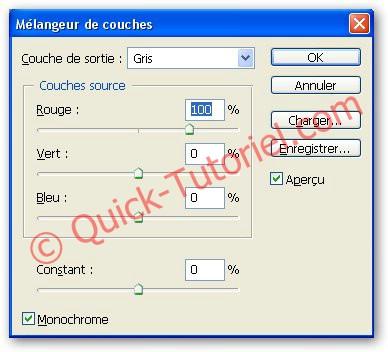
Cliquer sur Créer un nouveau calque de remplissage ou de réglage → Mélangeurs de couches

Dans la fenêtre Mélangeur de couches, cliquer sur Monochrome, l’image doit passer en noir et blanc.


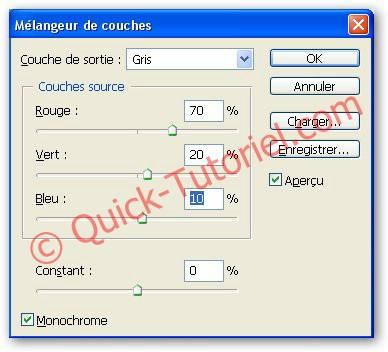
Les trois couleurs Rouge, Vert, Bleu vont nous permettre de créer notre propre version de noir et blanc, pour cela il suffit soit d’indiquer une valeur dans chaque champs, soit de déplacer le curseur, jusqu’à ce que cela vous convienne.
La seule règle à connaître avec les curseurs, le pourcentage total doit être égale à 100%.
Pour ma photo je vais prendre les valeurs suivante : 70,20,10

Maintenant que nous avons transformé notre photo en noir et blanc, nous sommes prêts à ajouter de la couleur pour les tons clairs et foncés. Pour cela, nous allons utiliser un autre outils de photoshop : la balance des couleurs.
Cliquer de une nouvelle fois sur Nouveau calque de remplissage ou de réglage → Balance des couleurs

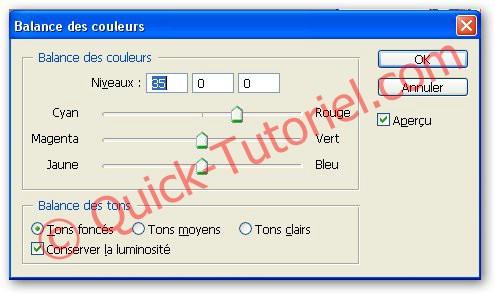
La balances des couleurs permet d’appliquer un niveau de couleur au ton clairs et au ton foncés.
Sélectionner tons clairs et aux 3ème niveaux saisir -15

Si je regarde ma photo dans la fenêtre, je vois que les tons clairs ont été teintées d’une petite quantité de jaune.

Maintenant choisissez ton foncés et au 1er niveau saisir 35.

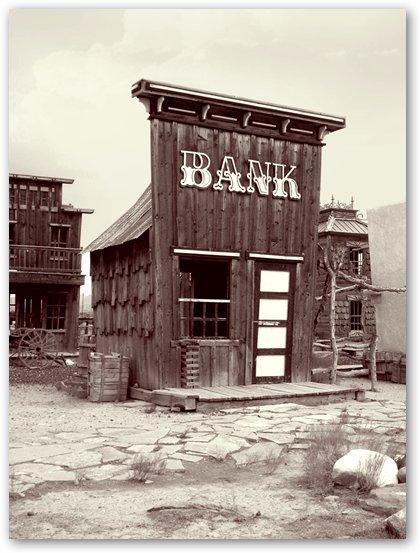
Vos valeurs peuvent être différente en fonction de la photo, de vos goûts de votre inspiration du moment. Voilà maintenant voyons le résultat.
Photo sans l’effet Split Toning (Original)

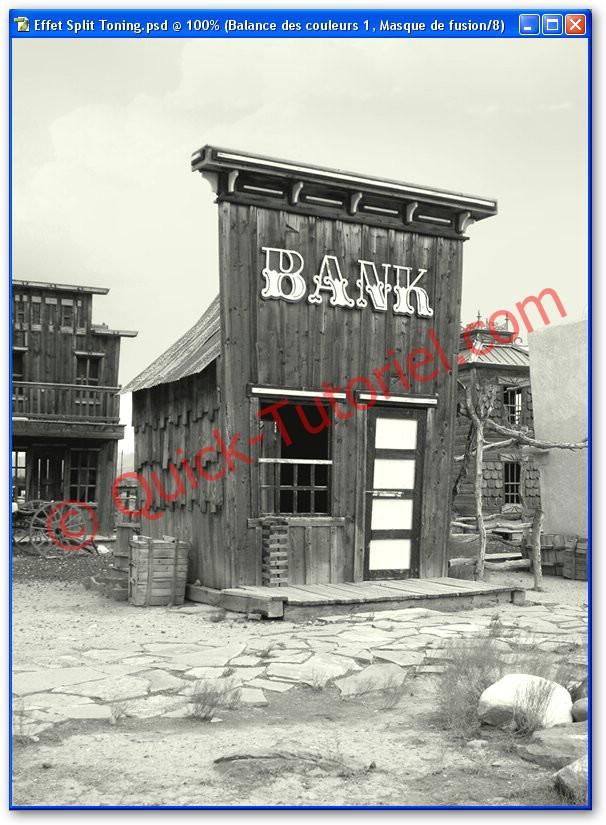
Photo avec l’effet Split Toning

That’s All.
Difficulté :

Modification : -
Crédits : -
Note: Pour imprimer ce billet, ouvrez-le et cliquez sur le lien d'impression.

