
Dans des organisations irréductibles, ce chiffre est encore un doux rêve et la proportion tout autre : 40 % pour IE 6.0 (date de sortie : 2001), 38 % IE 7.0, 15 % FF. Le Web est devenu incourtournable, au-delà de "simples"
sites, nous trouvons de véritables applications à fortes valeurs ajoutées. Dans ce contexte, il reste toujours étonnant de s'apercevoir que la mise à jour du navigateur dans certaines sociétés n'est pas une priorité, et reste optionnelle, malgré le caractère critique de cette application. Le défaut de version induit un manque d'innovations au niveau des applicatifs, sans compter les heures à tenter à faire fonctionner les applications pour conserver ce type d'utilisateurs.
Il y a quelques jours, nous avons eu un souci avec un utilisateur qui n'arrivait pas à utiliser une fonctionnalité, et pour cause, il utilisait IE 5.5 (!). On se demande encore comment cela reste possible.
On est en droit de se demander si un sacrifice - pour le bien de tous - de ces versions antédiluviennes ne serait pas mieux.
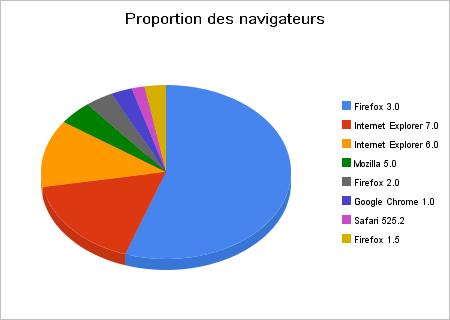
Au niveau du blog, la proportion FF est largement en tête, la preuve avec quelques graphiques, calculés en temps réel.
Graphes via Google spreadsheet
Dans mes fonctions, je suis amené à gérer - que dis-je - à simuler des plannings, Excel devient alors notre meilleur ami...sauf pour moi. Google spreadsheet offre une très belle alternative, surtout si, selon les rumeurs, Gears permettrait de l'utiliser off-line.
Comment ça marche : mes statistiques sont traités grâce à Google Analytics, mais aussi avec Piwik qui propose une riche API pour extraire des chiffres, sous différents formats : XML, JSON, XHTML, CSV, ...Sous GDocs, la fonction ImportXML permet d'interroger une URL et de traiter - grâce à une requête XPath - les données de retour. Il suffit alors de créer un graphe (chart) avec les libellés et chiffres ramenés pour chaque navigateur.
Par navigateur / version :

Par grands types de navigateurs :

Google chart
Comment ça marche : toujours avec Piwik, et les mêmes URLs, les graphes sont calculés par le lien http://olivier-duval.info/piwik-gchart-1.html qui est contenu dans une <iframe>. La page contient un script jQuery avec 2 requêtes Ajax, qui utilisent la fonction $.getJSON() , conçue pour recevoir des données au format JSON afin d'itérer dessus. Les graphes sont ensuite générés avec Google Chart.
Loading...

