
En tant que webmaster, même amateur, vous avez sans doute déjà été confronté au problème du rendu sur différents navigateurs ou systèmes. Il est bien sûr impossible de disposer de toutes les configurations possibles à la maison ou au bureau, heureusement il existe des services pour vous aider, comme BrowserShots.
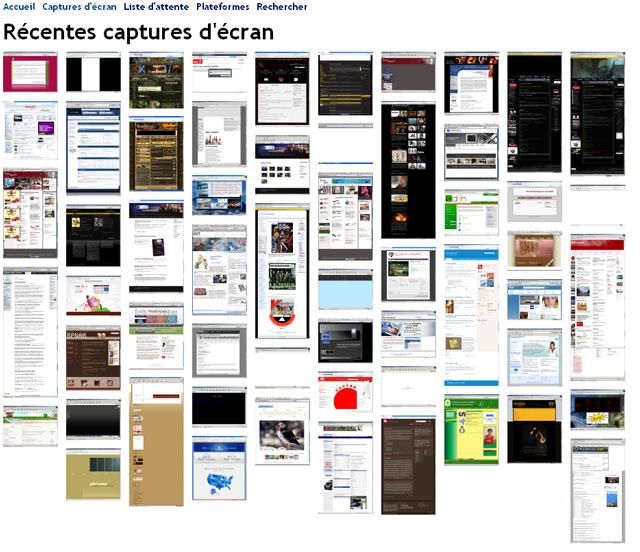
BrowserShots permet de calculer et voir le rendu de vos pages sur une cinquantaine de plate-formes différentes. Mac, Linux ou Windows, Firefox, IE, Safari, Opera, Chrome ... en tout ce sont une bonne cinquantaine de configurations qui sont disponibles. Cochez celles que vous voulez et entrez l'adresse de votre site. Après quelques minutes des captures d'écran sont disponibles et visualisables directement sur le site. Vous pourrez également télécharger un fichier compressé contenant chacune d'entre elles et le tout gratuitement.

Un outil utile à conserver dans ses marques pages. Il en existe une multitude d'autres pour le même service, si vous en connaissez des biens partagez les avec nous, en tout cas celui ci a toujours répondu à mes demandes.

