 Voilà peut-être un sujet qui en intéressera plus d'un...
Voilà peut-être un sujet qui en intéressera plus d'un...
Si comme moi vous avez jusque là bidouillé de l'Ajax et confondu Javascript et Ajax, si vous ne connaissez pas la différence entre jQuery et Mootools ...
Il est temps ensemble de faire les choses bien, et d'apprendre l'un de tous ces frameworks : j'ai décidé de prendre jQuery (au pif) !
help ? http://jquery.developpeur-web2.com/documentation/css/width.php
Euh de qui, de quoi ? ...
On commence par savoir de quoi on parle : jQuery est un framework Javascript, au même titre que Mootools ou encore Script.acculo.us...
Il s'agit en fait de fonctions Javascript toutes prêtes qu'il suffit de combiner pour obtenir le résultat voulu...
Nous, on va étudier le fameux jQuery
Moi je connais mais je ne connais pas en fait...
On va tout reprendre depuis le début et je crois qu'avant tout il faut savoir de quoi est composé jQuery pour savoir jusqu'où on peut aller avec, dans sa version de base, sans plugins.
Oui parce qu'il existe des plugins, des sortes d'extensions, voire parfois des combinaisons de fonctions de base toutes prêtes...
On va se contenter pour le moment de voir ce qui compose jQuery, on passera bientôt aux démos et tutos.
Ok, alors il y a quoi dans jQuery ?
Dans jQuery on trouvera :
- Les fonctions essentielles
- Les sélecteurs
- Les attributs
- Les parcours
- Les manipulations
- Les css
- Les évènements
- Les effets
- L'Ajax
- Les fonctions diverses
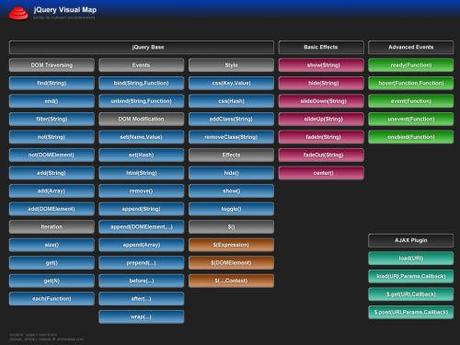
Et voici pour commencer un tableau résumant le tout décomposé (euh , tu cliques pour voir en grand STP !) :

On peut commencer là ?
1- Les fonctions essentielles
 jQuery
jQuery

Créé l'arbre DOM de la chaine de caractères html passée en paramètres à la volée.
 jQuery.fn.extend
jQuery.fn.extend

Permet d'étendre l'objet jQuery lui même. Cette méthode est utile pour la création de plugins.  jQuery.noConflict
jQuery.noConflict

Permet d'éviter les conflits à propos de l'appel de l'alias "$" avec
une autre librairie qui utiliserait également ce nom pour une de ces
fonctions. À l'appel de cette fonction, "$" ne sera plus considérée
comme l'alias de jQuery, il faudra utiliser le nommage jQuery.
 each
each

Fonction qui boucle sur chaque élément trouvé, et exécute à chaque passage une fonction définie.
La fonction exécutée dispose d'un argument qui est un entier représentant la position de l'élément en cours de traitement.
Un
"return false", à l'intérieur de la fonction définie, stoppera l'exécution de la boucle. En revanche "return true" forcera le passage à l'itération suivante, de la même manière que l'instruction "continue"
dans une boucle normale.  eq
eq

Réduit le résultat de la recherche à un élément correspondant à une position donnée.
L'intervalle des positions commence à 0 et se termine à taille de l'index-1.  get
get

Permet d'accéder à tous les éléments recherchés.  gt
gt

De même que la fonction get, hormis le retour qui n'est plus l'élément lui-même mais l'objet jQuery associé.  index
index

Recherche chaque élément correspondant à l'objet passé en paramètre, et
dans le cas où il trouve, retourne sa position. Sinon il retourne -1.  length
length

Retourne le nombre d'éléments trouvés.  lt
lt

Réduit les résultats à la liste des éléments situés en dessus de la position indiquée.  size
size

De même que la fonction length().2 - Les sélecteurs
jQuery permet de créer des sélecteurs en utilisant la syntaxe de CSS et de Xpath combinés, ce qui peut s'avérer très pratique.3 - Les attributs
 addClass
addClass

