 Ce post s’adresse principalement aux utilisateurs du navigateur SAFARI, et plus précisement aux développeur ou simplement ceux qui comme moi s’amusent à bidouiller les codes PHP et feuilles de style CSS.
Ce post s’adresse principalement aux utilisateurs du navigateur SAFARI, et plus précisement aux développeur ou simplement ceux qui comme moi s’amusent à bidouiller les codes PHP et feuilles de style CSS.
Qui n’a jamais hurlé en utilisant IE6 pour vérifier comment le navigateur de Microsoft interprète son site?
Une sidebar qui disparait, des tailles de polices qui changent et donnent à votre site un tout autre aspect, bref IE c’est galère.
Le navigateur Microsoft étant livré d’office avec windows, la proportions des utilisateurs surfant avec IE6 ou 7 reste grande (60%) et majoritaire même si elle a tendance à diminuer progressivement au profit du génial mais gourmand FIREFOX.
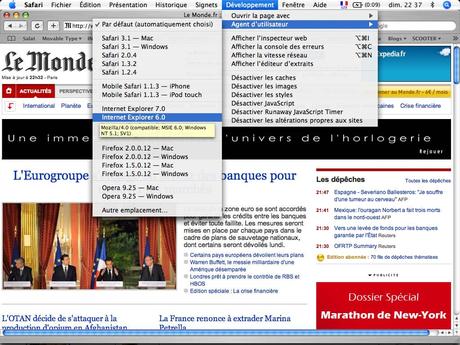
Et bien pour les quelques développeurs qui sont sur Mac il y a une petite combine permettant de simuler un navigateur allant de:
IE 5.2.3 à IE7
OPERA 9.25 mac et windows
SAFARI 1.2.4 à 3.1 mac et windows
FIREFOX 1.5.0.12 mac et windows à FIREFOX 2.0.0.12 mac et wondows
et même Mobile SAFARI 1.1.3 IPHONE

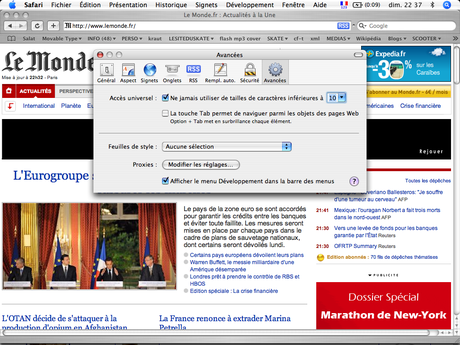
Voilà le menu Développement est installé, vous pouvez faire vos test et même plus comme: un inspecteur web qui permet d’afficher code source, feuille de style, images.
Bon çà ne remplace pas la Web Developper Tool Bar de Firefox, mais la fonction simulateur de navigateur est bien cool.
Pour garder le contact:













