Première anecdote
Je suis tombé sur un article très intéressant sur le blog officiel de Google. Il y est fait référence à un article du journal Electrical World, qui dit en substance :
« Les raisons fondamentales pour lesquelles la voiture électrique n’a pas atteint la popularité qu’elle mérite sont (1) l’échec des constructeurs à éduquer correctement le public quant à l’utilité extraordinaire de l’électricité ; (2) l’échec des compagnies d’électricité à offrir un réseau de stations de recharges adéquates faciles à utiliser. Les premiers véhicules à la vitesse, l’autonomie et l’utilité limitées, ont produit une impression populaire qui est toujours présente. »
C’est une remarque on ne peut plus juste et contemporaine, n’est-ce pas ? Et pourtant, elle a été écrite en 1916 ! Même si la démocratisation des véhicules électriques s’est grandement accélérée ces dernières années, c’est incroyable de voir que la situation a si peu évolué pendant un siècle…
Deuxième anecdote
Autre chose, toujours sur le même sujet. En visitant le Musée Porsche à Stuttgart, vous pourrez voir − au milieu de voitures comptant parmi les plus belles réalisations de l’industrie automobile − un prototype réalisé par Ferdinand Porsche au début de sa carrière. Il s’agit d’une roue intégrant un moteur électrique, datant de 1898.

Nul doute qu’à l’époque c’était quelque chose d’absolument révolutionnaire, et je déplore que l’homme ait arrêté ses recherches sur l’électricité par la suite. Ses talents auraient peut-être apporté aux voitures électriques le même succès qu’aux véhicules populaires et aux voitures de course.
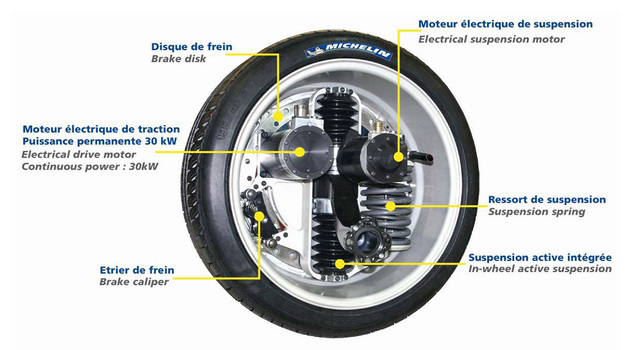
Là où ça devient intéressant, c’est lorsque Michelin présente en 2008 (pile 110 ans plus tard) un concept “révolutionnaire”, l’Active Wheel, qui place un moteur électrique à l’intérieur d’une roue. Wow, quelle nouveauté !

(ok, pour le coup l’Active Wheel intègre la suspension en plus du moteur…)
Évidemment, l’efficacité énergétique et la praticité d’une solution moderne n’ont rien à voir avec ce qui a pu être conçu un siècle plus tôt. Mais ça montre bien que les innovations ne sont souvent qu’une remise au goût du jour de concepts anciens (et d’ailleurs, les vraies innovations sont souvent une manière moderne de combiner de vieux concepts).
En cherchant un peu, on se rend compte que c’est une invention qui a été réinventée de nombreuses fois. Et pour la petite histoire, Michelin a abandonné l’Active Wheel en 2014.
Et alors ?
Ces deux anecdotes montrent que les technologies n’évoluent pas si vite que ça. Ou plutôt, elles évoluent très vite, mais souvent pour revenir au même point.
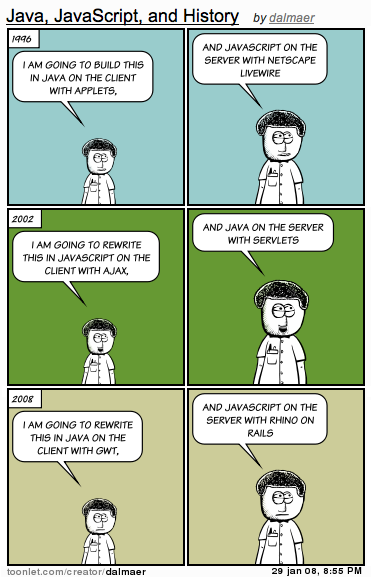
Voici une image amusante, qui revient sur le développement des années 1996-2008 (la préhistoire du web) :