Ajoute une classe pour chaque élément sélectionné.
 attr
attr

Cette méthode permet facilement de retrouver la valeur d'une propriété
du premier élément trouvé. Si l'élément ne dispose pas de l'attribut
recherché, "undefined" est renvoyé.
Concernant l'accès aux
propriétés de formulaire "checked","disabled" et "readonly", la méthode
retourne "true" s'ils sont présents.
 html
html

Récupère le contenu du premier élément trouvé. Ne fonctionne pas sur les documents XML (à l'exception des documents XHTML).  removeAttr
removeAttr

Supprime un attribut des éléments concernés.
 removeClass
removeClass

Permet de supprimer la ou les classes spécifiées des éléments concernés.
 text
text

Retourne le contenu texte de tous les éléments concernés par la
recherche. Le résultat est une chaine de caractères contenant la
concaténation de tous les contenus texte des éléments. Cette méthode
marche avec les documents HTML et XML.
 toggleClass
toggleClass

Ajoute une classe aux éléments spécifiés, la supprime si elle est déjà présente.
 val
val

Récupère le contenu de l'attribut "value" du premier élément de la sélection.
Faites
attention quand vous utilisez cette fonction pour récupérer la valeur d'éléments de formulaire de type select multiple parce qu'ils peuvent
recevoir un tableau de valeurs.
 hasClass
hasClass

Retourne "vrai" si la classe spécifiée est présente pour au moins un des éléments ciblés.
4 - Les parcours
 add
add

Ajoute des éléments, définis par une expression, à l'ensemble des éléments trouvés dans la recherche.
 children
children

Récupère un groupe d'éléments contenant les fils de chacun des éléments concernés par la sélection.
 contains
contains

Filtre la liste des éléments trouvés en ne retournant que ceux contenant le texte spécifié.
 end
end

Annule l'opération 'destructrice' la plus récente, en modifiant la
liste des éléments qui redevient celle de l'état précédent. Si aucune
opération destructive n'a été appelée avant, un conteneur vide est
renvoyé.
Une opération destructive est une opération qui modifie le
contenu du conteneur des éléments jQuery recherchés. Elles sont:
add, children, clone, filter, find, not, nexr, parent, parents, prev et
siblings.
 filter
filter

Supprime tous les éléments du conteneur qui ne répondent pas à la recherche demandée.
 find
find

Recherche les éléments répondant aux conditions du sélecteur spécifié.
Cette méthode est utile pour retrouver les éléments descendant d'un élément donné.
 is
is

Indique si le sélection répond à un critère spécifique. Renvoie "true" si "oui", "false" si "non".
 next
next

Retourne une liste d'éléments contenant l'élément suivant pour chaque élément du groupe.
 not
not

Supprime l'élément qui répond à la clause définie. Cette fonction est utilisée pour supprimer un élément d'un objet jQuery.
 parent
parent

Retourne un groupe d'éléments contenant les parents des éléments recherchés.
 parents
parents

Retourne la liste des éléments contenant les ancêtres des éléments recherchés (excepté pour l'élément racine).
 prev
prev

Récupère un conteneur d'élément contenant les frères précédant immédiatement chaque élément de la sélection initiale.
 siblings
siblings

Retourne la liste des frères immédiats de chaque élément de la sélection.
 map
map

Renvoie un tableau d'éléments résultant d'une action sur un ensemble
d'éléments. Chaque ligne du tableau est le retour de la fonction
appliqué à un élément.
 slice
slice

Sélectionne une partie des éléments ciblés.
5 - Les manipulation
 after
after

Insère du contenu après chaque élément de la sélection.
 append
append

Ajoute du contenu à l'intérieur des éléments spécifiés.
 appendTo
appendTo

Ajoute tous les élements spécifiés par le sélecteur A à d'autres
spécifiés par B, dans l'expression $(A).appendTo(B). Est l'équivalent
de $(B).append(A).
 before
before

Insère du contenu avant les éléments retournés par la recherche.
 clone
clone

Clone les éléments DOM trouvés et les sélectionne. Cette fonction est
utile pour créer des copies d'éléments et les déplacer à un endroit
spécifié.
 empty
empty

Supprime tous les nœuds fils des éléments trouvés.
 insertAfter
insertAfter

Insère tous les éléments définis par A après ceux définis par B dans l'expression $(A).insertAfter(B). Equivaut à $(B).after(A).
 insertBefore
insertBefore

Insère tous les éléments définis par A avant ceux définis par B dans
l'expression $(A).insertAfter(B). Equivaut à $(B).before(A).
 prepend
prepend

