
Vous connaissez tous le langage HTML. Si je vous assure, c’est ce qu’il y a derrière chacune des pages internet que vous visitez tous les jours. Il suffit de regarder le code source (ctrl+u sous firefox) pour voir ce qu’il se passe derrière !
Et bien HTML est actuellement dans sa version 4 et ce depuis près de 10 ans, mais cela finira éventuellement par changer avec l’avènement pas si prochain (on parle de 2012) d’HTML 5.
Je ne vais détailler de cette nouvelle version toutes les nouveautés et me concentrer sur celles liées au web sémantique. Pas d’exclu dans ce billet, simplement quelques rappels pour ceux au fond de la classe.
Petit rappel pour ceux qui n’ont pas encore lu mon billet sur les microformats :
Le Web sémantique désigne un ensemble de technologies visant à rendre le contenu des ressources du World Wide Web accessible et utilisable par les programmes et agents logiciels, grâce à un système de métadonnées formelles, utilisant notamment la famille de langages développés par le W3C.
Bon, on est encore loin d’un web sémantique, mais on s’y dirige lentement, et l’une des étapes sera l’HTML 5. En effet ce langage intégrera des tags avec une notion sémantique permettant aux moteurs de recherche de mieux identifier les contenus.
Par exemple en ce moment pour faire une barre de navigation et un pied de page, on fera :
<div class="maBarreDeNavigation">Catégorie 1 - Catégorie 2</div>
<div class="monPiedDePage">Copyright 2009</div>
Ici les “class” qui identifient les zones ne suivent aucune convention et ne servent qu’à la mise en page. Dans le futur, cela se passera comme cela :
<nav>Catégorie 1 - Catégorie 2</nav>
<footer>Copyright 2009</footer>
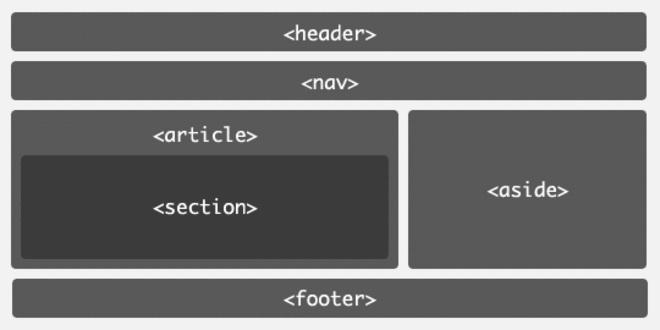
La nuance est que ces balises suivent une convention, elles ont donc un sens. Dans le premier cas, impossible pour un système de savoir quelle partie est le footer, dans le deuxième c’est évidemment plus simple. Tout plein de balises de ce genre verront également leur apparition comme <section>, <article>, <legend>, <figure>, <header> etc

Il en ira de même pour d’autres éléments comme les objets vidéos et audio qui au lieu d’être identifiés par une balise <object> auront leur propres balises <audio> et <video>
En conclusion, on n’est vraiment pas encore au web sémantique, mais on voit se profiler des avancées intéressantes qui pourrait pousser dans cette direction.
