Il y a quelque temps, je vous avais fait un tuto sur comment uploader vos fichiers avec Mootools, et j’ai complétement oublier de vous parler de jQuery (ma librairie javascript préférée !).

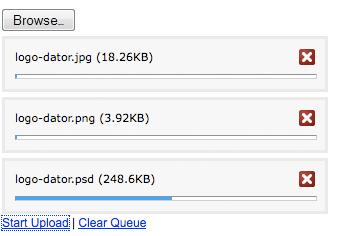
jQuery File Upload est un petit plugin qui permet de créer un uploader simple ou multi fichier pour votre site internet. Il vous permet d’uploader tout type de fichier de façon simple et très esthétique.
On peut noter qu’il possède plusieur mode d’upload comme :
- Un seul fichier à la fois
- Plusieurs fichiers à la fois
- Possibilité de définir le type de fichier à envoyer
On peut aussi le personnaliser à souhait en modifiant :
- Le répertoire d’envoie des fichiers
- L’upload multiple de fichier
- Les différentes fonctions à chaque étapes de l’upload
- La restriction de la taille et des extensions des fichiers à envoyer
- Les différents boutons d’upload, de sélection des fichiers et de vidage de la file d’attente
Evidemment ce plugin marche coté client, il vous faut donc un script coté serveur qui se charge d’uploader les fichiers, de les redimentionner ou tout autres actions possible sur des fichiers.
Related Posts:
Article original écrit par Dator et publié sur Dator.fr, le 2009. | Lien direct vers cet article | © Dator.fr - 2008
Mot clés:


LES COMMENTAIRES (2)
posté le 01 octobre à 17:48
Lien de la vidéo : http://formamotion.com/formavideo.php?id=42
posté le 01 octobre à 17:46
Ce plugin basé sur jQuery est vraiment bien réalisé ! Facilement paramétrable et personnalisable.
Pour ceux que ça intéresse, voici une formation vidéo fr expliquant comment installer et configurer le Plugin Uploadify :
http://formamotion.com/formavideo.php?id=42
Il s'agit d'un site de vidéos formations en ligne avec des vidéos gratuites.