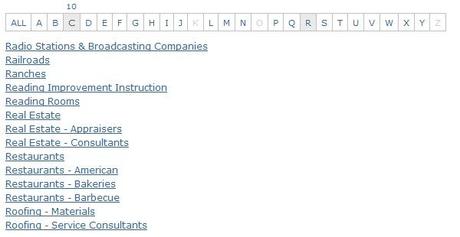
Avec Listnav, vous pouvez créer une barre de navigation alphabétique basée avec n’importe quelle liste ordonnée (tag UL) ou non (tag OL).

Listnav propose quelques caractéristiques sympas. Par exemple quand vous “survolez” une lettre avec la souris, il vous montrera le nombre d’articles associé à cette lettre. Laissez ou non apparaître les lettres sans articles, mettez une lettre différente que “A” ou “TOUT” pendant le premier chargement de la page etc. Vous pourrez très aisément personnaliser l’apparance de Listnav grâce à son fichier CSS dédié.
Ce script est non-intrusif, compatible avec les derniers navigateurs (IE6 +, FF 2+ et Safari) et exige jQuery 1.2 +, (le code utilise la fonction .slice()) et le plugin jQuery dimensions OU jquery 1.2.6 (qui inclus le plugin dimensions).
Site Internet : Listnav
Licence : MIT et GPL
