Le framework de base de JQuery offre ainsi beaucoup de possibilités qui peuvent être étendues par des milliers de plugins permettant à chacun d'ajouter les fonctionnalités désirées sans trop alourdir le framework de base.
A tout cela s'ajoute JQuery UI, un framework javascript dédié à l'Interface Utilisateur. JQuery UI se présente de façon modulaire avec un coeur "UI core" et des scripts à télécharger séparément selon les besoins.

Les modules proposés concernent
- les interactions avec l'utilisateur : Draggable, Droppable, Resizable, Selectable, Sortable
- les widgets : Accordion, Dialog, Slider, Tabs, Datepicker, Progressbar
- les effets : Core, Blind, Bounce, Clip, Drop, Explode, Fold, Highlight, Pulsate, Scale, Shake, Slide, Transfer

Drag'n drop, sélecteurs de date, barres de progression deviennent ainsi un jeux d'enfant à implémenter.
Nous nous intéressons ici au composant Effect Transfer que nous utiliseront pour permettre la réduction d'un cadre dans une barre des tâches.
Voici la documentation officielle du composant "Effect Transfer"
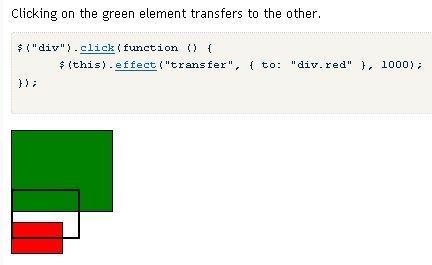
Exemple donné dans la documentation :

Voici un aperçu du résultat donné par le code fourni dans ce zip :

Pour arriver à ce résultat, il faut inclure les fichiers js de JQuery :
<script type="text/javascript" src="http://www.jarodxxx.com/index.php?post/2009/04/24/js/jquery.js"></script>
<script type="text/javascript" src="http://www.jarodxxx.com/index.php?post/2009/04/24/js/jquery-ui-transfer.js"></script>Le fichier jquery-ui-transfer.js est obtenu est sélectionnant les composants UI Core et Effect Transfer depuis la page de téléchargement des modules de JQuery UI
Code javascript exécuté lors du clique sur la croix pour réduire le cadre :
//---------------------------------------------------------------------
//---Iconification du cadre d'information lors du clique sur la croix--
//---------------------------------------------------------------------
function OnCIBtnSuppr(IdCadreInfo)
{
var CadreInfo = document.getElementById(IdCadreInfo);
var IdCadreImg= "IdImgCI"+IdCadreInfo.substr(4);
var CadreImg = document.getElementById(IdCadreImg);
$(CadreInfo).effect("transfer", { to: "div."+IdCadreImg }, 1000);
$(CadreInfo).hide("slow");
BlinkTemporary(IdCadreImg, 4, 350);
}Code javascript exécuté pour réafficher le cadre lors du clique sur l'icône :
//---------------------------------------------------------------------
//---Affichage du cadre d'information lors du clique sur son icône-----
//---------------------------------------------------------------------
function OnCIImgClick(ObjHTML)
{
var CadreImg = ObjHTML;
var IdCadreInfo= "IdCI"+CadreImg.id.substr(7);
var CadreInfo = document.getElementById(IdCadreInfo);
$(CadreInfo).show("slow");
CadreImg.style.visibility="hidden";
}Code javascript pour faire clignoter l'icône un certain temps :
//---------------------------------------------------------------------
//---Fait clignoter l'élément d'id IdOHtml un certain nombre de fois---
//---IsVisibleOnBegin : l'élément est visible au départ-----------------
//---IsInvisibleInEnd : l'élément doit est invisible à la fin-----------
//---------------------------------------------------------------------
function BlinkTemporary(IdOHtml, NbClignotant, IntervalleInMs, IsVisibleOnBegin, IsInvisibleInEnd)
{
var NewNbClignotant;
var OHTML;
var IsVisible;
var IsFirstChangeIsBlink=1;
if(NbClignotant<=0) return;
if(!IntervalleInMs) IntervalleInMs=350;
NewNbClignotant = NbClignotant;
OHTML = document.getElementById(IdOHtml);
IsVisible = (OHTML.style.visibility=="hidden") ? false : true;
if(IsVisibleOnBegin & IsInvisibleInEnd)
{
NewNbClignotant++;
}
if((IsInvisibleInEnd & IsVisible) ||
(!IsInvisibleInEnd & !IsVisible))
{
NewNbClignotant--;
}
OHTML.style.visibility = (IsVisible) ? "hidden" : "visible";
setTimeout("BlinkTemporary('"+IdOHtml+"', "+NewNbClignotant+", "+IntervalleInMs+", 0,"+IsInvisibleInEnd+")",IntervalleInMs);
}Article écrit par le concepteur de l'agrégateur RSS en ligne rssnewsbox.fr.