Ajoute du contenu à l'intérieur des éléments sélectionnés, au début.
 prependTo
prependTo

Ajoute les éléments désignés par A au début du contenu d'un autre
élément désigné par B, dans $(A).prependTo(B). Similaire à
$(B).prependTo(A).
 remove
remove

Supprime tous les éléments de la DOM répondant aux critères de
sélection. Mais ne supprime PAS les éléments de l'objet jQuery, ce qui
permet une utilisation de ces éléments même si ceux-ci ne figurent plus
dans le document.
 wrap
wrap

Entoure une structure d'éléments par d'autres éléments. Cette procédure
est très utile pour injecter une structure de code additionnel dans un
document sans modifier la sémantique originelle du document.
6 - Les CSS
 css
css

Permet d'accéder à une propriété de style du premier élément trouvé.  height
height

Envoie la hauteur effective prise par l'élément, formatée en pixel.  width
width

Récupère la largeur prise par l'élément formatée en pixels.7 -Les évènements
 bind
bind

Permet de lier une action à un évènement particulier. Le gestionnaire
d'évènements peut être passé en argument de la fonction à appeler (voir
exemple 2). Pour arrêter l'action par défaut et le bouillonnement
d'évènement, votre fonction doit retourner "false".
Le
bouillonnement d'évènement est le phénomène qui fait remonter un
évènement chez tous les parents de l'objet touché, ce qui peut dans
certains cas, considérablement diminuer les performances du système.
 blur
blur

Déclenche l'évènement qui se produit lorsque l'élément perd le focus.
Cela a pour effet de déclencher toutes les fonctions associées à cet
évènement pour les éléments de la sélection. Pour éviter cette chaine
de déclenchement, il suffit d'ajouter un "return false" dans une des
fonctions.
 change
change

Associe une fonction à l'évènement "change" pour chaque élément
spécifié. L'évènement "change" est déclenché lorsque le contrôle est
modifié. Par exemple lorsque le contenu d'un objet de formulaire est
changé et qu'on quitte cet objet, contrairement à l'évènement "blur"
qui est déclenché même si l'objet n'a pas été modifié.
 click
click

Déclenche l'évènement "click" pour chaque élément sélectionné. Toutes
les fonctions associées à cet évènement pour les éléments de la
sélection seront appelées.
 dblclick
dblclick

Associe une fonction à l'évènement double click des éléments de la sélection.
 error
error

Associe une fonction à l'évènement erreur de chaque élément de la
sélection. Cet évènement est déclenché lorsqu'une erreur se déclenche
dans le script.
 focus
focus

Déclenche l'évènement de focus sur les éléments spécifiés. Toutes les
fonctions associées à cet évènement pour les éléments de la sélection
seront appelées.
 hover
hover

Fonction qui permet la simulation de l'évènement hover (passer la souris sur un élément).
Quand
le curseur de la souris bouge sur un élément déterminé, la première
fonction passée en paramètre est exécutée. Lorsque le curseur sort du
cadre de l'élément, la seconde fonction est exécutée.
 keydown
keydown

Associe une fonction à l'évènement keydown. Cet évènement se déclenche lorsque l'utilisateur presse une touche du clavier.
 keypress
keypress

Associe une fonction à l'évènement keypress. Cet évènement se déclenche
lorsque l'utilisateur maintient une touche du clavier enfoncée.
 keyup
keyup

Associe une fonction à l'évènement keyup des éléments spécifiés. Cet
évènement se déclenche lorsque l'utilisateur relâche une touche du
clavier préalablement enfoncée.
 load
load

Associe une fonction à l'évènement load des éléments de la sélection.
Cet évènement se déclenche lorsque l'élément en question se charge.
 mousedown
mousedown

Associe une fonction à l'évènement mousedown pour les éléments
sélectionnés. L'évènement est déclenché lorsque l'utilisateur presse
une touche de la souris.
 mousemove
mousemove

Associe une fonction à l'évènement mousemove pour tous les éléments
sélectionnés. Cet évènement se déclenche lorsque le curseur de la
souris passe sur l'élément spécifié.  mouseout
mouseout

Associe une action à l'évènement "mouseout" pour les éléments de la
sélection. Cet évènement se déclenche lorsque le curseur de la souris
quitte un élément.  mouseover
mouseover

