
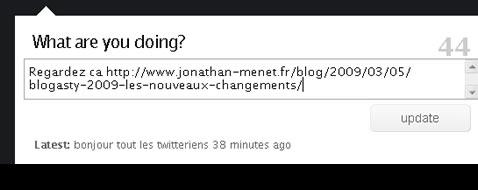
// Voila un petit tuto, mais alors tout petit pour ceux et celles qui voudraient ajouter un bouton twitter sur leur blog qui leur permet le partage d’articles directement avec twitter. En bref c’est un bouton qui permet d’envoyer un news …et qui va afficher cela dans votre twitter, et il ne vous restera plus qu’a “update”

Il faut dans un premier temps que vous trouviez l’icône qui vous fait plaisir afin de représenter le petit ouseau de twitter, ou alors une toute autre icône qui n’aurait pas de rapport, là dessus pas de soucis c’est vous qui voyez. Sinon, un petit pack d’icônes comme celui-ci pourrait le faire :

telecharger le set d’icônes (source siahdesign)
Ensuite il faut passer à la partie “code”, qui vous allez le voir ne casse pas 4 pattes à un canard.
<a href="http://twitter.com/home?status=Regardez ca <?php the_permalink(); ?>" target="_blank" onclick="javascript:pageTracker._trackPageview ('/outbound/twitter.com');"><img src="http://image-de-votre-twitter.jpg" /></a>
Vous pouvez insérer ce bout de code ou vous voulez, le mieux je dirais que c’est dans le fichier single.php de votre template, juste en dessous de . Ensuite uploader votre fichier php sur votre serveur et voila.
Nous venons de voir un petit tuto qui va vous permettre d’ajouter un link twitter de partage, c’est cool