Transcription simpliste :
- 1996 : front en Java (avec des applets), back en Javascript (avec Netscape Livewire)
- 2002 : front en Javascript (avec de l’AJAX), back en Java (avec des servlets J2EE)
- 2006 : front en Java (avec Google GWT), back en Javascript (avec Rhino on Rails)
C’est assez amusant de voir comment, sur cette période, les technologies Java et Javascript ont échangé leurs places à plusieurs reprises. Le monde est un éternel recommencement.
On peut remarquer que la plupart des technologies listées ici sont devenues obsolètes. Netscape n’existe plus ; les applets Java ne fonctionnent plus dans les navigateurs ; Google GWT a été remplacé par les frameworks Javascript modernes (tout comme ses concurrents Adobe Flex/Air, et Microsoft Silverlight) ; Rhino on Rails a été un feu de paille qui a très vite disparu (remplacé d’une certaine manière par NodeJS). Certes, le Java est encore utilisé pour le développement serveur, mais les servlets sont passées de mode.
Ceux qui me connaissent savent ce que je pense du développement front-end. Il y a 25 ans, on générait le flux HTML directement avec le langage de programmation utilisé côté serveur. Puis on s’est mis à utiliser des moteurs de templates (XSLT, JSP, Smarty, Mustache…). Puis les frameworks Javascript sont arrivés et ont semblé incontournables.
Après une phase rapide de complexification des frameworks (AngularJS, puis Angular2, puis React, puis React + tout son écosystème) et des outils et langages associés (Babel, CoffeeScript, Dart, Typescript, webpack, esbuild, rolup.js, bun, browserify…), on a commencé à vouloir resimplifier (Vue.js et maintenant AlpineJS et Stimulus).
Aujourd’hui, la nouvelle dynamique est de simplifier au point de se passer complètement de framework front (grâce à des outils comme Turbo ou Vik) et d’éviter le “build” Javascript (cf. DHH). On en revient globalement à un flux HTML généré côté serveur en utilisant des templates (*) mais avec une légère surcouche Javascript qui vient dynamiser le tout.
(*) Même si plusieurs frameworks, comme RubyOnRails, CakePHP, CodeIgniter, Laminas (ex-Zend Framework) ou Mojolicious, utilisent leur langage de base (Ruby, PHP ou Perl) et ne proposent pas de moteur de template par défaut.
RubyOnRails, MongoDB et Angular sont beaucoup moins à la mode qu’il y a une douzaine d’années. Étaient-ils overhyped à l’époque ? Sans aucun doute. Sont-ils complètement inutiles aujourd’hui ? Certainement pas.
Une fois qu’une techno a passé la phase d’excitation qui en fait une nouvelle religion pour certains, elle devient un outil comme les autres, qu’il est bon d’utiliser quand il répond aux besoins.
Quelles leçons garder de tout cela ? Personnellement, j’en retire quelques enseignements :
- Les technos à la mode et le « hype-driven development » sont des très mauvaises boussoles quand il s’agit de définir une stratégie de développement.
- Statistiquement parlant, les technos qui sont perçues aujourd’hui comme étant has-been (mais qui sont toujours utilisées à assez grande échelle) ont des chances d’être vues comme les technos fiables de demain, alors que les technos à la mode aujourd’hui ont de grandes chances de voir leur usage diminuer rapidement et de devenir les technos has been de demain.
- Comme me disait un camarade CTO, la bonne technologie, c’est celle avec laquelle on se sent à l’aise. C’est comme ça qu’on optimise le temps de développement.
- Lorsqu’un développeur challenge vos choix de techno, sous prétexte qu’il a été formaté autrement ou qu’il surfe sur chaque nouvelle librairie qui sort tous les 6 mois, ne l’écoutez pas. Et espérez pour lui qu’il travaillera un jour assez longtemps sur un projet pour comprendre qu’il faut privilégier des choix pérennes et simples.