Associe une fonction à l'évènement "mouseover". Cet évènement se
déclenche lorsque l'utilisateur positionne le curseur de la souris au
dessus d'un élément.  mouseup
mouseup

Associe une fonction à l'évènement "mouseup" pour les éléments de la
sélection. Cet évènement se produit lorsque l'utilisateur relâche le
bouton de la souris.  one
one

Associe une fonction à un évènement donné. La différence avec la
fonction bind() est que la fonction associée à l'évènement ne sera exécutée au maximum qu'une fois pour chaque élément de la sélection.  ready
ready

Permet l'exécution d'une fonction spécifique une fois le document DOM
entièrement chargé, et prêt à être parcouru et manipulé. Cette
fonction est l'une des plus importantes du module d'évènements, et peut
augmenter de manière importante le temps de réponse de vos applications
web.
Assurez-vous que vous n'avez pas de code pour le
gestionnaire d'évènement onload de la balise <body>, sinon
$(document).ready() ne se lancera pas.
Vous pouvez avoir autant
d'évènements liés à $(document).ready dans votre page. Les fonctions
seront exécutées dans l'ordre d'apparition dans la page.  resize
resize

Associe une fonction à l'évènement de modification de la taille d'un élément, pour chaque élément de la sélection.  scroll
scroll

Associe une fonction à l'évènement de déroulement d'un élément, pour chaque élément de la sélection.  select
select

Déclenche l'évènement de sélection pour les éléments de la sélection.
Toutes les fonctions associées à l'évènement seront exécutées, ainsi la
fonction de sélection par défaut du navigateur pour chacun des
éléments. Cette dernière action par défaut peut être empêchée en
retournant "false" dans l'une des fonctions associées à l'évènement de
sélection.  submit
submit

Déclenche l'évènement d'envoi pour chaque élément de la sélection.
Toutes les fonctions associées à l'évènement seront exécutées, ainsi la
fonction d'envoi par défaut du navigateur pour chacun des éléments.
Cette dernière action par défaut peut être empêchée en retournant
"false" dans l'une des fonctions associées à l'évènement d'envoi.  toggle
toggle

Permet de switcher entre deux fonctions à chaque clic sur les éléments
de la sélection. Dès que l'un d'entre eux est cliqué, la première
fonction est exécutée, et lors d'un nouveau clic, la seconde sera exécutée, puis de nouveau la première,etc.
Utilisez unbind("click") pour annuler l'effet de cette fonction.  trigger
trigger

Déclenche un évènement particulier pour les éléments de la sélection.
Cela va aussi déclencher l'action par défaut du navigateur pour ce
type d'évènement (si elle existe). Par exemple, utiliser le type
d'évènement 'submit' dans la fonction va aussi déclencher l'envoi du
formulaire par le navigateur. Cette action par défaut peut être
empêchée en retournant "false" dans une des fonctions associées à
l'évènement pour un des éléments de la sélection.
Vous pouvez également utiliser la fonction bind().  unbind
unbind

L'opposé de la fonction bind, supprime les actions associées à un
évènement particulier pour les éléments de la sélection. Si aucun
argument n'est spécifié, les actions liées à tous les évènements sont
supprimées. Si le type est spécifié, seulement les actions liées à ce
type d'évènement seront supprimées. Et enfin, si une fonction est
passée en second paramètre, seulement les actions du type de la
fonction passée en paramètre seront supprimées.  unload
unload

Associe une fonction à l'évènement qui se déclenche lorsque le
navigateur de l'utilisateur quitte la page en cours, pour les éléments
de la sélection.8 - Les effets
 animate
animate

Fonction qui permet de créer vos propres animations. L'aspect clé de
cette fonction est l'objet composé des propriétés de style sur
lesquelles sera basée l'animation. Chaque paramètre de l'objet
représente une propriété sur laquelle portera l'animation (exemple:
"height","top", ou "opacity").
À noter que ces propriétés devront être spécifiées comme suit: marginLeft au lieu de margin-left par exemple.
La
valeur associée à la clé indique comment la propriété sera animée. Si
la valeur est un nombre, le style de la propriété passera de sa valeur
actuelle à la valeur spécifiée. Si la valeur hide, show ou toogle est
spécifiée, une animation par défaut sera construite pour cette
propriété.  fadeIn
fadeIn

