Dans l'article Saisir du code dans un article, je décrivais l'utilisation du plugin WP-Syntax, qui permet la coloration syntaxique du code saisi.
La version 0.9 de ce plugin permet aux utilisateurs, dans certains cas, d'insérer du code dans les commentaires.
Il faut insérer son code entre les balises :
<pre > et </pre>Vous pouvez également utiliser les balises :
<blockquote > et </blockquote>J'ai testé l'insertion de code PHP et de code CSS, cela fonctionne, mais pas avec du code html.
Un exemple de code CSS
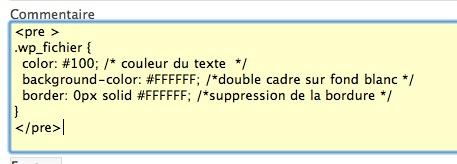
Tous les utilisateurs peuvent saisir du code CSS :
<pre >
.wp_fichier {
color: #100; /* couleur du texte */
background-color: #FFFFFF; /*double cadre sur fond blanc */
border: 0px solid #FFFFFF; /*suppression de la bordure */
}
</pre>ce qui affichera, sans coloration syntaxique :


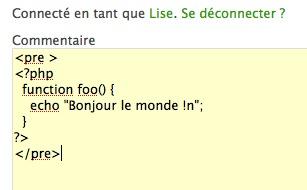
Évidemment, l'insertion de code PHP est un peu plus verrouillée ! Seuls certains ici ont ce privilège !
Un exemple de code PHP
<pre >
<?php
function foo() {
echo "Bonjour le monde !n";
}
?>
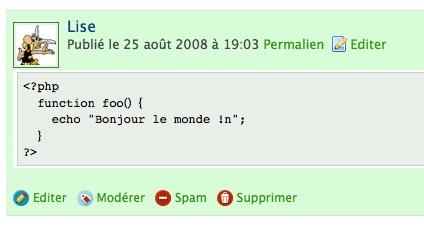
</pre>ce qui affichera, sans coloration syntaxique :


Ecrit par Lise - Site
