
On vous disait depuis des années que les tables, c'était pas bien pour la mise en page. Eh bien aujourd'hui, Digital Web Magazine, ardent défenseur du web sémantique et du positionnement en CSS nous donne une nouvelle leçon : les tables sont de retour. Une chance d'en finir avec l'un des casse-têtes les plus complexes que les webdesigners ont rencontré depuis l'abandon des tables de layout.

On vous disait depuis des années que les tables, c'était pas bien pour la mise en page. Eh bien aujourd'hui, Digital Web Magazine, ardent défenseur du web sémantique et du positionnement en CSS nous donne une nouvelle leçon : les tables sont de retour. Il nous montre comment les évolutions d'Internet Explorer 8 (après Safari, Firefox et les autres bien entendu) nous permettront d'en finir avec l'un des casse-têtes les plus complexes que les webdesigners ont rencontré depuis l'abandon des tables de layout.
Mais attention, on ne va pas revenir aux balises <table> pour structurer son code ! Nous parlons ici d'un code sémantique, respectueux des standards, mais qu'un peu de CSS rend - magie - aussi flexible que les tables. Il s'agit de donner à un élément l'attribut display:table. Il se comportera dès lors comme une table, et ses descendants comme des cellules de tableau. Voici un exemple de code :
<style>
.table {
display:table;
border-collapse: separate;
border-spacing:1em;
border:1px dashed black;
}
.colonne {
width:150px;
display:table-cell;
background-color:#452300;
color: #fff;
}
</style>
<div class="table">
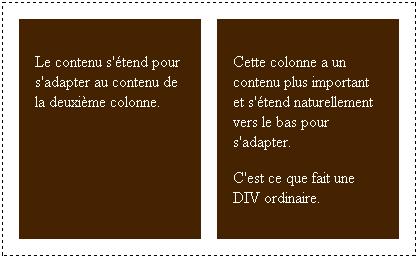
<div class="colonne">Le contenu s'étend pour s'adapter au contenu de la deuxième colonne.</div>
<div class="colonne">
<p>Cette colonne a un contenu plus important et s'étend naturellement vers le bas pour s'adapter.</p>
<p>C'est ce que fait une DIV ordinaire.</p>
</div>
</div>
Si votre navigateur est compatible, vous verrez deux colonnes de même hauteur.
Le contenu s'étend pour s'adapter au contenu de la deuxième colonne.Cette colonne a un contenu plus important et s'étend naturellement vers le bas pour s'adapter.
C'est ce que fait une DIV ordinaire.
Pour ceux qui ont un navigateur encore à la traîne, le pseudo-tableau devrait ressembler à ceci :

Je ne refais pas toute la démonstration, l'article publié par Rachel Andrew sur Digital Magazine est en anglais mais les exemples de code sont parlants.
Des mises en pages simplifiées
Ce que cela signifie ? La libération du webdesign ! Finis les bricolages avec des images de fond coloréés (ou encore des scripts qui recalculent les dimensions) pour "étendre" artificiellement un bloc à la hauteur d'un autre. La mise en page retrouve une partie de la souplesse qu'elle avait perdue.
Il ne reste plus qu'à patienter le temps que IE 8.0 s'impose et remplace les IE 7.0 et autres 6.0 encore en activité. Plus que quelques années ?...