Fait apparaitre les éléments sélectionnés en ajustant leur opacité et permet de lancer une fonction à la fin de l'animation.
Seule
l'opacité est ajustée pour cette animation, ce qui signifie que tous
les éléments sélectionnés doivent déjà avoir une hauteur et une largeur
spécifiées.  fadeOut
fadeOut

Fait disparaitre les éléments sélectionnés en ajustant leur opacité et permet de lancer une fonction à la fin de l'animation.
Seule
l'opacité est ajustée pour cette animation, ce qui signifie que tous
les éléments sélectionnés doivent déjà avoir une hauteur et une largeur
spécifiées.  fadeTo
fadeTo

Modifie l'opacité des éléments sélectionnés et permet de lancer une fonction à la fin de l'animation.
Seule
l'opacité est ajustée pour cette animation, ce qui signifie que tous
les éléments sélectionnés doivent déjà avoir une hauteur et une largeur
spécifiées.  hide
hide

Cache chaque élément de la sélection s'ils sont affichés.  show
show

Affiche chaque élément de la sélection s'ils sont cachés.  slideDown
slideDown

Affiche tous les éléments sélectionnés selon un effet spécifique (consultez la démonstration pour en voir un exemple). Une fonction peut également être assignée et sera exécutée après l'animation.
Seulement la hauteur est ajustée pour cette animation, les éléments sélectionnés apparaissent à la manière d'un "glissement".
 slideToggle
slideToggle

Modifie la visibilité des éléments sélectionnés en ajustant leur
hauteur. Si l'effet slideDown a déjà été appliqué, la fonction fera
appel à slideDown et inversement. Une fonction peut également être
assignée et sera exécutée après l'animation.
Seule la hauteur est ajustée pour cette animation, les éléments sélectionnés apparaissent à la manière d'un "glissement".
 slideUp
slideUp

Cache tous les éléments sélectionnés selon un effet spécifique de
"glissement". Une fonction peut également être assignée et sera exécutée après l'animation.
Seule la hauteur est ajustée pour cette animation.
 toggle
toggle

Permet de switcher entre deux fonctions à chaque clic sur les éléments
de la sélection. Dès que l'un d'entre eux est cliqué, la première
fonction est exécutée, et lors d'un nouveau clic, la seconde sera exécutée, puis de nouveau la première,etc.
Utilisez unbind("click") pour annuler l'effet de cette fonction.
9 - L'AJAX
 $.ajax
$.ajax

