Les CSS (Cascading Style Sheets, feuille de style en cascade) sont un ensemble de règles qui permettent d'attribuer à toutes les balises (HTML ou autres) un certain nombre de propriétés de mise en page, des couleurs aux polices de caractères, en passant par les images et le positionnement.
¤¤¤
Structure d'une règle CSS
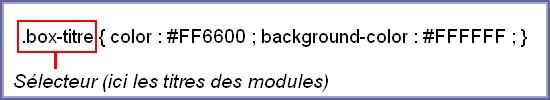
Une règle CSS est toujours ordonnée de la même manière. Il y a un premier élément qui permet de savoir à quelle balise elle va s'appliquer. Cet élément est nommé sélecteur.

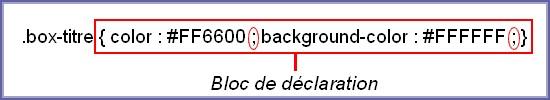
La partie entre accolades est nommée bloc de déclaration. Il contient l'ensemble des déclarations qui seront appliquées aux éléments sélectionnés.

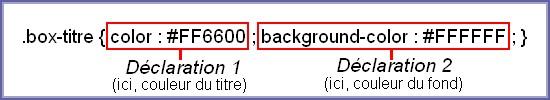
Dans le bloc de déclaration, les déclarations se succèdent, toujours séparées d'un point-virgule.

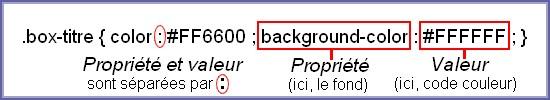
Chaque déclaration est composée d'une propriété à laquelle on va attribuer une valeur. Le signe utilisé dans les déclarations entre la propriété et sa valeur est :

¤¤¤
J'espère que le rappel de ces règles simples vous aidera à mieux comprendre les différents billets et tutoriels consacrés au CSS que vous trouverez sur ce blog.
