Maitriser les css aujourd’hui devient indispensable pour créer des sites fluides, ergonomiques et légers. A moins d’être fan des sites de type craigslist.org, les fichiers css nous permettent de nous libérer de beaucoup de contraintes liées au développement web. Voici une belle pallette de sites qui démontrent la puissance des CSS (25 sites d’artistes avec de très beaux designs).
Je vous présente donc des ressources pour fabriquer des CSS simples ou bien avec des effets sous jQuery (voir 8 sites avec une excellente navigation sous jQuery), Mootools ou sans Framework particulier.
jQuery
1.5 bouts de code simple pour débuiter avec jQuery

Dans cet article, vous trouverez 5 exemples de scripts simples à mettre en place pour vos formulaires. 2.
jQuery pageSlide

Une solution pour créer une zone qui s’affiche sur la droite, un peu à la manière d’un logiciel. 3.
Le Popup d’information de Coda

Affichage des bulles d’informations à la manière de Coda le célèbre programme de Mac pour les développeurs. 4.
Menu animé avec jQuery

Animer les éléments d’un menu à l’aide de javascript et de jQuery. 5.
Images affichées dans un panneau

Un script bien réalisé qui vous permettra de faire tourner des images ainsi que leurs descriptions. 6.
Galleria, un diaporama avec jQuery

Un diaporama réalisé avec jQuery efficace avec beaucoup de personnalisation au niveau des CSS. 7.
Faire une fenetre de login animée

Un excellent tutoriel pour vous montrer comment faire un panneau coulissant à l’aide de jQuery.
Mootools
8.Diaporama avec menu et transition

Splendide diaporama réalisé avec Mootools qui permet l’affichage de photo et de la personnalisation. 9.
Effet de coverflow (iTunes) réalisé avec Mootools

Affichage fluide des photos, la présentation est exactement celle d’iTunes. 10.
Accordéon moofx (vertical slider)

Un script permettant d’afficher et de cacher les élements à la façon d’un accordéon.
Sites de ressources
11.Maxdesign

Vous trouverez dans ce site en anglais énormément de ressources pour construire un site (navigation, menus, boutons…). 12.
Dynamicdrive

Un autre site de ressources en anglais rempli de bouts de code css qui vous feront gagner du temps. 13.
Styled Menus

Un site avec beaucoup de menus à télécharger (images, js et css) afin de diversifier vos créations.
Tutoriels pour développer des solutions professionnelles
14.Créer des PNG

Le PNG est de plus en plus utilisé dans les designs car il donne plus de souplesse avec sa transparence. Voici un exemple avec des illustration de météo. 15.
Menu de navigation avancé (PRO)

Webdesignerwall nous offre un tutoriel pour créer des menus professionnels avec 1 seule images par menu et un effet rollover simple. Le top ! 16.
Menu de navigation avancé

Un effet de flou sur les images en rollover. Cet effet graphique ravira tous les webdesigners. 17.
Menu en CSS pour identifier des étapes

Des css pour afficher distinctement des étapes lors d’un processus de vente en ligne par exemple. 18.
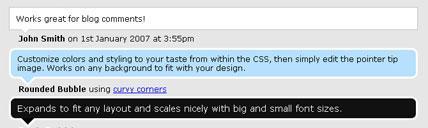
Affichage d’information sous forme de bulles

Des bulles d’information séduisantes faites à l’aide de css qui peuvent s’avérer très efficaces. 19.
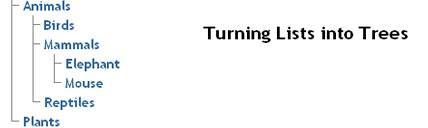
Changer des listes en arbres

Ce genre de CSS peut être utilisé pour l’affichage de dossiers et de fichiers ou pour un organigramme. 20.
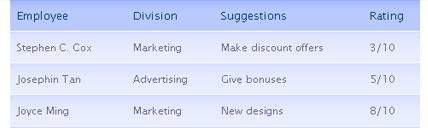
10 CSS pour vos tableaux

10 fichiers CSS ainsi qu’une méthode pour décorer et faire ce que vous voulez avec les tableaux. 21.
Tester le rendu d’une police

Comme typechart.com ce site vous permettra de tester en direct le rendu d’un style css sur l’écran.
Documentation pour mieux développer les CSS
22.Des CSS de qualité

Dans cet article du blog Biologeek de David Larlet retrouvez de bonnes pratiques CSS pour faire des sites au bon design. 23.
Développement efficace avec les frameworks CSS

Dans cet article de l’Oncle Tom sont rassemblées la plupart des solutions pour développer à l’aide de framework CSS. A lire obligatoirement si vous faites du développement CSS. 24.
CSS testing of Selector and Pseudo selectors

Tests de support des sélecteurs et des pseudo-classes dans les navigateurs majeurs. 25.
Gabarits HTML et CSS simples

Une liste de gabarits CSS documentée d’alsacreations. Un bon départ pour vos créations de pages web. 26.
BONUS - Que cache les CSS3?

Dans cet article anglais vous trouverez des exemples de site qui utilisent déjà certaines des fonctionnalités des CSS3 : comme twitter, 24ways.org avec le code associé.


LES COMMENTAIRES (1)