Charge une page externe en utilisant une requête HTTP. Cette méthode
fait partie de l'implémentation de bas niveau de jQuery. Pour un
niveau d'abstraction plus grand et plus facile à comprendre et à
utiliser, consultez les fonctions $.get ou $.post etc... À noter
cependant que ces dernières fonctions ne proposent pas autant de
fonctionnalités que c$.ajax() (comme les retours d'erreurs).
$.ajax()
retourne l'objet XMLHttpRequest qu'il créé. Dans la plupart des cas
vous n'aurez pas besoin de manipuler cet objet directement, mais vous
pouvez l'utilisez si vous souhaitez annuler une requête manuellement.
Note:
Si vous spécifiez l'option dataType décrite plus bas, soyez sûrs que
le serveur envoie le type MIME correct pour la réponse (exemple: wml as
"text/xml"). Envoyer le mauvais type MIME peut causer des problèmes
inattendus dans votre script (voir l'option dataType pour le listing
des types de données disponibles).
Options
async
(booléen): par défaut, toutes les requêtes sont asynchrones (ce
paramètres vaut "true" par défaut). Si vous avez besoin de requêtes
synchrones, passez cette fonction à "false". À noter que les requêtes
synchrones bloquent temporairement le navigateur de l'utilisateur tant
que la requête n'est pas terminée.
beforeSend
(fonction): un pre-callback permettant de modifier l'objet
XMLHttpRequest avant qu'il soit envoyé. À utiliser pour envoyer des
entêtes personnalisés par exemple etc. Seul l'objet XMLHttpRequest est
passé en argument de cette fonction.
complete
(fonction): fonction à appeler lorsque la requête se termine (après que
les callbakcs de succès et d'erreurs soient exécutés). La fonction
dispose de deux arguments : l'objet XMLHttpRequest et une chaine de
caractères décrivant le type de succès de la requête.
contentType
(String): Quand vous envoyez des données au serveur, utilisez ce
paramètre. Par défaut, il vaut "application/x-www-form-urlencoded", ce
qui correspond dans la plupart des cas.
data
(objet|string): Donnée à envoyer au serveur. Elle est convertie en
String, si elle ne l'est pas déjà. Consultez l'option processData pour
empêcher ce processus automatique. L'objet doit être formé de paires
de la forme clé/valeur. Si la valeur est un tableau, jQuery sérialise
les différentes données du tableau avec la même clé. Par exemple:
{foo:["bar1", "bar2"]} devient '&foo=bar1&foo=bar2'. Ce
paramètre n'est pas nécessaire pour les requêtes utilisant le paramètre
GET.
dataType (string): format des données qui
seront renvoyées du serveur. Si aucun type n'est spécifié, jQuery
utilisera le type MIME pour déterminer le format adéquat : responseXMl
ou ResponseText.
Voici la liste des types disponibles:
"xml": retourne un document XML qui pourra être traité par jQuery.
"html": retourne du code HTML au format texte, inclue l'évaluation des scripts tags.
"script": évalue la réponse en Javascript et retourne cette dernière au format texte.
"json": évalue la réponse en JSON et retourne un objet Javascript.
error
(fonction): Fonction à appeler si la requête échoue. La fonction
dispose de trois arguments: l'objet XMLHttpRequest, une chaine de
caractère décrivant le type d'erreur rencontré, et un objet
d'exception, dans le cas où ce dernier a été généré.
global
(booléen): permet le déclenchement du gestionnaire d'évènement global
de Ajax. Par défaut, il vaut "true". Passez "false" à cette option si vous
voulez empêcher les déclenchements d'évènements de type ajaxStart ou
ajaxStop.
ifModified (booléen): la requête se
termine avec succès seulement si les données retournées sont
différentes de la dernière requête. Les entêtes sont utilisés pour
cette opération. Par défaut, cette option vaut "false".
processData
(booléen): permet de ne pas passer en chaine de caractères les données
passées à l'option "data". Si vous souhaitez envoyer des documents DOM,
ou d'autres données non traitables, passez cette option à "false".
success
(fonction): fonction à appeler si la requête s'exécute avec succès. Un
seul argument est passé en paramètre : les données retournées par le
serveur, format suivant le format défini par l'option "dataType".
timeout
(entier): spécifie un timeout local en milli-secondes pour la requête.
Ce timeout prendra le pas sur le timeout global (défini par la fonction
$.ajaxTimeout()) pour la requête.
type (string):
type de la requête (GET ou POST), par défaut, vaut GET. D'autres
méthodes d'envoi HTTP peuvent être utilisées, comme PUT ou DELETE, mais
celles-ci ne sont pas supportées par tous les navigateurs.
url (string): URL de la requête.  $.ajaxSetup
$.ajaxSetup

Envoie les paramètres globaux pour les requêtes Ajax. Consultez la
fonction $.ajax pour avoir une description complète de toutes les
options disponibles.  $.ajaxTimeout
$.ajaxTimeout

Spécifiez un timeout pour toutes les requêtes Ajax qui suivront cette spécification.
Envoyez "null" ou "0" pour annuler l'effet des timeout (valeur par defaut).
Vous
pouvez également annuler manuellement les requêtes avec la méthode
abort() de l'objet XMLHttpRequest (retourné par toutes les fonctions
Ajax).
Déprécié: utilisez $.ajaxSetup à la place.  $.get
$.get

La page sera chargée en utilisant la méthode GET, sans avoir besoin
d'utiliser la fonction plus complexe $.ajax. Cette fonction permet
d'associer une méthode qui sera exécutée lorsque la requête sera
effectuée. Si vous avez besoin de définir des callback d'erreurs et de
succès, utilisez la fonction $.ajax.  $.getIfModified
$.getIfModified

Charge une page en utilisant la méthode GET, seulement si le résultat
de la requête n'a pas été modifié depuis son dernier appel.
 $.getJSON
$.getJSON

Charge des données JSON à partir d'une page appelée avec la méthode GET.  $.getScript
$.getScript

Charge et exécute un fichier Javascript utilisant la méthode GET.
Attention:
Safari <= 2.0.x n'est pas capable d'évaluer les scripts dans un
contexte synchrone. Si vous chargez des fonctions via getScript, faites
en sorte de les appeler après un délai.  $.post
$.post

