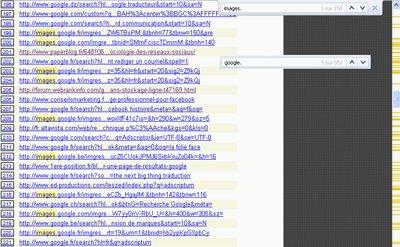
Je prends l'exemple de mes stats d'aujourd'hui via Sitemeter, qui visualise 1000 liens référents par page.

Globalement, Google m'envoie environ 35% de mes visiteurs, le reste venant de liens directs et, pour une infime partie, d'autres moteurs, mais sur cet échantillon de 1000 liens, 551 ont pour référent Google (55,1%), et sur ces 551, 150 la recherche d'images (27,22% des 551), qui correspondent à toutes les lignettes jaunes que vous voyez dans la colonne droite du graphique.
Il est intéressant de constater que plus d'1/4 des internautes arrivant ici via Google y arrivent via la recherche d'images ! Un canal qu'il convient donc d'optimiser, bien qu'à vrai dire je ne m'en sois guère soucié jusqu'à présent.
Cependant je vais prendre l'exemple de l'image ci-dessus pour voir comment je l'ai "optimisée". Trois possibilités :
- Le choix du nom de l'image
- La balise "Alt"
- La balise "Title"
Lorsque vous nommez vos images, il est clair qu'il vaut mieux mettre 1 ou 2 mots clés dans le nom du fichier que de l'appeler W21agvoWLfE.gif ou 874534542.jpg ! C'est ainsi que j'ai nommé celle-ci images_google, sans rentrer dans le détail de la distinction entre le trait d'union (tiret, ou dash), et l'underscore (trait bas), selon laquelle le tiret serait considéré comme un séparateur mais pas le trait bas.2. La balise "Alt"
Donc suivant ce critère, mieux vaudrait choisir images-google que images_google, mais personnellement je préfère l'underscore, indépendamment de ses (dé)mérites en référencement.
La balise "Alt" pour les images sert à visualiser le nom que vous donnez à vos images lorsque leur affichage est désactivé. Quelqu'un qui lirait ce billet sans visualiser les images verrait donc un rectangle vide avec au centre la description que j'ai choisie pour l'attribut "Alt" : Optimiser les images pour Google. Les puristes vous diront que, contrairement à la balise "Title", la balise "Alt" est prise en compte par Google pour référencer les images.3. La balise "Title"
Normalement cet attribut sert pour les liens, plutôt que pour les images. Personnellement, sur mon blog, chaque fois que j'utilise la balise "Alt", je mets également la balise "Title" avec la même description, qui s'affiche dans une bulle lorsque votre souris survole l'image.Voilà, ces quelques réflexions jetées à la va-vite ne prennent pas en compte l'accessibilité des sites Web, qui est quelque chose de beaucoup plus pointu et un peu hors de mes compétences. Naturellement, je n'optimise pas systématiquement toutes les images que j'insère dans mes billets, même si je gagnerais sûrement à le faire, vu le nombre croissant de visiteurs qui arrivent sur mon site via les images.
Sur une page Web, vous pouvez également appliquer cette tactique aux listes de points (bullets), comme je l'ai fait sur ma page CV.
À chaque point de la liste, j'ai mis uniquement la balise "Alt", or IE l'interprète comme si c'était une balise "Title" (en visualisant donc le contenu de l'attribut à chaque passage de souris), alors que Firefox et Chrome n'affichent rien.
Par conséquent sur Adscriptor je préfère accoler un double attribut (Alt + Title) aux images (quand je le fais...), car en mettant les deux, ça m'évite de me tromper et je suis sûr que les internautes voient le même résultat, indépendamment du fait qu'ils utilisent Firefox, Chrome, Internet Explorer ou autres (j'ignore ce qu'il en est pour les autres).
Jean-Marie Le Ray
&t;">">">">" target="_blank" onclick="return fbs_click()" class="fb_share_link">Partager sur Facebook
Google, positionnement, référencement, optimisation, contenu, SEO, SEM, mots clés, keywords, image, images, moteurs de recherche, recherche d'images, moteurs
