Par défaut, le fond couleur ou image est celui du body (ici, dans mon exemple, il s'agit du fond violet style bois).
Par contre, ne me demandez pas comment le changer, celui-là, je ne sais pas ! (Ben oui, je n'ai jamais dit que j'avais la science infuse !)
Autrement, on peut jouer sur les classes suivantes :
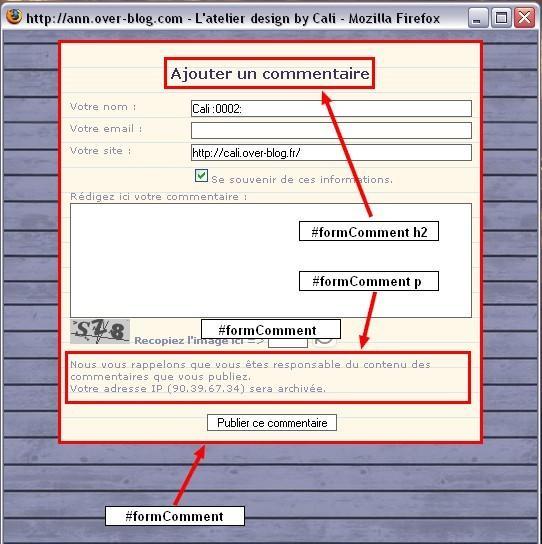
#formComment {} mis à part le fond violet, il s'agit de tout le formulaire de saisie des commentaires
#formComment h2 {} le titre "Ajouter un commentaire"
#formComment p {} ce sont les informations en bas du formulaire (mise en garde, adresse IP)

¤ ¤ ¤
Ensuite, on trouve toutes les classes correspondantes aux champs de saisie :
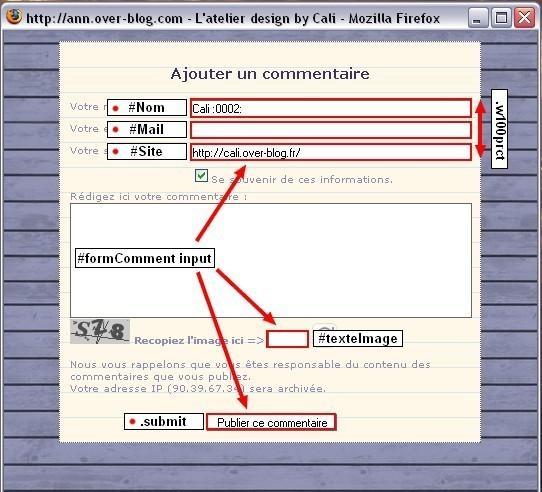
#formComment input {} pour tous les champs encadrés en rouge (champs que l'on peut traiter séparément)
#Nom {} pour le champ de saisie du nom ou pseudo
#Mail {} pour le champ de saisie de l'adresse e-mail
#Site {} pour le champ de siasie du site web ou blog
.w100prct {} pour les trois champs cités ci-dessus
.submit {} pour le bouton "Publier ce commentaire"
#texteImage {} pour la zone de saisie du code anti-spam

¤ ¤ ¤
Enfin, toutes les classes des libellés du formulaire :
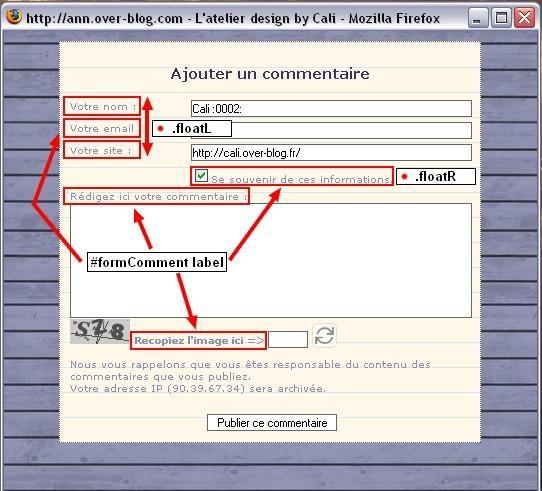
#formComment label {} pour tous les libellés du formulaire
.floatL {} pour les libellés "Votre nom", "Votre email" et "Votre site"
.floatR {} pour le libellé "Se souvenir de ces informations"

¤ ¤ ¤
Remarque :
Il existe d'autres classes que je n'ai pas jugé utile de détailler ici, celles présentées dans ce billet sont, à mon humble avis, largement suffisantes à la personnalisation du formulaire de saisie des commentaires.