Appelle la page à charger en utilisant la méthode POST.
Cette
fonction permet d'envoyer simplement une requête de type POST au
serveur sans avoir besoin d'utiliser la méthode plus complexe $.ajax().
Elle permet également d'ajouter une fonction de "callback" qui sera exécutée une fois la requête terminée (et seulement dans le cas où la
réponse indique que l'opération a été effectuée avec succès). Si vous
avez besoin de définir des fonctions associées aux retours d'erreurs et de
succès en même temps, vous devez utiliser la fonction $.ajax().  ajaxComplete
ajaxComplete

Permet d'associer une fonction qui sera exécutée dès que la requête Ajax sera terminée.
L'objet XMLHttpRequest et les paramètres utilisés pour la requête sont passés comme argument à la fonction de retour.  ajaxError
ajaxError

Associe une fonction qui sera exécutée si la requête Ajax échoue.
L'objet
XMLHttpRequest et les paramètres utilisés pour la requête sont passés
comme argument à la fonction de retour. Un troisième argument, un objet
d'exception est passé si une exception est générée pendant la requête.  ajaxSend
ajaxSend

Assigne une fonction qui sera exécutée avant l'envoi de la requête Ajax.
L'objet XMLHttpRequest et les paramètres utilisés pour la requête sont passés comme argument à la fonction de retour.  ajaxStart
ajaxStart

Assigne une fonction à exécuter lorsque la requête Ajax commencera, et si aucune n'est déjà active.
 ajaxStop
ajaxStop

Assigne une fonction qui sera exécutée à chaque fois qu'une requête se terminera.
 ajaxSuccess
ajaxSuccess

Assigne une fonction qui sera exécutée à chaque fois qu'une requête Ajax se sera terminée avec succès.
L'objet XMLHttpRequest et les paramètres utilisés pour la requête sont passés comme argument à la fonction de retour.
 load
load

Associe une fonction à l'évènement load des éléments de la sélection.
Cet évènement se déclenche lorsque l'élément en question se charge.
 loadIfModified
loadIfModified

Charge du code HTML à partir d'un fichier appelé et l'injecte dans la DOM, mais seulement s'il a été modifié par le serveur.
 serialize
serialize

Sérialise un conteneur d'éléments de type input en une chaine de
caractères. Cette fonction sérialisera tous les éléments qui lui seront
présentés.
Une sérialisation conçue pour émuler la soumission de formulaire par le biais d'un navigateur est fournie par le plugin de formulaire.
La méthode formSerialize de ce plugin permet de correctement sérialiser
les checkboxes de même nom en les traitant sous forme de tableau, alors
que la fonction serialize décrite ici reconnait une seule valeur pour
ces éléments au lieu d'un tableau.
10 - Les fonctions diverses
 $.browser
$.browser

Contient des drapeaux indiquant le useragent, (lisible par
navigator.userAgent). Les drapeaux disponibles sont : safari, opera,
msie et mozilla.
Cette propriété est disponible avec le DOM complètement chargé.
 $.each
$.each

Fonction générique permettant les itérations. Peut être utilisé pour
itérer sur des objets et des tableaux. À ne pas confondre avec
$().each(), qui ne peut être utilisée que pour itérer sur des objets de
type jQuery.
Si vous souhaitez sortir de la boucle de la
fonction, lors d'une itération particulière, le retour de la fonction
appelée pour chaque itération doit être "false". Les autres valeurs de
retour sont ignorées.
 $.extend
$.extend

Étend un objet avec un ou plusieurs autres, et retourne l'objet
original modifié. Permet de cette manière d'utiliser les notions
d'héritage.
 $.grep
$.grep

Filtre les éléments d'un tableau à l'aide d'une fonction.
La
fonction spécifiée contient deux arguments: l'élément courant du
tableau et sa position au sein du tableau. La fonction doit retourner
"true" pour garder l'élément, "false" sinon.
 $.map
$.map

Modifie les éléments d'un tableau.
La fonction de modification
est appelée pour chaque élément du tableau et un seul argument est passé
en paramètre : l'élément lui-même.
La fonction peut également
retourner les valeurs 'null' (qui permet de supprimer l'élément), ou un
tableau de valeurs qui sera fusionné au tableau de retour.
 $.merge
$.merge

Fusionne deux tableaux ensemble, en supprimant les doublons.
 $.trim
$.trim

Supprime les espaces au début et à la fin d'une chaine de caractères.
Bon bon bon , et j'en fais quoi de tout ce charabia ?
Tu attends patiemment qu'on détaille chaque partie avec des exemples pour chaque méthode ! Allez, dès demain on reprend.
Ça vous a plu ?


